![]()
Cum să Îmbunătățiți Scorul de Performanță Google Lighthouse
Ori de câte ori Google modifică modul în care intenționează să claseze site-urile web, toată lumea trebuie să acorde atenție – și suntem într-o astfel de ipostază chiar în acest moment. Google și-a exprimat clar intențiile și a lansat Core Web Vitals ca parte a unui nou factor de clasare și este un lucru pe care trebuie să-l mențineți dacă doriți ca site-ul dvs. WordPress să rămână relevant.
De aceea, în acest articol vom analiza ce înseamnă toate acestea și cum puteți să îmbunătățiți scorul de performanță Google Lighthouse pentru site-ul dvs. WordPress.
Ce este Google Lighthouse?
Google Lighthouse este un instrument open-source gratuit care măsoară performanța site-ului dvs. web și oferă o serie de valori și informații pentru a vă ajuta să îmbunătățiți experiența generală a utilizatorului. Instrumentul în sine este ușor de utilizat și în doar câteva secunde, vă va prezenta un raport cu privire la toate informațiile relevante pentru Core Web Vitals, precum și câteva elemente care pot fi acționate pentru a îmbunătăți mai multe aspecte ale site-ului, cum ar fi SEO și accesibilitatea web – astfel încât să puteți evalua exact performanța site-ului dvs.

Acest scor de performanță este calculat prin ponderarea diferitelor valori de performanță și oferă o privire cuprinzătoare asupra performanței site-ului dvs. web. Dacă doriți să înțelegeți mai multe despre modul în care este calculat scorul, aici este disponibil un calculator foarte util.
Este foarte important să efectuați un audit Google Lighthouse pe site-ul dvs. WordPress, deoarece acesta poate scoate la iveală anumite deficiențe de performanță cu site-ul dvs. care au un impact negativ asupra experienței utilizatorului și vă oferă informații de care aveți nevoie pentru a optimiza lucrurile.
Înțelegerea Raportului și Valorilor Lighthouse
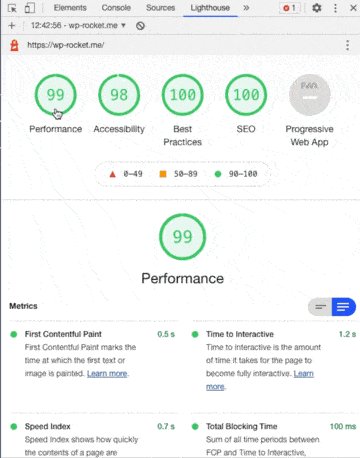
Valorile sunt împărțite în cinci categorii diferite, și anume: Performanță, Accesibilitate, Cele mai bune practici, SEO și Aplicație web progresivă (PWA). Toate acestea servesc la îmbunătățirea calității generale a paginilor web.
1.Auditul Performanței

- First Contentful Paint (FCP) marchează primul punct când un utilizator poate vedea orice pe ecran și ca urmare, este considerată viteza de încărcare percepută.
Această valoare are o pondere de 10% față de scorul dvs. de performanță.
Cele mai bune site-uri au performanțe de 1,5 secunde, dar atâta timp cât FCP-ul dvs. este sub 2 secunde, sunteți în continuare considerat a fi în regulă „rapid”, este foarte bine.
- Speed Index (SI) arată cât de repede conținutul unei pagini web este vizibil pentru utilizator.
Această valoare deține o pondere de 10% la calcularea scorului de performanță.
În mod ideal, căutați un timp al indicelui de viteză sub 4,3 secunde – care se corelează cu un scor al indicelui de viteză de 75 sau mai mult.
- The Largest Contentful Paint (LCP) este o valoare care măsoară cât timp durează, ca cel mai mare element vizibil de pe site pentru a fi redat.
Această valoare particulară este ponderată la 25%, făcându-l unul dintre cele mai importante elemente pentru a optimiza scorul de performanță.
Un scor bun în acest departament este de aproximativ 2,5 secunde sau mai puțin, deoarece acest lucru oferă cea mai bună experiență de utilizare.
- Time to Interactive (TTI) este o valoare care identifică cazurile în care o pagină pare interactivă pentru un utilizator, dar de fapt nu este. Scopul aici este de a reduce la minimum timpul dintre FCP și TTI.
Această valoare este ponderată cu 10% în scorul general de performanță.
Un nivel bun de urmărit aici este de a fi sub 3,8 secunde, care este considerat „rapid” de Google.
- Total Blocking Time (TBT) m cuantifică capacitatea de reacție a încărcării paginii dvs. la introducerea utilizatorului. Poate fi folosit pentru a înlocui scorul FID (First Input Delay) în datele de laborator. Măsoară diferite lucruri (intrarea utilizatorului vs interacțiunea utilizatorului), dar îmbunătățind TBT, de obicei îmbunătățiți și FID, care este un Core Web Vitals.
Aceasta este o altă componentă crucială a scorului de performanță cu o pondere de 30%.
Un timp TBT bun este considerat a fi mai puțin de 300 de milisecunde.
- Cumulative Layout Shift (CLS) măsoară cât de stabilă vizual este o pagină prin cuantificarea frecvenței cu care utilizatorii ar putea experimenta schimbări neașteptate la aspect.
Această valoare este ponderată cu 15% în scorul general de performanță.
Un scor CLS bun este considerat a fi 0,1 sau mai puțin, ceea ce aproximează experiența optimă a utilizatorului.
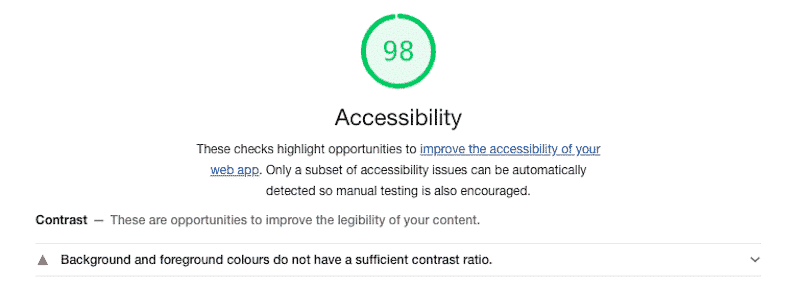
2.Audit Accesibilitate

