![]()
Utilizați Selectorul în Fila CSS Personalizat

Utilizați „selector” (fără punctul de început) pentru a viza un element de wrapper.
De exemplu, dacă ați plasat o imagine (sau orice element copil) într-o coloană, este posibil să doriți să stilați fie wrapper din jurul imaginii, fie imaginea în sine.
Să plasăm un chenar roșu solid de 5 px în jurul diferitelor elemente pentru a vedea ce se întâmplă.
Mai întâi, trageți un widget Imagine într-o coloană și accesați Imagine > Avansat > CSS personalizat
Acum, în fila CSS personalizat, introduceți următoarele:
selector { border: 5px solid red; }Deoarece editați widgetul Imagine, ați putea fi surprins să descoperiți că chenarul nu înconjoară deloc imaginea. În schimb, înconjoară elementul de wrapper, care, în acest caz, este coloana în care se află imaginea.

Pentru a specifica elementul copil sau, în acest caz, imaginea, introduceți următoarele în CSS personalizat:
selector img { border: 5px solid red; }Acest lucru va plasa chenarul în jurul imaginii, deoarece ați specificat că ar trebui să afecteze „selectorul img”.

Acum încearcă asta cu un alt exemplu.
Trageți un widget Button într-o coloană și acordați-i 10 px de padding, astfel încât să puteți vedea frumos coloana care îl înconjoară. Faceți acest lucru mergând la fila Avansat a butonului și setând Padding la 10 pentru toate părțile.
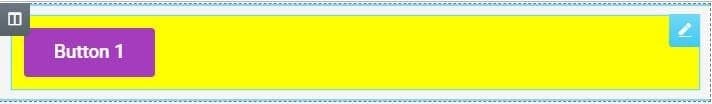
Butonul dvs. ar trebui să arate acum cam așa (culorile dvs. pot varia):

Apoi, să aplicăm o culoare de fundal folosind CSS personalizat.
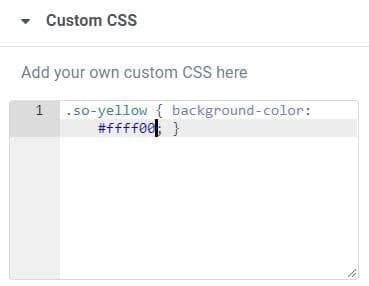
Introduceți următoarele:
selector { background-color: #ffff00; }Ca și înainte, acest lucru se va aplica wrapper elementului buton, mai degrabă decât butonului în sine. De data aceasta, veți observa că 10 px de padding împiedică întreaga coloană să fie afectată de stilul nostru.

Și, desigur, dacă doriți ca culoarea de fundal să se aplice butonului în loc de wrapper său, puteți introduce următoarele:
selector .elementor-button { background-color: #ffff00; }Astfel, fundalul butonului va fi galben.

Utilizați selectorul ca scurtătură Elementor pentru a vă ajuta să scrieți CSS personalizat mai rapid și mai ușor. Totuși, aveți întotdeauna opțiunea de a utiliza propria clasă personalizată.
Să refacem acel fundal al butonului, dar de data aceasta, îi vom da butonului o clasă personalizată, pe care o vom numi „so-yellow”. (Accesați Avansat > Clase CSS și asigurați-vă că nu includeți punctul precedent aici).

Acum, în fila CSS personalizat, în loc să folosim „selector”, ne vom referi pur și simplu la clasa personalizată „.so-yellow”, și da, va trebui să includeți punctul precedent aici.

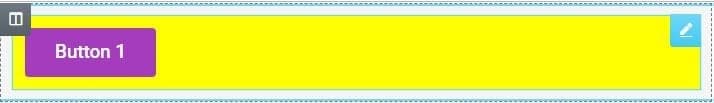
După cum era de așteptat, wrapper (învelișul) butonului arată acum culoarea galbenă pentru fundal.

Ce se întâmplă dacă urmăm apoi butonul însuși?
Introduceți următoarele:
.so-yellow .elementor-button { background-color: #ffff00; }Veți observa că culoarea violet a butonului NU se schimbă!

Asta pentru că noul nostru stil are nevoie de o declarație !important adăugată în acest caz.
.so-yellow .elementor-button { background-color: #ffff00 !important; }Acum, stilul nostru este aplicat, iar butonul nostru este din nou galben.

Doar pentru distracție și pentru a preveni pierderea textului butonului nostru pe fundalul galben, să încheiem stilul butonului schimbând culoarea textului. De asemenea, vom adăuga un chenar butonului. Indiferent de metoda pe care o utilizați, „selector .elementor-button” sau „.so-yellow .elementor-button”, codul suplimentar va fi același.
selector .elementor-button { background-color: #ffff00; color: #000000; border: 2px solid #000000; }
Bucurați-vă de folosirea selectorului oricând doriți să adăugați rapid CSS personalizat pentru a viza wrapper-ul acelui element.




