![]()
Stil Temă – Setări Globale
Setările pentru stil temă sunt setări globale care vă permit să setați opțiuni de stil implicite pentru diferite elemente, cum ar fi fundaluri, titluri, butoane, imagini și câmpuri de formular. Aceste setări suprascriu setările de stil al temei și îi iau locul, permițându-vă să utilizați Elementor pentru a seta stiluri pentru elementele care nu sunt create de Elementor. În mod implicit, acest lucru va aplica stiluri numai elementelor non-Elementor, de exemplu, câmpurile de plată WooCommerce, etichetele Formularului de contact 7, titlurile terță parte și multe altele. Dacă preferați, puteți forța aceste setări pentru stilul temei să se aplice și elementelor construite de Elementor.
Pentru a Aplica Stiluri de Teme la Elementele Elementor
Pentru ca setările pentru stilul temei să se aplice și la majoritatea elementelor și widget-urilor Elementor, va trebui să dezactivați culorile și fonturile implicite ale Elementor.
Dezactivați culorile implicite și fonturile implicite accesând Elementor > Setări și bifând casetele de lângă Dezactivați culorile implicite și Dezactivați fonturile implicite.
Cum să Setați Stilurile Temei
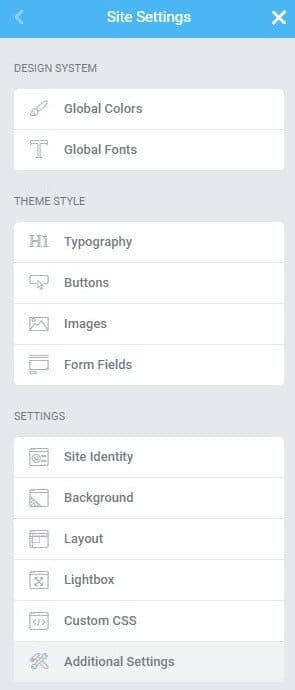
Faceți clic pe Meniul Hamburger ![]() din colțul din stânga sus al panoului widget al oricărei pagini sau postare pentru a accesa Setările site-ului > Setările stilului temei. Stilul temei este format din patru file: Tipografie, Butoane, Imagini și Câmpuri de formular.
din colțul din stânga sus al panoului widget al oricărei pagini sau postare pentru a accesa Setările site-ului > Setările stilului temei. Stilul temei este format din patru file: Tipografie, Butoane, Imagini și Câmpuri de formular.

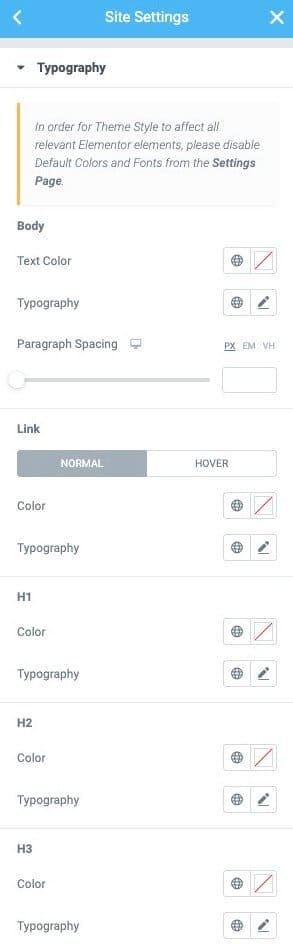
Tipografie
- Culoare text: Alegeți culoarea textului implicit.
- Tipografie: Modificați opțiunile de tipografie pentru textul implicit.
- Spațiere dintre Paragraf: Setați cantitatea de spațiere implicită după un paragraf (margine-jos).
Link
Normal | Hover
- Culoare: Alegeți culoarea implicită a legăturilor atât pentru starea normală, cât și pentru starea de trecere (Hover).
- Tipografie: Modificați tipografia implicită a linkurilor atât pentru starea normală, cât și pentru starea de trecere(Hover).
H1-H6
- Culoare: Alegeți culoarea implicită pentru fiecare titlu (H1, H2, H3, H4, H5 și H6).
- Tipografie: Setați opțiunile implicite de tipografie pentru fiecare titlu (H1, H2, H3, H4, H5 și H6).

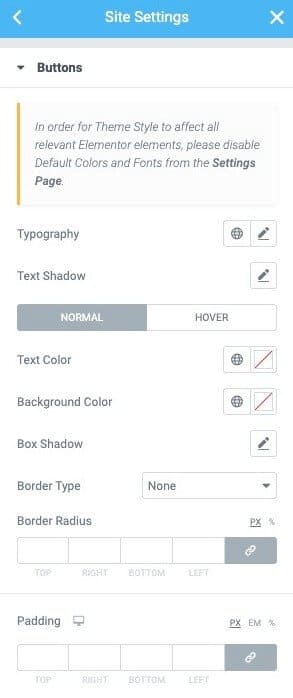
Butoane
- Tipografie: Schimbați tipografia implicită pentru butoane.
- Umbra text: Setați umbra text implicită pentru butoane.
Normal | Hover
- Culoare text: Alegeți culoarea implicită pentru textul butoanelor.
- Culoare de fundal: Alegeți culoarea implicită de fundal a butoanelor.
- Tip de chenar: Setați tipul implicit de chenar pentru butoane (Niciunul, Solid, Dublu, Punctat, Punct, Groove).
- Box Shadow: Setați opțiunile implicite de umbră casete pentru butoane.
- Raza chenarului: Setați raza chenarului implicită pentru a controla rotunjimea colțului butoanelor.
- Umplutură: Modificați setările implicite de umplutură pentru butoane.