Scorul de accesibilitate se referă la cât de utilizabil este site-ul dvs. web pentru toți utilizatorii, în toată diversitatea lor. În mod ideal, site-ul dvs. ar trebui să funcționeze la fel de bine pentru cei care au deficiențe vizuale, motorii, auditive sau cognitive, ca și pentru cei care sunt destul de norocoși să fie sănătoși.
Ar trebui să vizezi aici cât de aproape poți ajunge la 100 perfect. Cel mai comun mod de a îmbunătăți acest lucru este să te asiguri că textul tău are un contrast ridicat, astfel încât să fie ușor de citit. Site-ul dvs. ar trebui să fie navigat eficient doar cu o tastatură, iar imaginile dvs. ar trebui să conțină textele alternative relevante pentru cei care nu le pot vedea.
Gândirea de aici este aliniată la principiile Ghidului de accesibilitate a conținutului web (WCAG) 2.0, care stabilește diferitele bune practici la care ar trebui să lucrăm cu toții.
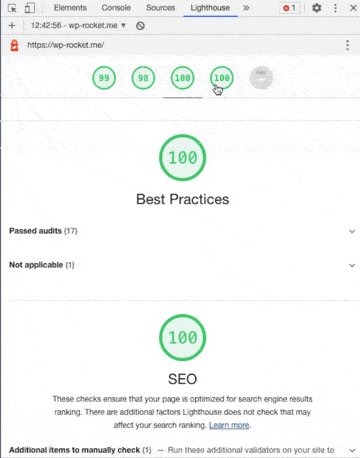
3.Auditul Celor Mai Bune Practici

Această secțiune efectuează o serie de audituri pe site-ul dvs. web pentru a căuta componente de dezvoltare web de bune practici care să ofere o experiență excelentă pentru utilizator.
Acestea sunt punctele slabe de care ar trebui să aveți grijă, așadar, dacă nu sunteți la un scor de 100 aici, analizați auditurile care nu au trecut și implementați aceste modificări pentru a optimiza această valoare.
Auditurile trecute au un punct verde lângă ele și fiecare secțiune poate fi extinsă. Dacă faceți clic pe ele, veți găsi o explicație detaliată a fiecărui audit.

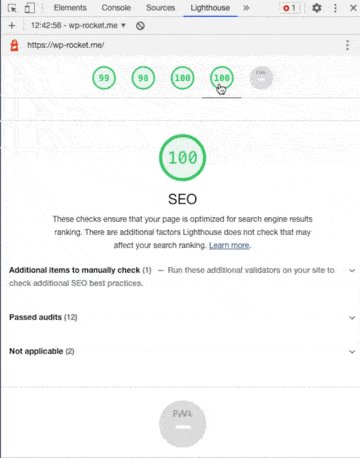
4.Auditul SEO

A doua până la ultima secțiune a valorilor Google Lighthouse este secțiunea SEO care analizează site-ul dvs. pentru a vă asigura că este optimizat pentru clasarea în motoarele de căutare. Desigur, nu vă uitați la cuvintele dvs. cheie specifice, ci doar să vă asigurați că structura generală a paginii dvs. este bine configurată în scopul clasificării.
Aici va căuta conținut generat automat, scheme de link-uri, cloaking, redirecționări ascunse, text ascuns, pagini de intrare, conținut răzuit și altele – deci nu credeți că puteți scăpa de toate acestea. Într-adevăr, ar trebui să fii autentic și mai relevant în acest departament.
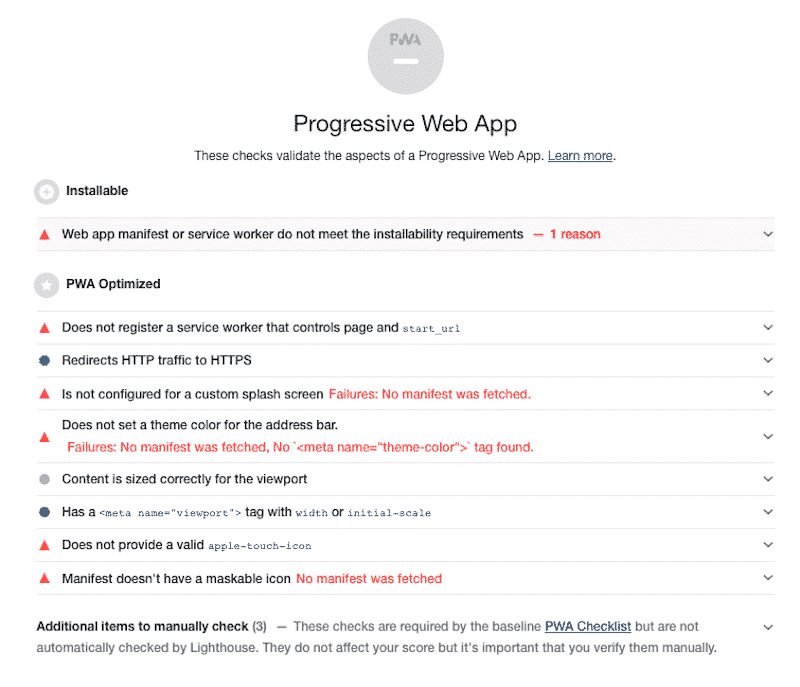
5.Audit Progresiv Web App (PWA)
Ultima secțiune este PWA. Aceste verificări validează aspectele unei aplicații web progresive. Un PWA este un API construit și îmbunătățit, care oferă capabilități, fiabilitate și stabilitate mai bune pentru toată lumea, oriunde te-ai afla în lume. De exemplu, Uber a fost reconstruit de la zero, urmând principiile PWA.

Și asta alcătuiește sistemul de măsurare Lighthouse 6.0!
Acum, să analizăm exact modul în care testăm performanța.
Cum se Testează Viteza și Performanța Folosind Google Lighthouse
Există patru instrumente diferite pe care le puteți utiliza pentru a rula un audit Google Lighthouse pe site-ul dvs. Toți folosesc aceleași valori explicate mai sus, precum și aceleași indicatori de performanță.
- Web.Dev: un instrument intuitiv care rulează auditul complet (performanță, accesibilitate, SEO și cele mai bune practici), dar nu ia în considerare dispozitivul pentru care efectuați analiza.
- Gooogle Chrome Developer Tools: cel mai complet instrument care analizează toate KPI-urile menționate mai sus (plus PWA) atât pe dispozitivele mobile, cât și pe desktop.
- Google PageSpeed Insights (PSI): cel mai popular instrument care măsoară doar performanța KPI a site-ului dvs. web.
- GTmetrix: un instrument popular de performanță care măsoară indicatorii de performanță Lighthouse.
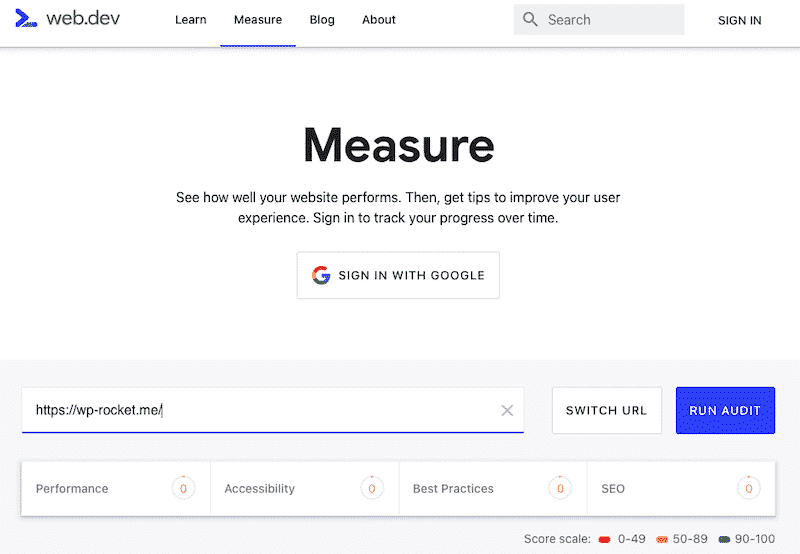
1.Web.Dev
Primul instrument este un instrument bazat pe browser, numit Web.Dev, unde introduceți pur și simplu adresa URL a site-ului dvs., faceți clic pe „Rulați auditul” și acesta își va face treaba.

