![]()
Element Container
Cu element container puteți acum valorifica puterea flexbox CSS. Scopul principal din spatele flex este de a oferi posibilitatea de a modifica lățimea, înălțimea și ordinea fiecărui articol, pentru a umple cel mai bine spațiul disponibil al containerului. Această caracteristică va înlocui funcționalitatea curentă a secțiunii, coloanei și secțiunii interioare a editorului Elementor.

Compatibilitate Inversă
Dacă aveți un site web Elementor existent sau doriți să utilizați șabloane mai vechi din bibliotecă care utilizează secțiuni, nu vă faceți griji. Secțiunile, coloanele și secțiunile interioare pre-existente vor continua să funcționeze ca întotdeauna și pot fi editate. În navigator veți vedea că containerele sunt marcate cu o pictogramă. Acest lucru vă permite să faceți tranziția către containere în propriul ritm.

De ce ar trebui folosite elementele containerului
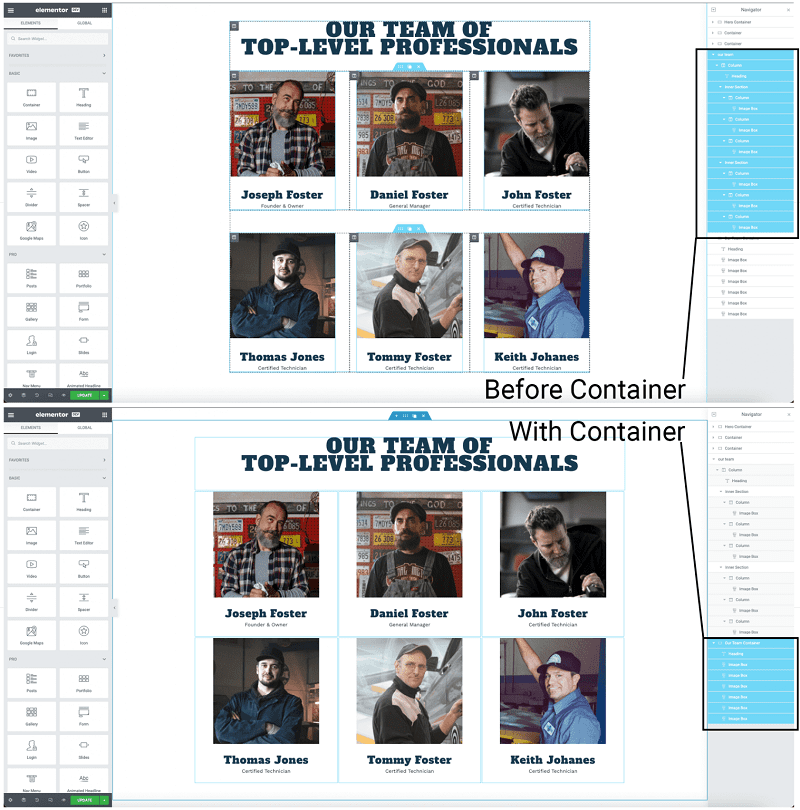
Elementele containerului oferă soluții mai optimizate pentru elementele imbricate. Puteți adăuga mai multe widget-uri în același container și le puteți alinia relativ fără a fi nevoie de coloane sau secțiuni interioare suplimentare, îmbunătățind astfel performanța paginii dvs.
Vezi Exemplu

Cum să adăugați elemente de container
Elementul Container este în prezent un experiment. Pentru a activa containerele, navigați la Tabloul de bord > Elementor > Setări > Experimente.
