![]()
Ferestre Popup pe Ecran complet – Full Screen
Ferestrele Popup pe ecran complet sunt excelente pentru a atrage atenția utilizatorului către un singur îndemn sau promovare. În acest exemplu, vom aștepta ca utilizatorul să fie inactiv pentru un timp, moment în care, vom afișa o Fereastră Popup pe tot ecranul care utilizează un widget Numărătoare inversă pentru a ajuta la schimbarea inacțiunii utilizatorului în acțiune imediată.
Creați Pop-up
- Accesați Tabloul de Bord > Șabloane > Ferestre Pop-up > Adăugați nou
- Denumiți-vă șablonul și faceți clic pe „Creați Șablon”
- Alegeți un șablon din Bibliotecă sau creați-vă propriul design.

Setări Pop-up
Setări
- Setați lățimea la 100 VW
- Setați Înălțimea la Potrivire pe ecran
- Setați poziția orizontală la centru și poziția verticală la centru.
- Afișați suprapunerea – Show Overlay
- Afișați butonul de închidere.

Stil
Schimbați textul, imaginea de fundal, butonul și stilul după cum este necesar.
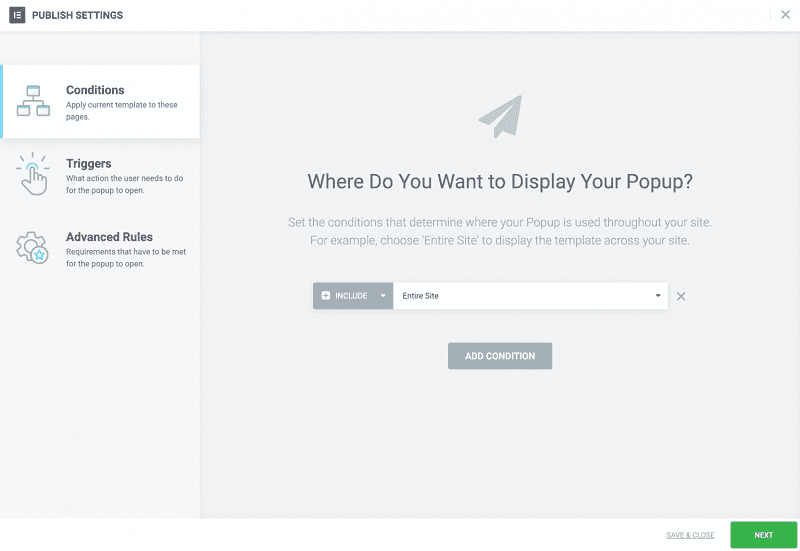
Setări de Publicare
Condiții: Include: Întregul site

Declanșatoare: După inactivitate de 30 de secunde