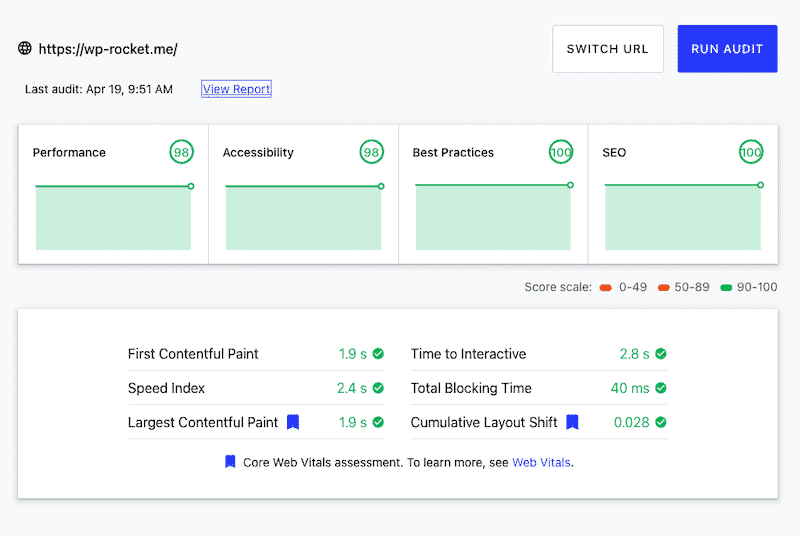
După finalizarea auditului, acesta vă va arăta un raport care arată astfel:

Asigurați-vă că dați clic pe butonul „Vizualizați raportul” pentru a vă studia fiecare valoare și pentru a obține informațiile de care aveți nevoie.
Web.dev nu livrează două rapoarte diferite pentru mobil sau desktop, primiți doar un raport de analiză.
2.Google Chrome Developer Tools
Al doilea mod în care ați putea face acest lucru ar fi în instrumentele pentru dezvoltatori ale browserului Chrome în sine. Pentru a rula un audit în Chrome, urmați acești pași:
- Deschideți Google Chrome în modul incognito.
- Navigați la site-ul web pe care doriți să efectuați auditul. Să aruncăm o privire la wp-rocket.me ( Tot promovăm acest plugin, să vedem și de ce…).
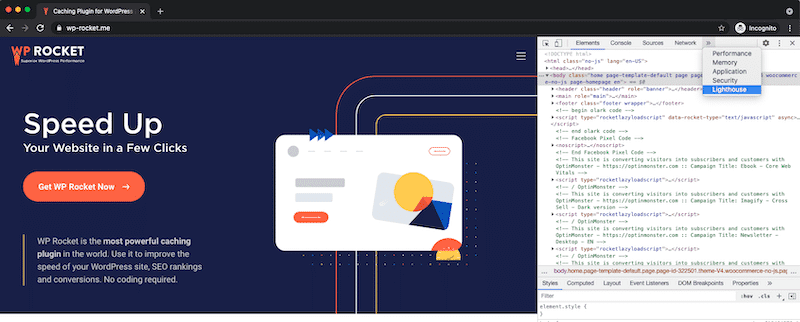
- Faceți clic dreapta oriunde pe pagină, apoi faceți clic pe „Inspectați”.

- Apoi, va trebui să căutați fila numită „Lighthouse”, care ar putea fi ascunsă în spatele săgeților din partea de sus a secțiunii Unelte pentru dezvoltatori.

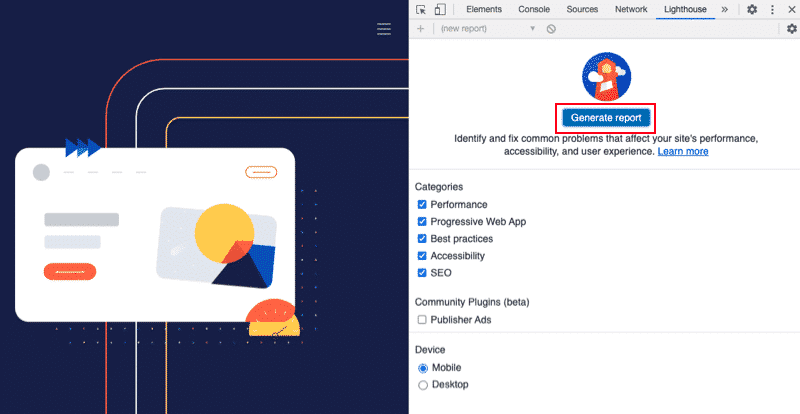
- După ce sunteți acolo, dați clic pe „Generați raportul” pentru a obține auditul Lighthouse complet.

3.Google PageSpeed Insights (PSI)
Google PageSpeed Insights este cel mai utilizat instrument dintre clienții noștri pentru a măsura performanța. Instrumentul este destul de simplu. Tot ce trebuie să faceți este să introduceți orice adresă URL și să o analizați în câteva secunde.