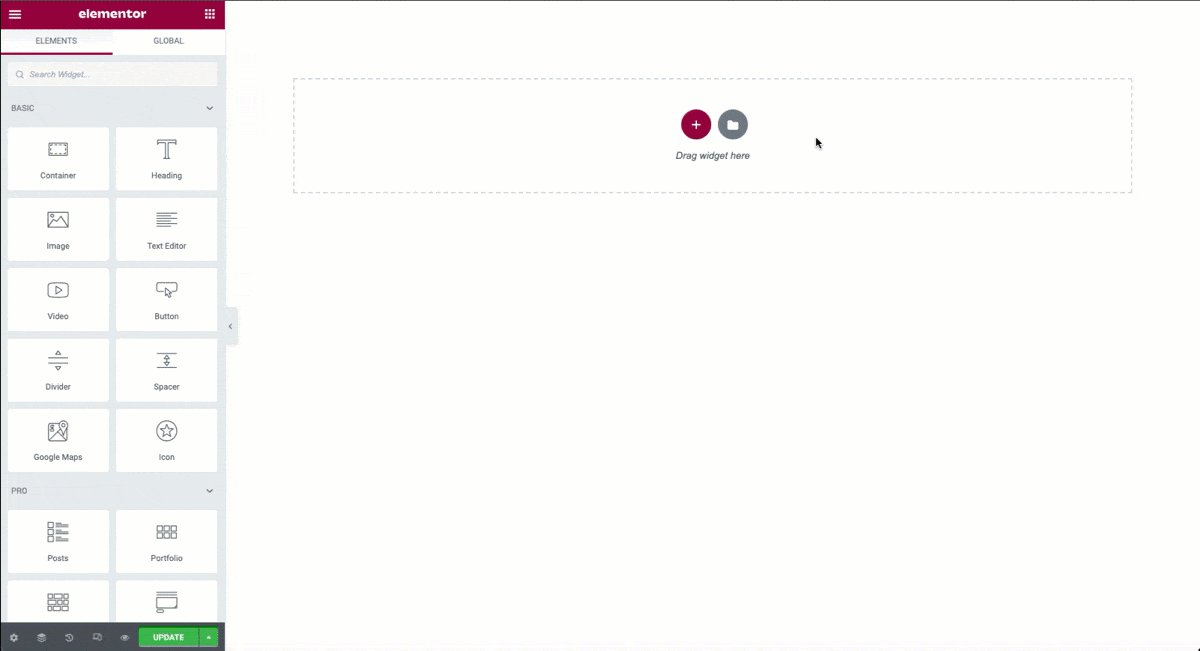
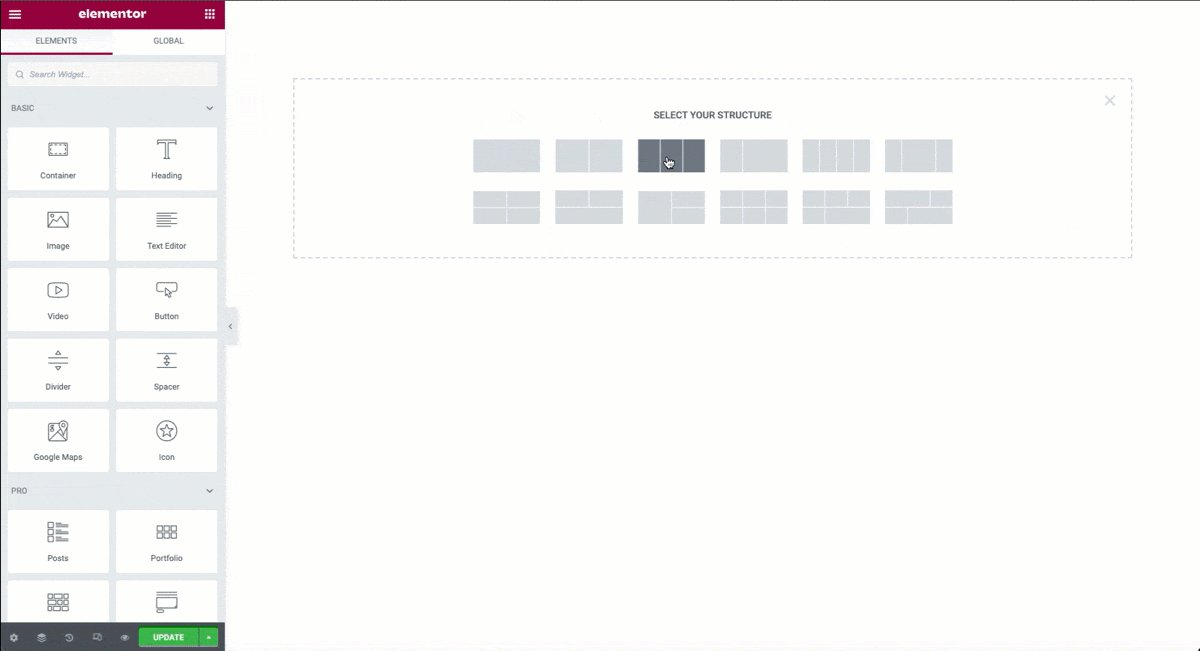
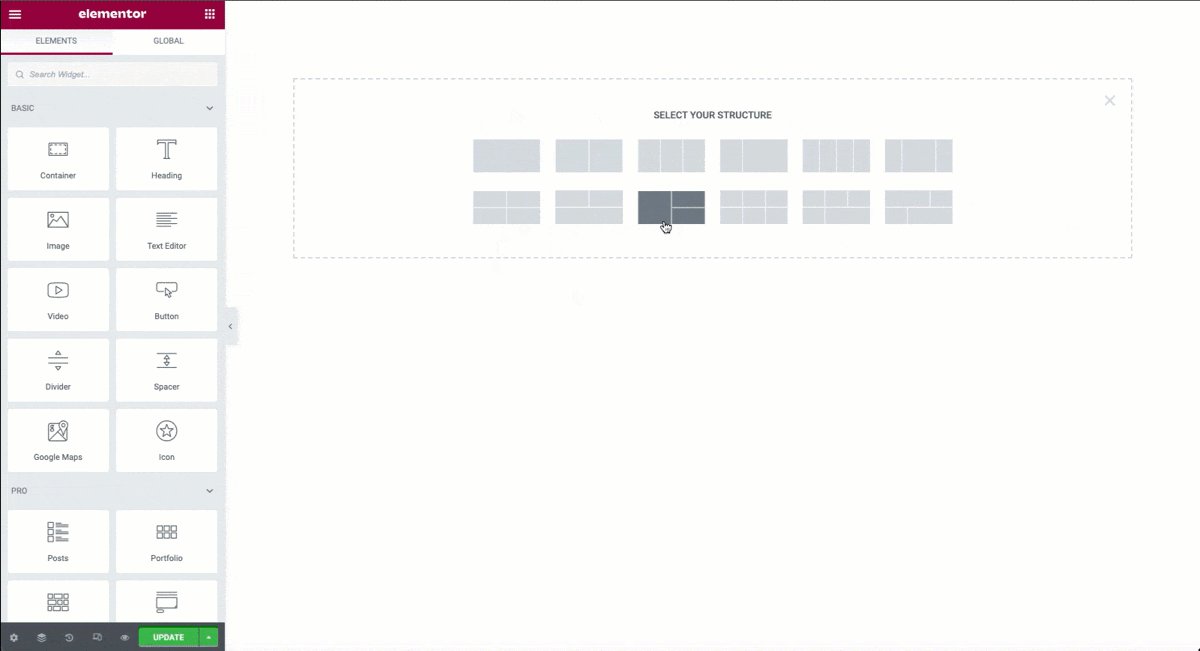
Adăugarea cu opțiunea de container nou

- Din fereastra editorului principal, faceți clic pe semnul + pentru a crea un container nou.
- Selectați un aspect flexibil prestabilit care se potrivește cel mai bine designului dvs
