![]()
Archive Posts Widget (Pro)
Widget-ul Archive Posts Widget (Pro) afișează o listă a oricăror postări din șabloanele Arhive, care sunt create în Șabloane > Creator de teme > Arhivă.

Conţinut
Aspect
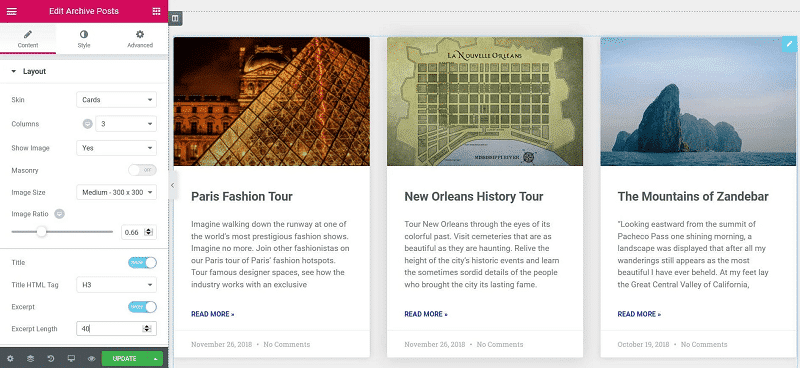
- Aspect: Selectați un aspect pre-proiectat, fie Clasic, fie Carduri.
- Coloane: Setați câte coloane vor fi afișate, de la 1 la 6.
- Poziția imaginii: Setați poziția imaginii, în raport cu conținutul. Opțiunile includ: Sus / stânga / dreapta / niciunul.
- Masonry: Slide ON sau OFF.Dimensiune imagine: Setați
- imaginii, de la miniatură la complet.
- Raport imagine: Setați raportul exact al imaginilor.
- Lățimea imaginii: Setați lățimea exactă a imaginilor.
- Titlu: Alegeți să afișați sau să ascundeți titlul.
- Etichetă HTML de titlu: Selectați eticheta HTML de utilizat pentru titlu, de la H1 la H6, sau div, span sau p.
- Extras: Alegeți să afișați sau să ascundeți fragmentul.
- Lungimea extrasului: Alegeți lungimea fragmentului, setând cantitatea exactă de cuvinte afișate.
- Metadate: Selectați metadatele care vor fi afișate în widget. Un clic pe câmp deschide lista de opțiuni. Opțiunile includ autorul, data, ora și comentariile.
- Citiți mai multe: Afișați sau ascundeți butonul Citiți mai multe.
- Citiți mai mult text: Personalizați textul Citiți mai mult.
- Insigna (disponibilă numai dacă este selectată aspectul Carduri): Glisați la YES pentru a afișa insigna.
- Taxonomie insignă (disponibilă numai dacă este selectată aspectul Cards): Selectați taxonomia care va fi utilizată pentru insignă, alegând dintre Categorii, Etichete etc.
- Avatar (disponibil numai dacă este selectat skinul Carduri): Afișați sau ascundeți avatarul autorului.
Paginare și AJAX – Încărcați mai multe
Opțiuni de paginare: Din selectorul drop-down alegeți cum doriți să paginați rezultatele. Opțiunile includ Niciunul, Numerele, Anterior/Următorul, Numerele + Anterior/Următorul, Încărcare la clic sau Derulare infinită.
AJAX Load More este tehnica supremă de design pentru a afișa cantități mari de conținut într-un mod intuitiv și atrăgător, fie prin încărcarea mai multor postări la clic sau prin activarea derulării infinite. Derularea infinită este o tehnică de design web care încarcă conținutul fără probleme pe măsură ce utilizatorul defilează în jos pe o pagină. Conținutul este încărcat automat și continuu în partea de jos a paginii, eliminând nevoia de paginare. Puteți utiliza acest lucru pe widgetul de postări selectând opțiunile de paginare Încărcare la clic sau Derulare infinită.

Dacă este Selectat Numbers
- Limită de pagină: Introduceți numărul de postări pe care doriți să le afișați.
- Scurtare: Comutați selectorul dacă doriți să scurtați afișajul.
- Aliniere: Alegeți între Dreapta, Centru și Stânga.
Dacă este Selectat Precedent/Următorul
- Limită de pagină: Introduceți numărul de postări pe care doriți să o afișați.
- Eticheta anterioară: Introduceți textul pe care doriți să-l afișați după carate.
- Următoarea etichetă: Introduceți textul pe care doriți să-l afișați înaintea caratei.
- Aliniere: Alegeți între Dreapta, Centru și Stânga.