Raportul conține șase secțiuni principale. Să trecem peste ele și să vedem cum sunt organizate valorile Lighthouse.
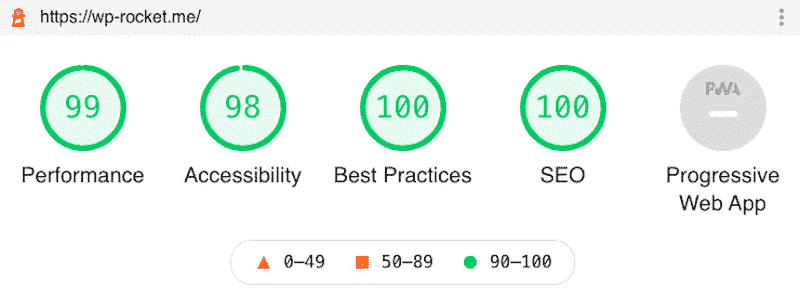
- Scorul global: care este nota generală de performanță a site-ului dvs. web. Poate fi roșu (0-49), portocaliu (50-89) sau verde (90-100)
- „Date de teren”: bazat pe utilizatori din viața reală
- „Datele de laborator”: un set artificial de date.
Date de câmp vs Laborator definite de Google:
Primele date prezentate de Lighthouse includ Core Web Vitals și alte trei valori.
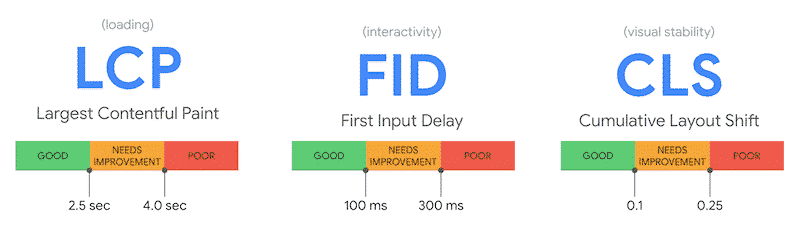
- Core Web Vitals:

Iată celelalte patru valori măsurate și de Lighthouse:
- The Speed Index (SI)
- Time to Interactive (TTI)
- Total Blocking Time (TBT)
- First Contentful Paint (FCP).
Secțiunea „Diagnostic” vă spune ce să îmbunătățiți.

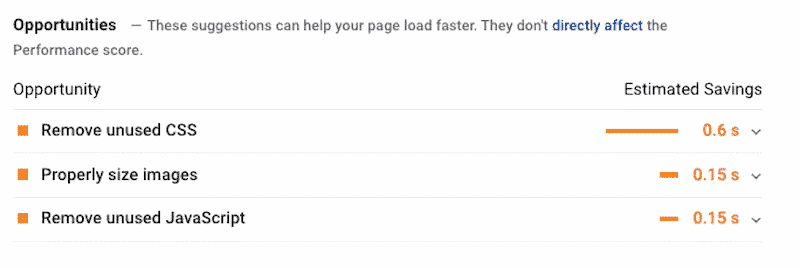
Secțiunea „Oportunități” vă oferă câteva sugestii despre cum să vă încărcați site-ul web mai repede.

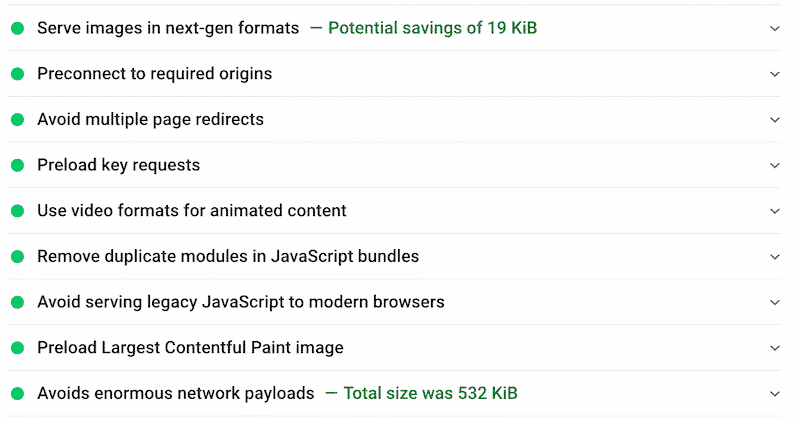
Secțiunea „Audituri adoptate”: este liniștitor să vedeți o culoare verde atunci când efectuați un audit. Această parte vă spune practic ceea ce ați făcut bine.

4.GTmetrix
GTmetrix este un alt instrument popular de performanță care analizează performanțele site-ului dvs. și măsoară valorile Performance Lighthouse. Puteți testa site-ul dvs. din diferite locații. În mod implicit, instrumentul va efectua testul de pe desktop. Trebuie doar să includeți adresa URL și să faceți clic pe „Testați-vă site-ul”.

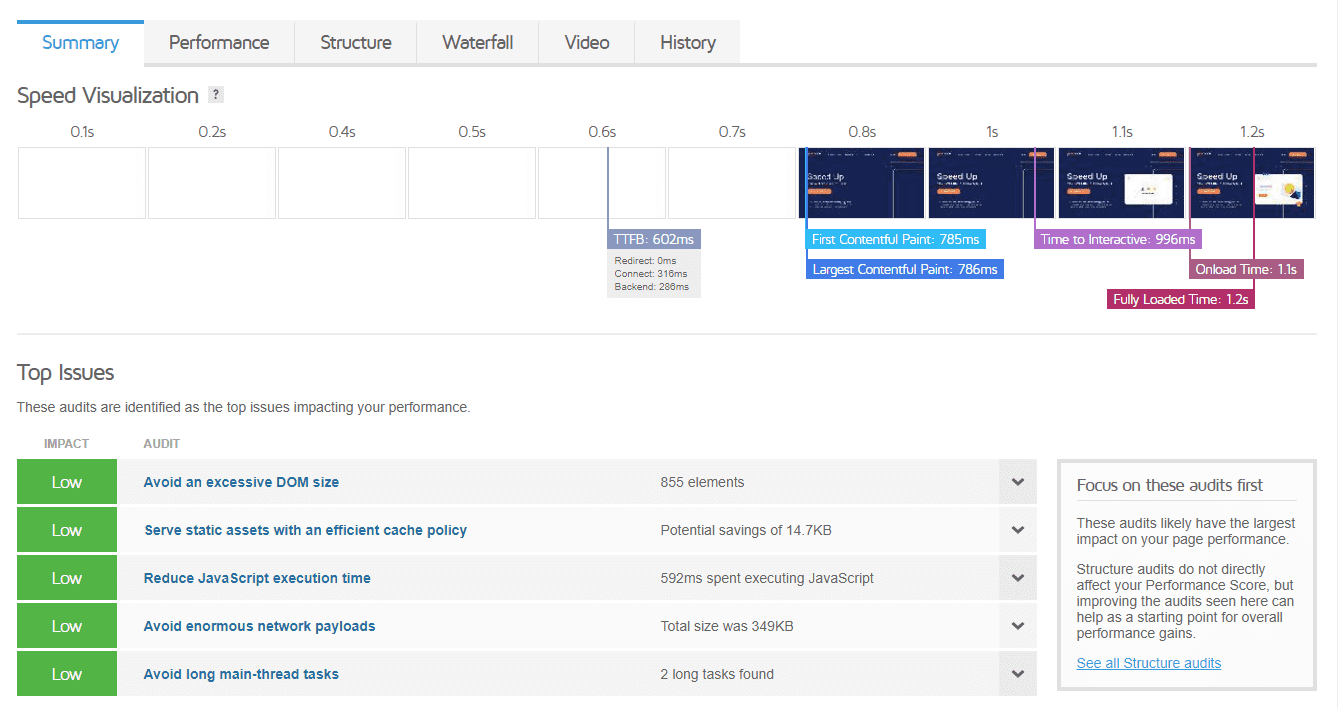
După finalizarea auditului, veți obține o notă de performanță și veți ști cum funcționează Core Web Vitals:

Mai mult, instrumentul vă oferă mai multe file, începând de la Rezumat. Va fi simplu să vedeți cât durează încărcarea paginii și care sunt principalele probleme.