- Adăugați conținutul dvs. la noul aspect.
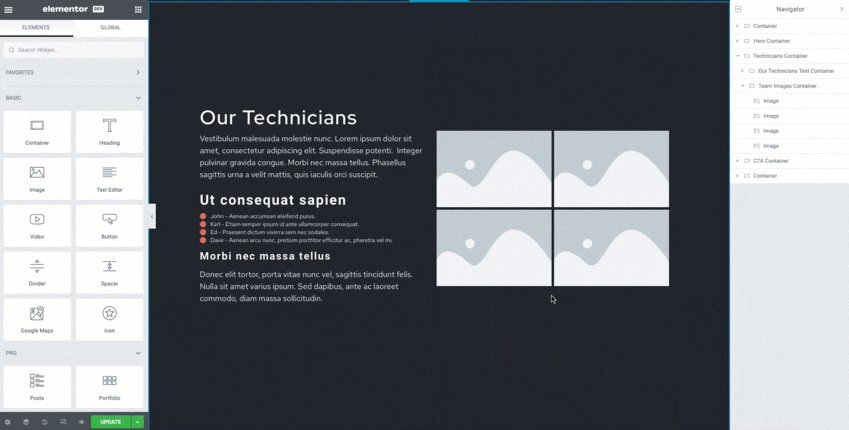
Adăugarea Containerului Widget

- Din panoul editor, trageți un widget Container pe pagina dvs. sau în orice container existent.
- Alegeți opțiunile Rând sau Coloană din direcție.
