![]()
Activați Suportul SVG
Activați Suportul SVG în Elementor? Comenzile pictogramelor widget vă permit acum să alegeți dintr-o pictogramă din Biblioteca de pictograme sau să încărcați propria pictogramă SVG. Vă recomandăm să încărcați SVG-uri fără niciun stil inline, pentru a profita de capacitățile complete ale comenzilor de stil ale Elementor.
Ce este SVG?
Scalable Vector Graphics (SVG) este un format de imagine vectorială bazat pe XML pentru grafică bidimensională cu suport pentru interactivitate și animație.
Fișierele SVG funcționează în mod similar cu pictogramele. Le puteți mări sau reduce fără pierderi de rezoluție sau neclaritate. Sunt extrem de ușoare și vă mențin paginile subțiri.
Cum se Utilizează
Faceți clic pe butonul Încărcați SVG care apare pe orice widget cu comenzile pictograme, deschideți managerul Bibliotecii media WordPress. Încărcați SVG-ul pe care doriți să îl utilizați.

Notă Importantă de Securitate!
Modulul SVG al Elementor va face tot posibilul să igienizeze fișierele încărcate pe site-ul dvs., dar cel mai bine este să încărcați fișiere SVG numai din surse cunoscute și de încredere.
Odată ce încărcați un fișier SVG, Elementor igienizează fișierul, elimină orice posibil cod rău intenționat și lasă doar scheletul imaginii necesare. După ce s-a terminat încărcarea, puteți să previzualizați imaginea și să o filtrați folosind biblioteca media nativă WordPress, afișând doar fișierele SVG. SVG este inserat în pagină ca cod inline.
Activare Unică SVG
Prima dată când încercați să încărcați o pictogramă SVG, vi se va afișa un mesaj de avertizare pentru a vă avertiza că încărcarea oricăror fișiere, inclusiv fișiere SVG, poate prezenta un risc potențial de securitate. Dacă înțelegeți riscurile implicate și sunteți de acord să continuați, faceți clic pe butonul Activare.

Odată ce faceți clic pe butonul Activare, veți fi direcționat la pagina Elementor > Setări > Avansat.
- Activați încărcările SVG: Selectați Activare din meniul drop-down
- Faceți clic pe butonul Salvare modificări.

După ce ați activat Încărcările SVG, reveniți la pagina dvs. pentru a continua editarea.
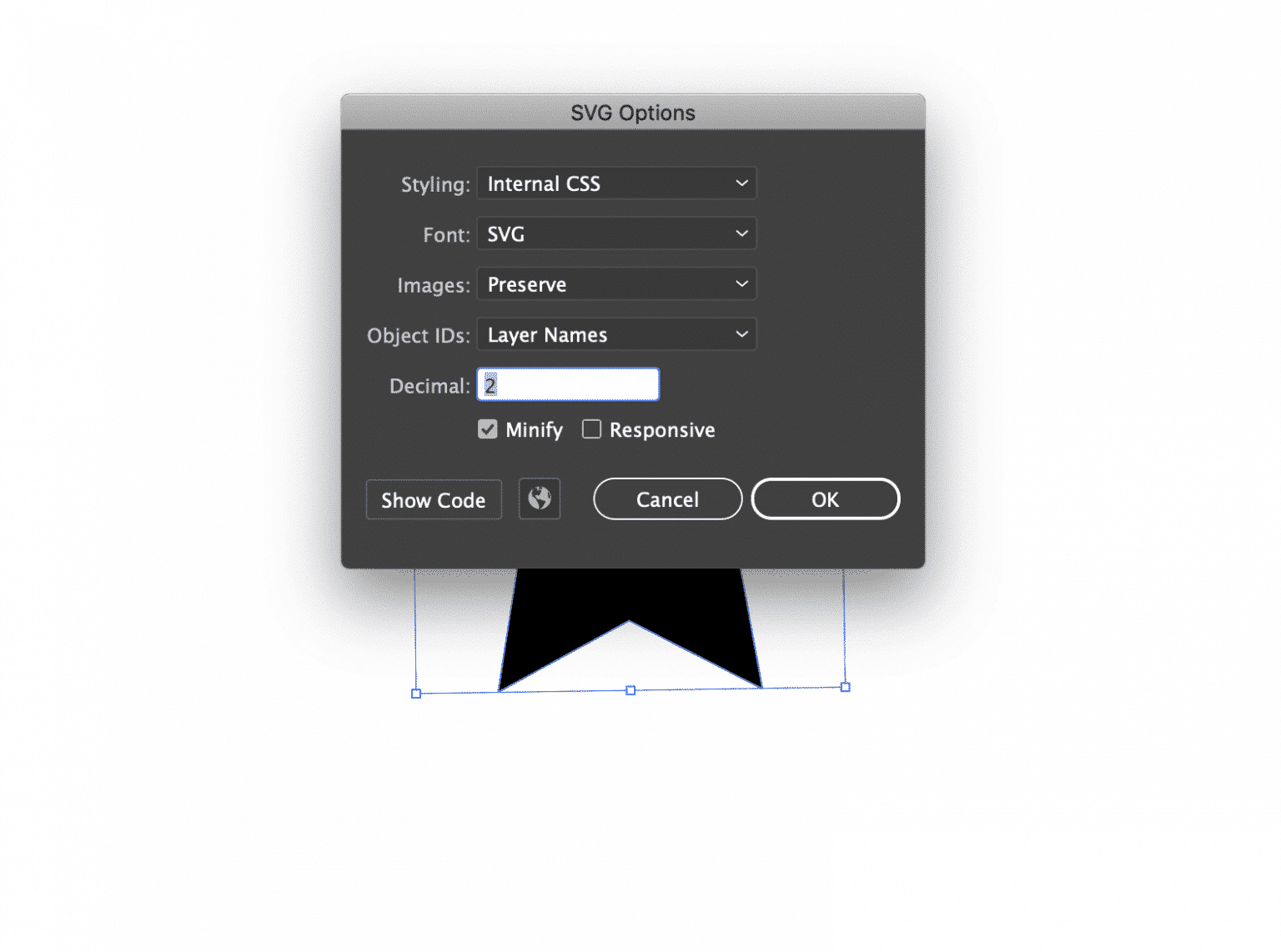
Ignorați Stilul în Linie
În mod ideal, ar trebui să exportați fișiere SVG din aplicații precum Illustrator fără stiluri inline, pentru a permite Elementor să stileze pictograma.

Cu toate acestea, dacă SVG-ul pe care l-ați încărcat are un stil inline pentru lățime sau înălțime, îl puteți înlocui adăugând acest CSS în fila Avansat a oricărui widget folosind pictograma SVG:
selector svg { width: 100% !important; height: 100% !important; }Acest lucru va permite Elementor să controleze dimensiunea pictogramei.
Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.