Fila Performanță vă oferă o prezentare completă a valorilor Lighthouse:

Vă recomandăm să explorați și celelalte file: acestea vă vor oferi informații utile despre performanța site-ului dvs.
Cum se Analizează Raportul de Performanță al Google Lighthouse
După ce ați ajuns la raport, următorul pas este să analizați rezultatele și să identificați cum puteți îmbunătăți scorul de performanță al site-ului dvs.

Când faceți clic pe raportul detaliat, veți putea examina fiecare componentă în mod individual și veți vedea exact ce se întâmplă, inclusiv diagnosticarea și auditurile trecute. Citiți cu atenție raportul și asigurați-vă că deschideți toate filele pentru a verifica toate valorile (Performanță, Accesibilitate, Cele mai bune practici, SEO și Aplicația web progresivă).

Luați-vă timp și inspectați pe fiecare și uitându-vă la locul în care Lighthouse sugerează îmbunătățiri. În mod obișnuit, mesageria este destul de simplă și intuitivă, deci ar trebui să puteți lua aceste sfaturi în considerare, să mergeți și să modificați ceea ce trebuie schimbat, apoi să rulați din nou raportul.
Acum, să ne concentrăm pe categoria de performanță a raportului nostru Lighthouse.
Cum să citiți scorurile secțiunii Performanță?
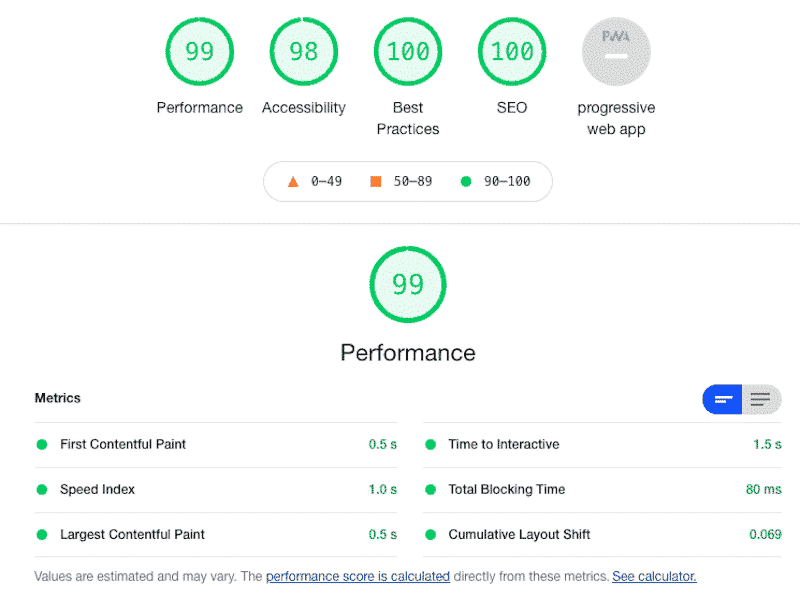
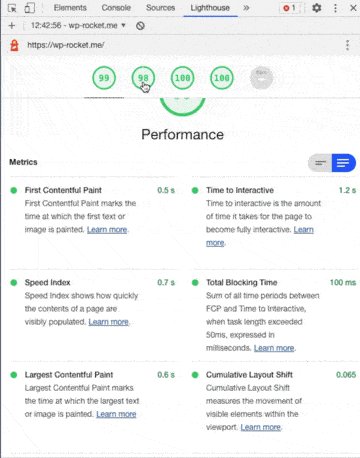
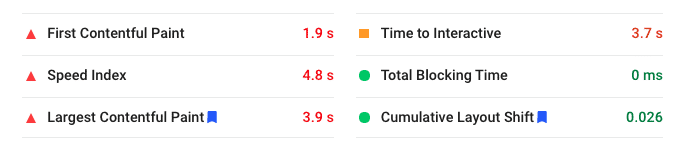
Secțiunea „Performanță” prezintă scorurile Core Web Vitals (FCP, LCP și CLS) și valorile SI, TBT și TTI.

Citind scorul de performanță inclus mai sus, putem vedea că:
- First Contentful Paint este de 0,5 s (ceea ce este bine, deoarece Google stabilește limitele la 2,5 s)
- Speed Index este de 0,7 s (care este sub pragul de 4,3 s recomandat de Google)
- Largest Contentful Paint este de 0,6 s (care este sub 2,5 s recomandată de Google)
- Time to Interactive este de 1,2 s (ceea ce este bine, deoarece scorul ar trebui să fie sub 5 s)
- Total Blocking Time este de 100 ms (ceea ce este bun, deoarece Google recomandă un scor sub 300 ms)
- Cumulative Layout Shift este de 0,065 s (ceea ce este acceptat și de Google, având în vedere că este sub 0,1 s).
Interpretarea unui scor bun față de un scor nu atât de bun:
Exemplu de scor bun (valori cu ⬤ = bun)

Exemplu de valori de scor nu prea bune cu ▲ = valori negative cu ◼ = necesită îmbunătățiri