- Adăugați cu ușurință widgeturi Container suplimentare sau duplicați din panoul de navigare.
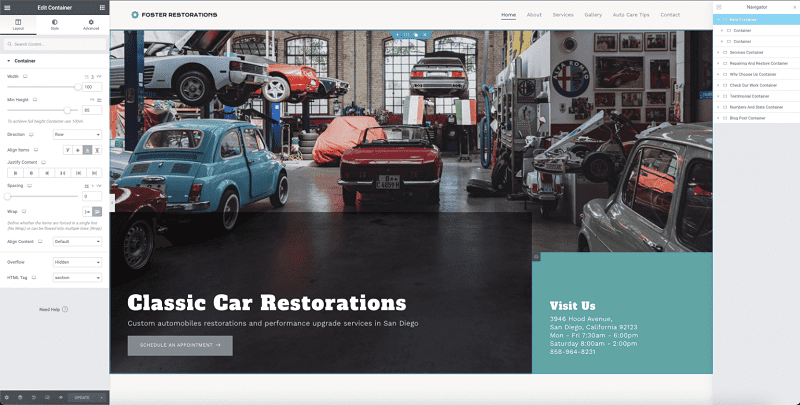
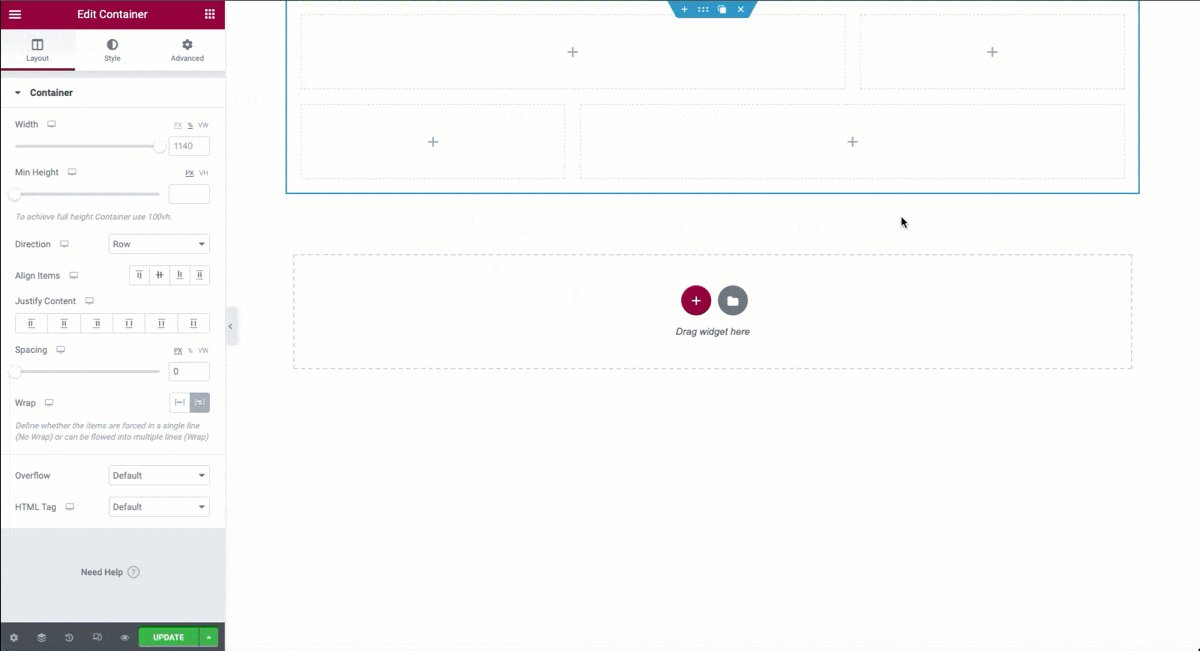
Editarea proprietăților containerului
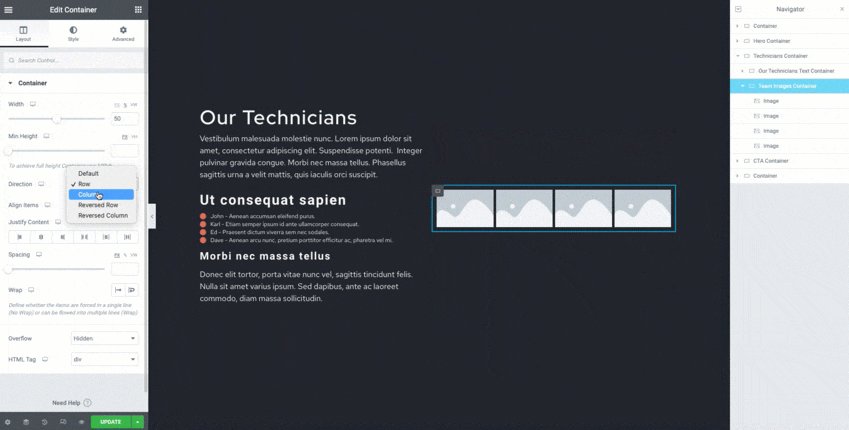
Controale de aspect

Container
- Lățime – Folosiți glisorul sau introduceți manual o valoare pentru a seta lățimea dorită a containerului în PX, % sau VW
- Înălțime minimă – Folosiți glisorul sau introduceți manual o valoare pentru a seta lățimea dorită a containerului în PX sau VH
- Direcție – Din selectorul drop-down alegeți Implicit, Rând, Coloană, Rând reversat sau Coloană inversată
- Aliniați elementele – Alegeți alinierea dvs. din pictogramele Flex Start, Center, Flex End sau Stretch
- Justificare conținut – Alegeți justificarea din pictogramele Flex Start, Center, Flex End, Space Between, Space Around, Space uniform
- Spațiere – Folosiți glisorul sau introduceți manual valori pentru a crește sau a micșora spațiul dintre elemente din proprietatea decalajului flexibil
- Wrap – Din pictograme alegeți Fără Wrap, sau Wrap, aceasta va defini dacă articolele sunt forțate într-o singură linie (Fără Wrap) sau pot fi distribuite în mai multe linii (Wrap)
- Aliniați conținutul – (Dacă wrap este activat) Selectați preferința de aliniere din meniul drop-down între implicit, centru, început flexibil, capăt flexibil, spațiu între, spațiu în jurul sau spațiu uniform.
Controale suplimentare