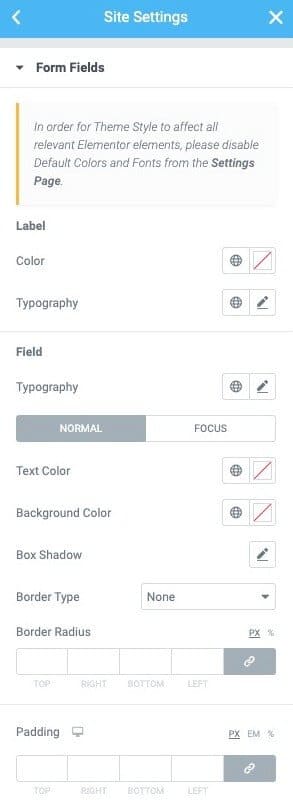
Câmpuri Formular
Eticheta
- Culoare: Alegeți culoarea implicită a textului pentru etichetele câmpurilor.
- Tipografie: Setați opțiunile implicite de tipografie pentru etichete de câmp.
Câmp
- Tipografie: Setați opțiunile implicite de tipografie pentru textul câmpului de introducere.
Normal | Focus
- Culoare text: Alegeți culoarea implicită a textului pentru textul câmpului de intrare.
- Culoare de fundal: Alegeți culoarea de fundal implicită pentru câmpurile de intrare.
- Tip de chenar: Setați tipul implicit de chenar pentru câmpurile de intrare (Niciunul, Solid, Dublu, Punctat, Punct, Groove).
- Raza chenarului: Setați raza chenarului implicită pentru a controla rotunjimea colțului câmpurilor de intrare.
- Box Shadow: Setați opțiunile implicite de umbră casete pentru câmpurile de intrare.
- Durata tranziției (ms) (numai focalizare): Setați durata implicită, în milisecunde, pentru ca tranziția de focalizare să aibă loc.
- Umplutură: Setați opțiunile implicite de umplutură pentru câmpurile de intrare.

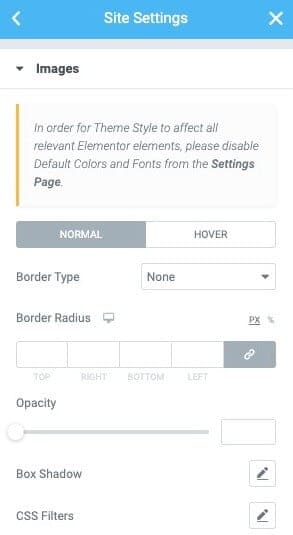
Imagini
Normal | Hover
- Tip de chenar: Setați tipul implicit de chenar pentru imagini (Niciuna, Solid, Dublu, Punctat, Punct, Groove) în ambele moduri Normal și Hover.
- Raza chenarului: Setați raza chenarului implicită pentru a controla rotunjimea colțului imaginilor în ambele moduri Normal și Hover.
- Opacitate: Setați nivelul de opacitate implicit al imaginilor în ambele moduri Normal și Hover.
- Umbră casetă: Setați opțiunile implicite de umbră casete pentru Imagini în ambele moduri Normal și Hover.
- Filtre CSS: Setați filtrele CSS implicite: estompare, luminozitate, contrast și saturație pentru imagini atât în modul Normal cât și în modul Hover.
- Durata tranziției (ms) (doar trecerea cu mouse-ul): Setați durata implicită, în milisecunde, pentru ca tranziția să aibă loc.

Anulați/Refaceți și Schițați/Publicați
La fel ca orice altă editare Elementor pe care ați putea-o face, stilul temei funcționează cu comenzile Revizuiri și Istoric, astfel încât puteți anula/reface orice modificare și puteți reveni oricând la o versiune anterioară a designului stilului dvs. de temă.
Stilul temei funcționează și cu modurile Schiță și Publicare, astfel încât să puteți testa modificările și să le salvați în schiță, fără ca acestea să vă afecteze site-ul live. Site-ul dvs. live va primi modificările aplicate numai atunci când faceți clic pe butonul Publicare al stilului temei.
Elemente HTML Afectate
Culoare de fundal:
<body>
Butoane:
- Button
- input[type=”button”]
- input[type=”submit”]
- .elementor-button
Spațierea dintre paragrafe:
- <p>
Link-uri:
- <a>
Titluri:
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
Formular:
- Label
- input:not([type=”button”]):not([type=”submit”])
- textarea
- .elementor-field-textual
Imagini:
- <img>
De Ce au Dispărut Toate Stilurile Temei Mele?
Acest lucru se întâmplă atunci când kitul implicit este șters. Dacă accesați Șabloane > Șabloane salvate și apoi selectați să vizualizați Toate șabloanele, veți vedea un șablon nou listat acolo, numit Kit implicit. Stilurile temei sunt stocate în acest șablon salvat. Șablonul Kit implicit, dacă este șters, se va recrea automat, dar ștergerea acestuia va elimina toate setările stocate în Stilurile temei, așa că ștergeți acest șablon numai dacă scopul dvs. este să vă resetați complet stilurile temei.