Cum să Vă Optimizați Scorul de Performanță al Google Lighthouse pe WordPress
Există mai multe moduri de a vă optimiza performanța Google Lighthouse pe site-ul dvs. WordPress. Să parcurgem câteva dintre ele pentru a vă oferi o idee despre cum puteți îmbunătăți valorile Google Lighthouse:
- Configurați stocarea în cache a paginilor, care vă accelerează semnificativ timpul de răspuns al serverului și ajută la îmbunătățirea Largest Contentful Paint (LCP). Aceasta face parte din soluția WP Rocket.
- Optimizați stocarea în cache a browserului pentru a vă asigura că aveți politicile potrivite pentru menținerea fișierelor statice în browser. WP Rocket vă poate ajuta să obțineți automat durata de expirare optimă aici – eliminând stresul în totalitate. Veți avea grijă de nota LCP încă o dată.
- Optimizați-vă fonturile, imaginile și codul pentru a vă asigura că nu încărcați fișiere CSS inutile sau fișiere JavaScript neutilizate care vă împiedică conținutul principal (și scorul LCP). Puteți face acest tip de optimizare cu ușurință în fila Optimizare fișiere din WP Rocket care vă ajută să eliminați resursele de blocare a redării, să evitați înlănțuirea cererilor critice, să minimizați fișierele JS și CSS, să eliminați CSS neutilizate și să vă descărcați lazy loading imaginile. De asemenea, puteți utiliza un instrument precum Imagify pentru a optimiza dimensiunea imaginii pe site-ul dvs. WordPress.
- Optimizați-vă fonturile – de exemplu, utilizați preîncărcarea fontului pentru a îmbunătăți performanța Cumulative Layout Shift (CLS).
- Utilizați o rețea de livrare a conținutului (CDN) dacă operați în mai multe țări, astfel încât să vă puteți asigura că oferiți o experiență excelentă în întreaga lume. Serviciul RocketCDN este perfect pentru îmbunătățirea LCP.
- Utilizați compresia la nivel de server pentru a reduce dimensiunea fișierului site-ului dvs. pentru încărcare rapidă. WP Rocket activează automat compresia Gzip în acest scop și se ocupă și de scorul LCP.
- Asigurați-vă că toate imaginile și încorporările dvs. au dimensiuni – în special pe cele pe care le adăugați manual folosind codul dvs. WordPress va adăuga automat pentru toate imaginile pe care le încărcați prin editor, dar nu le poate prinde pe cele manuale. Această acțiune vă va ajuta să îmbunătățiți CLS.
- Nu injectați în mod dinamic conținut deasupra conținutului existent, cu excepția cazului în care răspunde la acțiunea unui utilizator. Din nou, veți reduce schimbările Cumulative Layout Shifts.
- Amânați sau eliminați JavaScript sau CSS inutile – dacă vă luptați să îmbunătățiți Time to Interactive (TTI) și Total Blocking Time (TBT), ar trebui să vă uitați dacă există JavaScript și CSS inutile care încetinesc redarea paginii . Aceștia sunt în mod normal vinovații obișnuiți. Dacă nu vă simțiți confortabil cu optimizarea JavaScript și CSS, WP Rocket are opțiuni pentru a face față ambelor cazuri și vă ajută să eliminați atât blocarea randării CSS, cât și JS.
- Minimizați lucrarea firului principal sau reduceți timpul de execuție JavaScript pentru a îmbunătăți indicele de viteză (SI).
Acestea sunt doar câteva exemple de lucruri pe care le puteți face pentru a vă optimiza scorul Lighthouse. După cum puteți vedea, WP Rocket este un modul cu adevărat puternic și abordează 80% din aceste probleme imediat, fără să vă faceți griji cu privire la nici un lucru. Nici nu trebuie să vă atingeți de setări. Este un instrument plug-and-play care oferă îmbunătățiri excepționale ale performanței aproape imediat.
Dacă doriți să vă îmbunătățiți scorul Google Lighthouse și experiența utilizatorului site-ului dvs. WordPress ca rezultat, atunci ar trebui să-l încercați.
Dar să vedem cum funcționează WP Rocket într-un exemplu din viața reală. Voi audita un site web cu și fără WP Rocket pentru a vă ajuta să vă hotărâți.
Măsurarea și Optimizarea Performanței Site-ului Meu WordPress cu Lighthouse și WP Rocket
Instrumentul de măsurare a performanței ales pentru test este PSI.
Scenariul 1: Rularea analizei fără WP Rocket instalat
- În primul rând, trebuie să mergem la PSI
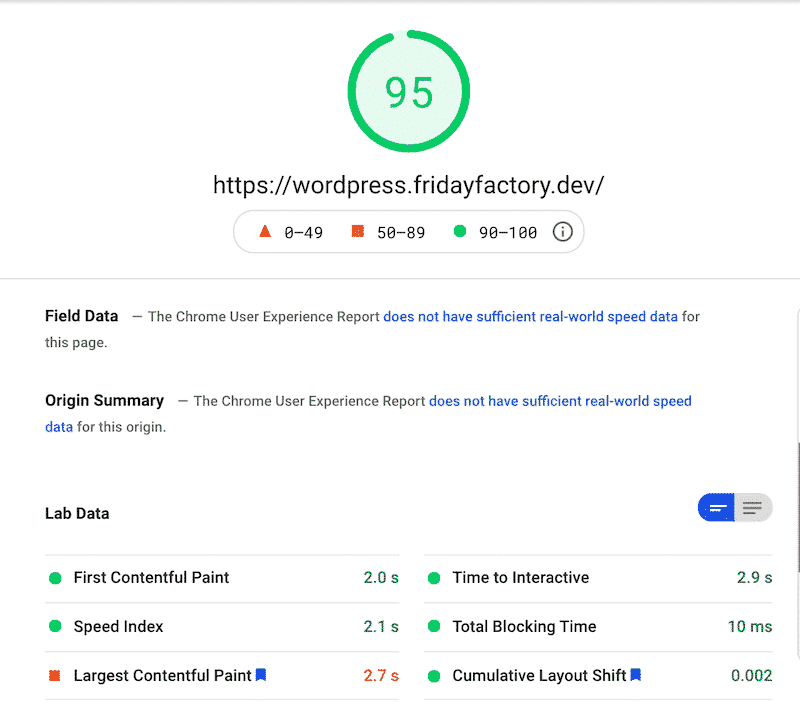
- Apoi, rulăm raportul pentru următorul site web: (URL: https://wordpress.fridayfactory.dev/)
Am selectat dispozitivul „mobil”, deoarece este cel mai greu de optimizat. Desigur, puteți rula un raport similar folosind modul „Desktop”.

Rezultatele Testului de Viteză
Să cercetăm fiecare KPI al raportului Google Lighthouse:

Iată detaliile raportului Lighthouse:
Extras din audituri trecute (24)
Nu este nimic de optimizat aici, vești bune!

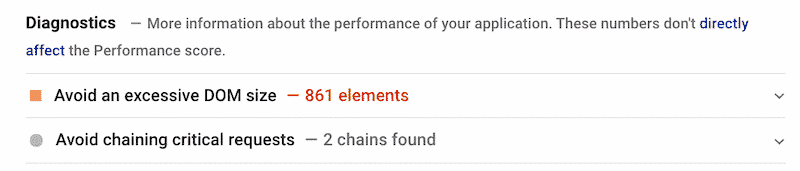
Oportunități și diagnostice găsite pe mobil:
Această secțiune evidențiază principalele probleme de abordat după efectuarea auditului. Rămâneți cu noi pentru că, în a doua parte, vom arăta cum să le remediați cu WP Rocket.
Când a rulat testul de performanță, Google Lighthouse a sugerat câteva îmbunătățiri de făcut, cum ar fi:
- Imaginile nu au lățime și înălțime explicite
- Reduceți CSS și eliminați CSS neutilizate
- Activați compresia de text (GZIP)
- Eliminați resursele de blocare a redării
- Stabiliți o politică eficientă de stocare în cache.

Scenariul 2: Rularea aceleiași analize cu WP Rocket
Pentru a îmbunătăți scorul actual (79/100) până la cel puțin (90/100), am activat WP Rocket pe același site web.