- Overflow – Din selectorul drop-down, alegeți Implicit sau Ascuns
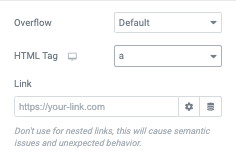
- Etichetă HTML – Din meniul derulant, selectați eticheta HTML cea mai potrivită pentru containerul dvs. din opțiuni.
Faceți clic pe un container cu o etichetă „A”.
Puteți face clic pe orice container selectând mai întâi opțiunea „a” din eticheta HTML de mai sus. O opțiune de link va apărea mai jos. Introduceți adresa URL sau utilizați opțiunile dinamice făcând clic pe pictograma stivă.

Stiluri de Containere
Containerul poate fi personalizat folosind Tabul Stil

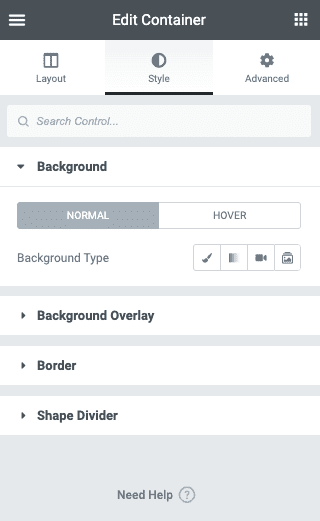
Opțiuni de stil
Următoarele pot fi setate atât pentru starea normală, cât și pentru starea hover.
Fundal
- Tip de fundal – Selectați tipul de fundal, culoarea, gradientul, imaginea sau prezentarea de diapozitive.
- Culoare (fond): Din selectorul de culori, selectați culoarea (culorile) pentru câmp.
- Imagine: Faceți clic pentru a selecta sau încărca o imagine sau imagini dacă tipul de prezentare de diapozitive este folosit în biblioteca media pentru a le utiliza ca imagine de fundal a containerului dvs.
Suprapunere de Fundal
- Tip de fundal – Selectați tipul de fundal, culoarea, gradientul, imaginea.
- Culoare (fond): Din selectorul de culori, selectați culoarea (culorile) pentru câmp.
- Imagine: Faceți clic pentru a selecta sau a încărca o imagine în biblioteca media pentru a o folosi ca imagine de fundal suprapusă a containerului dvs.