Dacă este Selectat Numere + Anterior/Următorul
- Limită de pagină: Introduceți numărul de postări pe care doriți să o afișați.
- Eticheta anterioară: Introduceți textul pe care doriți să-l afișați după carate.
- Următoarea etichetă: Introduceți textul pe care doriți să-l afișați înaintea caratei.
- Scurtare: Comutați selectorul dacă doriți să scurtați afișajul.
- Aliniere: Alegeți între Dreapta, Centru și Stânga.
Dacă este Selectat Load On Click
- Spinner: Alegeți să afișați un spinner de încărcare bifând pictogramele.
- Button Text: Introduceți textul pe care doriți să îl afișați pe buton.
- Aliniere: Alegeți opțiunile de aliniere selectând pictograma.
- Pictogramă: Alegeți o pictogramă pentru butonul dvs. din bibliotecă sau încărcați-o pe a dvs.
- Spațierea pictogramelor: Utilizați glisorul sau introduceți o valoare în câmp.
Dacă este Selectat Defilare infinită
- Spinner: Alegeți să afișați un spinner de încărcare bifând pictogramele.
Avansat
- Mesajul ,, Nu s-a Găsit Nimic’’: Introduceți textul care urmează să fie afișat atunci când nu există postări de afișat.
Stil
Aspect
- Decalaj coloane: Setați distanța exactă între coloane.
- Rows Gap: Setați distanța exactă dintre rânduri.
- Aliniere: Setați alinierea conținutului din widget ca stânga, centru sau dreapta.
Card (Afișat numai dacă este ales skinul Cards)
- Culoare de fundal: Alegeți culoarea de fundal a cardului.
- Culoarea chenarului: Alegeți culoarea chenarului cardului.
- Lățimea chenarului: Setați grosimea chenarului din jurul cardului.
- Raza chenarului: Setați rotunjimea colțurilor chenarului cardului.
- Umplutura orizontală: Setați umplutura orizontală a conținutului cardului.
- Vertical Padding: Setați umplutura verticală a conținutului cardului.
- Box Shadow: Alegeți Da pentru a aplica o umbră de casetă predefinită cardului.
- Efect de trecere cu mouse-ul: Selectați un efect de trecere cu mouse-ul, fie Nici unul, fie Gradient.
- Culoarea marginii meta: Alegeți culoarea marginii deasupra metadatelor.
Imagine
- Spațiere: Setați distanța exactă dintre imagine și conținut.
- Filtre CSS: Reglați stilul imaginii modificând scalele Filtrului CSS pentru setările de estompare, luminozitate, contrast, saturație și nuanță.
Insigna (disponibilă numai dacă este aleasă skinul Cards)
- Poziția insigna: Aliniați insigna la stânga sau la dreapta cardului.
- Culoare de fundal: Alegeți culoarea de fundal a insignei.
- Culoare text: Alegeți culoarea textului insignei.
- Raza chenarului: Setați raza chenarului pentru a controla rotunjimea colțului.
- Dimensiune: Setați dimensiunea insignei.
- Marja: Controlați distanța dintre insigna de sus și partea laterală a cardului.
- Tipografie: Setați tipografia textului insignei
Avatar (disponibil numai dacă este aleasă skinul Cards)
- Dimensiune: Setați dimensiunea avatarului.
Conţinut
Titlu
- Culoare: Setați culoarea titlurilor.
- Tipografie: Setați tipografia titlurilor.
- Spațiere: Setați distanța dintre titlu și conținut.
Meta (disponibil numai dacă este aleasă skinul Cards)
- Culoare: Setați culoarea metadatelor.
- Culoarea Separatorului: Setați culoarea separatorului de metadate.
- Tipografie: Setați tipografia pentru metadate.
Extras
- Culoare: Setați culoarea fragmentului.
- Tipografie: Setați tipografia fragmentului.
- Spațiere: Setați distanța dintre fragment și citiți mai multe.
Citește mai mult
- Culoare: Setați culoarea pentru Citește mai mult.
- Tipografie: Setați tipografia pentru textul Citește mai mult.
- Spațiere: Setați distanța dintre textul Citește mai mult și partea de jos a căsuței pentru post.
Paginare
- Tipografie: Setați tipografia pentru textul de paginare.
- Culoare: Alegeți culoarea pentru textul de paginare pentru stările Normal, Hover și Active.
- Spațiu între: Setați distanța dintre elementele de paginare.
Mesajul ,, Nu s-a Găsit Nimic’’
- Culoare: Alegeți culoarea pentru mesaj.
- Tipografie: Setați tipografia pentru mesaj.