![]()
Biblioteca de Pictograme
Biblioteca de Pictograme oferă acces la peste 1.500 de pictograme Font Awesome 5 gratuite și introduce o interfață pentru gestionarea pictogramelor.
Faceți clic pe butonul Biblioteca de pictograme care apare pe orice widget cu comenzi pentru pictograme pentru a deschide Biblioteca de pictograme. Majoritatea controalelor vor arăta astfel:

Unele widget-uri, cum ar fi widget-urile Accordion și Toggle, vor avea comenzi cu pictograme în linie precum aceasta:

Widgeturi cu comenzi integrate: Faceți clic pe pictogramele + și – pentru a alege pictogramele din Biblioteca de pictograme sau faceți clic pe Încărcare Pictograme pentru a încărca un SVG.
Pictogramele care sunt relevante pentru widget-ul pe care îl utilizați în prezent vor fi afișate automat, dar dacă preferați, puteți naviga prin întreaga bibliotecă pentru a alege pictograma dorită sau căutați o anumită pictogramă.
- Filtrați pictogramele după nume: Căutați după cuvânt cheie în caseta de căutare de deasupra pictogramelor din panoul din dreapta.
- Filtrați pictogramele după familii: Selectați familia de pictograme din panoul din stânga, alegând dintre Toate, Obișnuit, Solid sau Mărci.
Font Awesome Pro
Dacă aveți o licență Font Awesome Pro, veți avea un set mai mare de familii de pictograme din care să alegeți, inclusiv Regular Pro, Solid Pro, Brands Pro, Light Pro și Duotone Pro.
Cum să utilizați fontul Awesome Pro Icons
- Accesați Elementor > Setări > Integrări
- Derulați în jos la Font Awesome Pro și introduceți ID-ul kitului
- Faceți clic pe Salvați modificările
- Editați widgetul care include o pictogramă
- Faceți clic pe Biblioteca de pictograme
- Alegeți una dintre familiile Pro, cum ar fi Duotone Pro, selectați pictograma pe care o preferați și faceți clic pe Inserare
Viteză si Performanță
Biblioteca de Pictograme Elementor aduce performanțe mai rapide și viteză mai mare a paginii, ceea ce vă poate aduce beneficii SEO și viteza de încărcare a paginii. Cu această bibliotecă, sunt încărcate doar CSS-urile și fonturile din familia de pictograme pe care o utilizați efectiv.
Migrare o Singură Dată la Font Awesome 5
Prima dată când încercați să utilizați Biblioteca de pictograme, vi se poate afișa o fereastră pop-up Font Awesome Migration. Citiți mai multe despre asta.
Sfaturi de Depanare
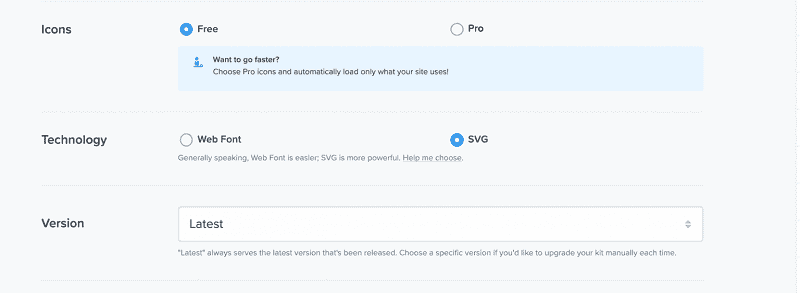
Dacă descoperiți că nu puteți schimba culorile pictogramelor Font Awesome Pro, vă rugăm să vă conectați la contul Font Awesome Pro și alegeți Font Web în loc de SVG în setările kitului. Setarea incorectă SVG este afișată mai jos. Când utilizați SVG-uri pentru a afișa pictogramele Font Awesome Pro, acesta modifică proprietățile CSS și una dintre ele (proprietatea de umplere) nu este acceptată de editorul CSS al WordPress, așa că fontul web este alegerea mai potrivită.

Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.