Îmbunătățirea obținută cu setările default este deja foarte încurajatoare. Indicatorul indicelui de viteză este acum în verde!
LCP s-a îmbunătățit, dar este încă în „portocaliu”. Rămâneți cu noi: vă vom arăta cum să îmbunătățiți nota LCP și scorul general de performanță, profitând de câteva caracteristici puternice ale WP Rocket.

Dacă doriți să explorați setările, am combinat câteva bune practici pe care să le aveți în vedere în timp ce configurați WP Rocket:
- Nu activați toate opțiunile simultan. Luați-vă timp, verificați una câte una și rulați noi teste de fiecare dată când este activată o nouă opțiune.
- Când rulați un nou test, asigurați-vă că îl faceți într-o fereastră incognito și/sau deconectat de pe site-ul dvs. WordPress:

Cum să îmbunătățiți scorul de performanță Lighthouse cu WP Rocket
Deci, vă amintiți problemele noastre de performanță enumerate în raportul Google Lighthouse? Vă voi arăta cum să le abordați folosind WP Rocket.
Problema nr. 1: Dimensiunile imaginilor lipsesc
În secțiunea de diagnosticare, am avut următoarea problemă: „Elementele de imagine nu au lățime și înălțime explicite”, ceea ce înseamnă că trebuie să verific fiecare dintre ele (75!) Și să adaug lățimea și înălțimea specifică.
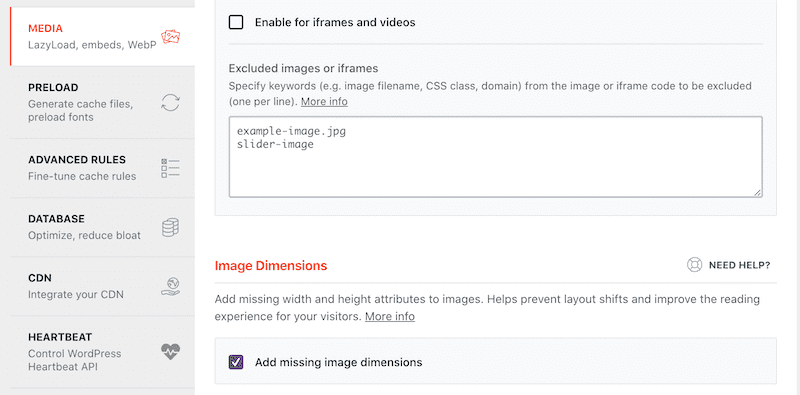
Soluția de la WP Rocket – În tabloul de bord, accesați Media> Dimensiuni imagine și bifați caseta „Adăugați dimensiunile imaginii lipsă”. WP Rocket va adăuga atribute de lățime și înălțime pentru imagine.

Să efectuăm un nou audit în PSI (încă în modul incognito), astfel încât să putem compara rezultatele. Vești bune, secțiunea de diagnostic nu mai are „Elementele de imagine nu au lățime și înălțime explicite”:

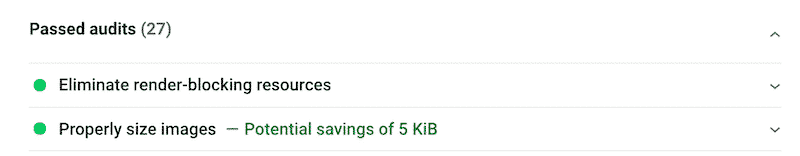
De fapt, problema a dispărut, iar KPI-ul „Dimensiune corectă a imaginii” a fost mutat acum în secțiunea „Audituri adoptate”:

Problema 2 – Minimizează CSS
Soluția din WP Rocket – În fila Optimizare fișiere, WP Rocket oferă reducerea fișierelor CSS așa cum se arată mai jos:

Problema 3 – Eliminați resursele de blocare a redării
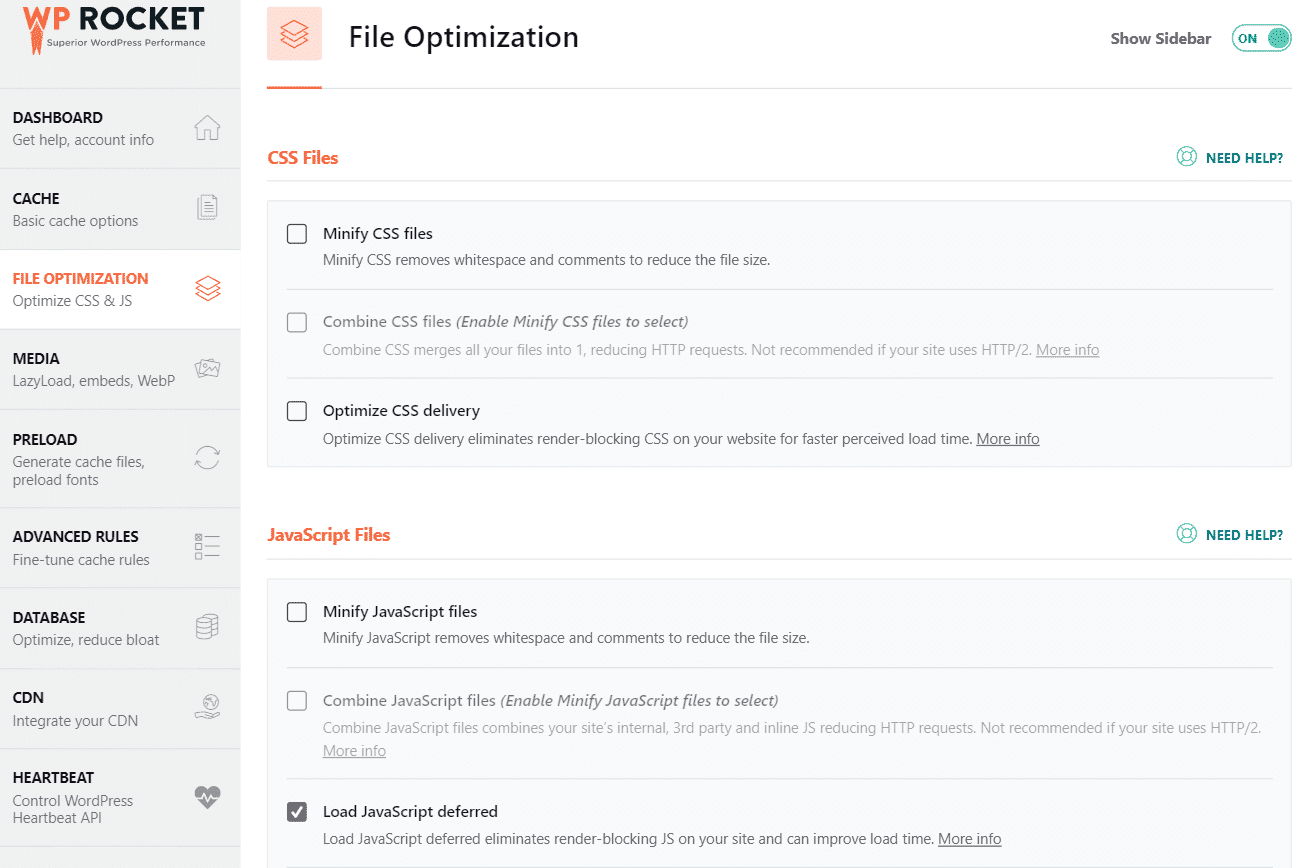
Soluția de la WP Rocket – WP Rocket oferă o caracteristică puternică pentru a face față blocării de redare JS: „Încărcare JavaScript amânată”. Trebuie doar să selectați opțiunea, iar pluginul se va ocupa de toate:

