![]()
Efecte de Defilare Estompare
Efecte de Defilare Estompare. Blur vă permite să determinați treptat elementele să treacă de la clare la neclare în corelație cu derularea vizitatorului. Un exemplu este ca o imagine de fundal să apară și apoi să se dizolve în conformitate cu derularea.


Avansat sau Stil > Fundal
Efecte de mișcare
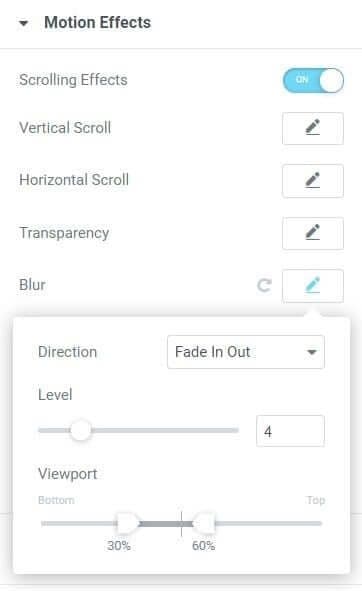
- Efecte de defilare: Glisați la ON
- Estompare: Faceți clic pe pictograma de editare a creionului.
- Direcție: Alegeți una dintre cele 4 direcții posibile de efect:
- Fade In – Elementul începe ca neclar și devine treptat clar, pe baza setărilor nivelului și ferestrei de vizualizare.
- Fade Out – Elementul începe clar și devine treptat neclar, pe baza setărilor nivelului și ferestrei de vizualizare.
- Fade Out In – Elementul începe clar, apoi dispare până la neclar, apoi devine din nou clar, pe baza setărilor nivelului și ferestrei de vizualizare.
- Fade In Out – Elementul începe ca neclar, apoi devine clar, apoi este din nou neclar, pe baza setărilor nivelului și ferestrei de vizualizare.
- Nivel: Setați nivelul maxim de estompare dorit de la 0 la 10.
- Vizualizare: Stabiliți când să începeți efectul, pe baza înălțimii ferestrei (dimensiunea vizibilă a ecranului dispozitivului). De exemplu, dacă valoarea ferestrei de vizualizare este setată între 50 – 100, efectul începe numai după ce derulați jumătate din înălțimea ferestrei de vizualizare.
- Aplicare efecte pe: Selectați pentru a aplica efectele de mișcare pe desktop, tabletă și/sau dispozitive mobile.
- Efecte legate de: Alegeți dintre Implicit, Vizualizare sau Pagină întreagă.