- Opacitate: Utilizați glisorul sau introduceți manual o valoare în câmp.
Bordură
- Tip de chenar: Din meniul drop-down, selectați între solid, dublu, punctat, punctat sau canelat.
- Lățime (chenar): Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Culoare (chenar): Din selectorul de culori, alegeți culoarea de fundal pentru chenar.
- Raza chenarului: Introduceți o valoare aleasă în câmpuri bazată pe px, em sau %.
- Box Shadow: Faceți clic pe pictograma creion pentru a deschide opțiunile de proprietăți ale umbrei.
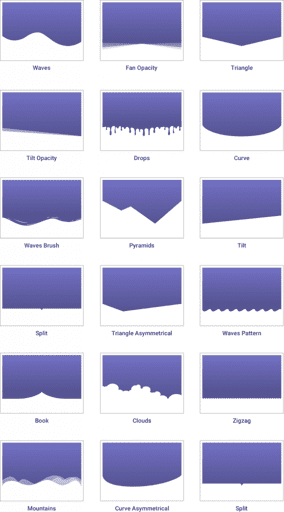
Shape Divider
- Alegeți să afișați în partea de sus sau de jos a containerului.
- Tip: Faceți clic pe meniul drop-down pentru a alege stilul Shape Divider.
- Culoare: Alegeți o culoare.
- Lățimea: Setați lățimea separatorului de forme.
- Înălțime: Setați înălțimea divizorului de formă.
- Întoarceți: Întoarceți direcția divizorului de forme.
- Aduceți în față: Forțați-vă Shape Divider să fie în fața altor obiecte.

Comenzi Avansate Pentru File
În fila Avansat puteți seta manual lățimea containerului și alte proprietăți. Aceste setări paralele vor suprascrie setările containerului părinte.

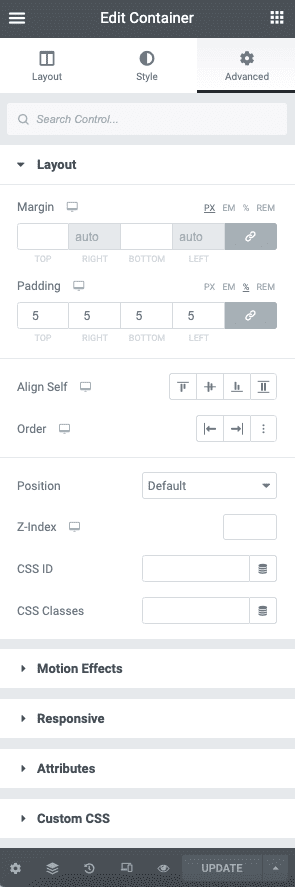
Aspect
Următoarele setări avansate pot fi aplicate containerului
- Align Self – Selectați pictograma care se potrivește cel mai bine nevoilor dvs. Opțiunile sunt flex start, center, flex end și stretch.
- Comanda – Selectați din pictograme pentru a alege începutul, sfârșitul sau personalizat.
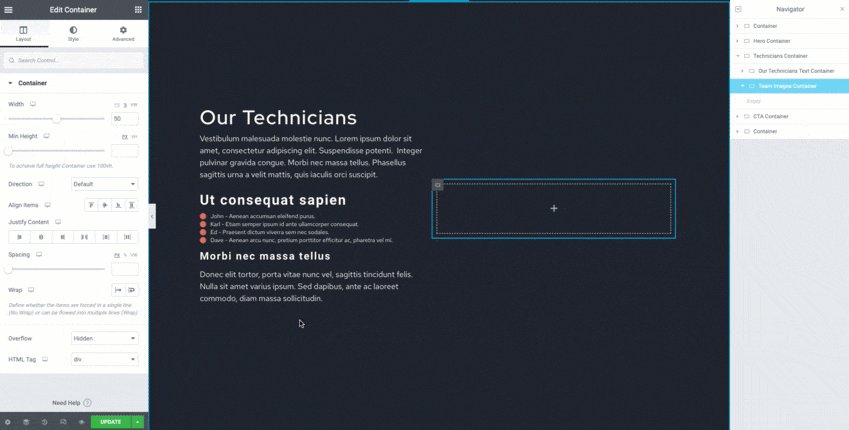
Adăugarea de Elemente la Container

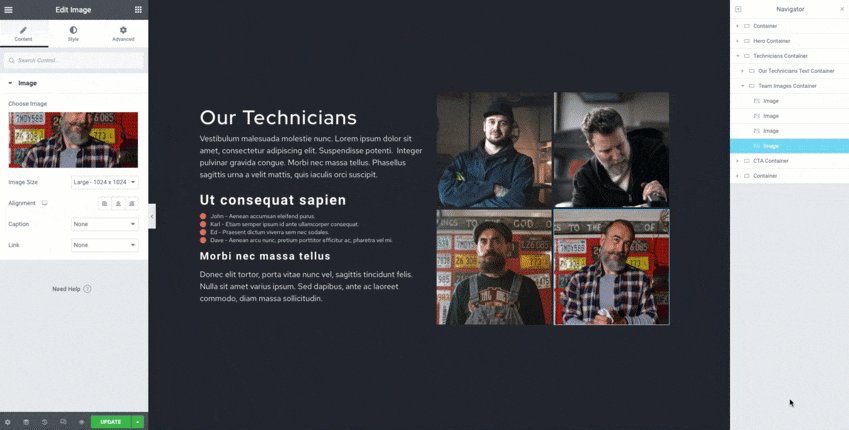
Când adăugați widget-uri în containerele dvs., va folosi opțiunea Direcție. Alegeți între opțiunile Rând, Coloană sau Inversat, în funcție de nevoile și aspectul dvs. Utilizați opțiunea Gap pentru a adăuga spațiu între elemente. Utilizați proprietățile de aliniere și justificare pentru un control și mai mare asupra designului dvs.