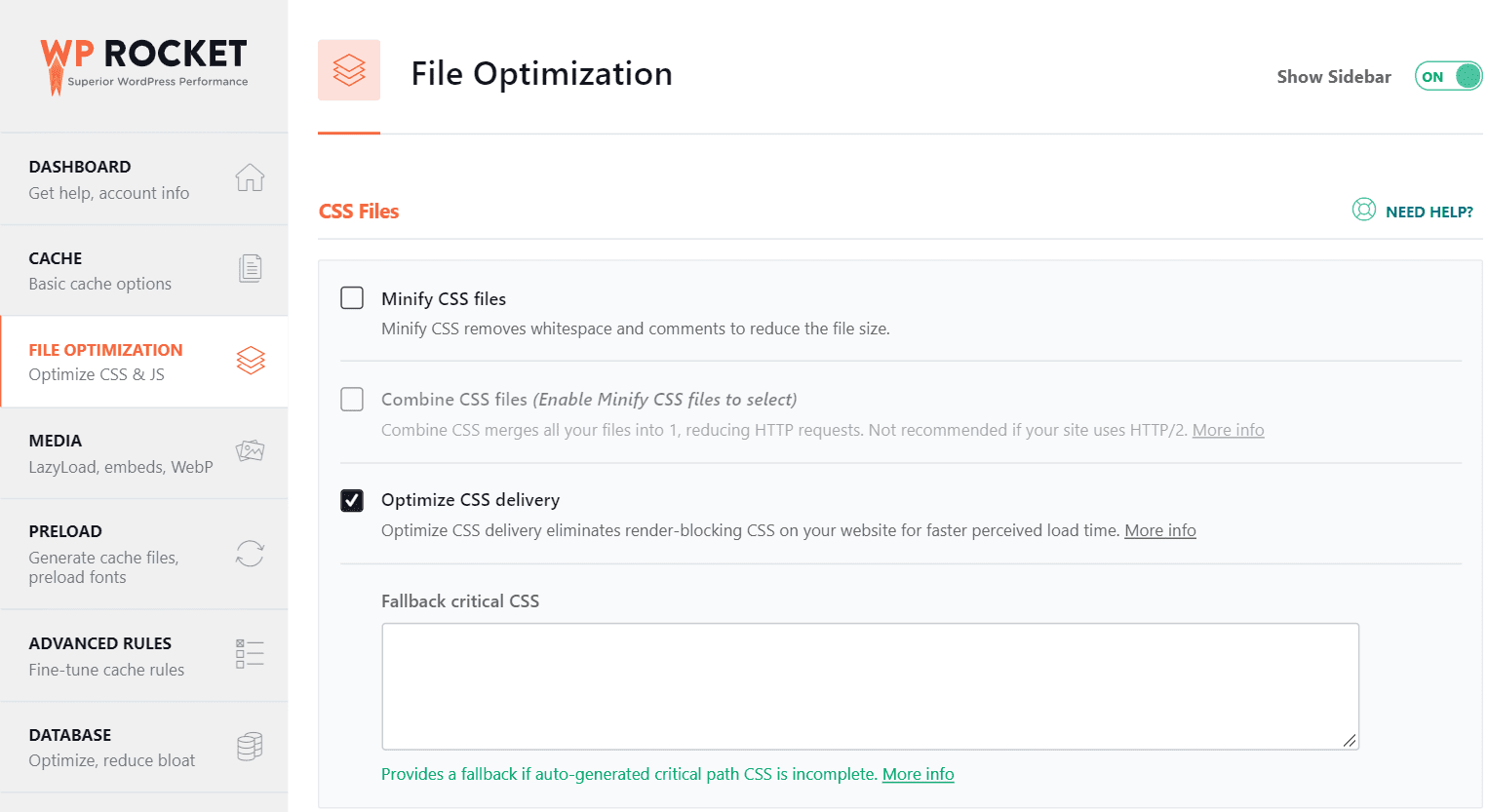
Soluția nr. 2 de la WP Rocket – WP Rocket vă ajută să faceți față blocării de redare CSS datorită caracteristicii Optimize CSS Delivery.

Să efectuăm un nou audit în PSI (încă în modul incognito), astfel încât să putem compara rezultatele. Din nou, vești bune, secțiunea de diagnosticare nu mai conține probleme legate de CSS sau JS:

Nota de performanță finală pe mobil după activarea WP Rocket și modificarea câtorva setări în tabloul de bord WordPress este foarte bună:
Concluzie
În concluzie, pot spune că WP Rocket a ajutat cu siguranță la cum să îmbunătățim scorul de performanță Google Lighthouse pentru site-ul WordPress.
Sperăm că acest articol a ajutat la înțelegerea valorilor performanței Google Lighthouse și vă oferă câțiva pași concreți pentru a optimiza viteza paginii site-ului dvs. WordPress.
După cum s-a menționat, cel mai simplu și mai convenabil mod de a face acest lucru este instalarea WP Rocket. Pluginul va activa automat o serie de funcții și optimizări care vor face ca site-ul dvs. să aibă o formă de invidiat în cel mai scurt timp.
Dar chiar dacă nu utilizați WP Rocket, petreceți timpul și energia necesară pentru a înțelege aceste concepte și aplicați cele mai bune practici pentru a vă asigura că site-ul dvs. primește atenția pe care o merită. Este o investiție care se va rambursa de un milion de ori dacă vrei să fii cel mai bun prieten cu Google.
Recomandarea autorului:
- Pingdom vs GTmetrix vs WebPagetest – Cum Sunt Acestea Diferite?
- De Ce Ar Trebui Să Vă Intereseze De Google PageSpeed Insights
- Cum Să Abordați Recomandările Google PageSpeed Insights și Să Vă Îmbunătățiți Scorul PageSpeed
- Cum Să Testați Performanța și Cum Să Măsurați Rezultatele Vitezei pe Un Site WordPress