Lățimea fiecărui widget poate fi setată în fila Avansat. În exemplul de mai sus, toate elementele ocupă acum un container utilizând opțiunea Wrap în loc să utilizeze coloane sau secțiuni interioare, reducând astfel cantitatea de separatoare și îmbunătățind performanța paginii dvs.
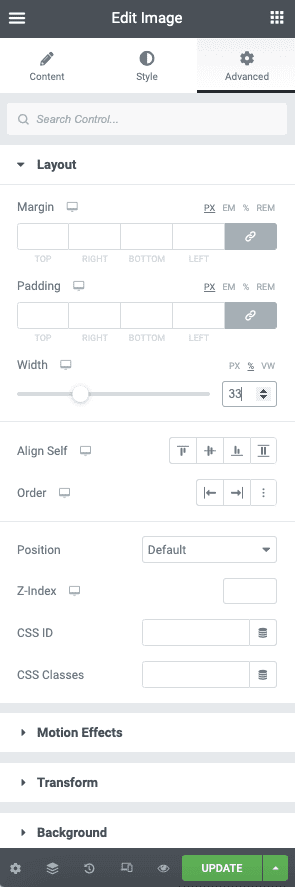
Setări Avansate Widget Tab Flex
Când containerele sunt activate, fiecare widget va avea opțiuni suplimentare de flexibilitate în fila Avansat care au fost optimizate.

Aspect
- Margini: Introduceți o valoare în câmp bazată pe PX, EM, % sau REM.
- Umplutură: Introduceți o valoare în câmp bazată pe PX, EM, % sau REM.
- Lățime: Utilizați glisorul sau introduceți manual o valoare pentru a seta lățimea widgetului pe baza PX, % sau VW.
- Align Self – Selectați pictograma care se potrivește cel mai bine nevoilor dvs. Opțiunile sunt flex start, center, flex end și stretch.
- Comanda – Selectați din pictograme pentru a alege începutul, sfârșitul sau personalizat.
- Poziție: utilizați meniul drop-down pentru a selecta dintre implicit, absolut sau fix. Dacă sunt selectate fie Absolut, fie Fix, devin disponibile și următoarele opțiuni.
- Orientare orizontală: Setează punctul de referință orizontal pentru poziționarea absolută, cu opțiuni de Start sau Sfârșit.
- Offset: Modifică punctul de referință orizontal cu valoarea decalajului.
- Orientare verticală: Setează punctul de referință vertical pentru poziționarea absolută, cu opțiuni de Start sau Sfârșit.
- Offset: Modifică punctul de referință vertical cu valoarea decalajului.
- Z-index: Setați Z-Index. Aflați mai multe despre Z-Index
- ID CSS: Setați un ID CSS pentru secțiunea dvs.
- Clase CSS: Setați clase CSS pentru secțiunea dvs.