![]()
Cum să Citiți Rapoartele GTmetrix
GTmetrix este una dintre cele mai bune alternative la PageSpeed Insights atunci când vine vorba de măsurarea performanței site-ului dvs.
Cei de la WP Rocket folosesc zilnic GTmetrix, împreună cu alte instrumente de testare a performanței, pentru ai ajuta pe clienți să își auditeze site-urile și să profite la maximum de recomandările lor.
În timp ce PageSpeed se concentrează în principal pe culori și scor pentru a ghida utilizatorii prin recomandările sale, GTmetrix se bazează pe o interfață mai clasică, unde waterfall joacă rolul principal.
Mai multe opțiuni de personalizare (regiunea serverului de testare, tipul de browser etc.) fac experiența cu GTmetrix completă și fiabilă.
În acest articol vom face o verificare profundă în Rapoartele GTmetrix și veți înțelege de ce este un instrument foarte valid pentru a evalua performanța reală a site-ului dvs. web.
Ce Este GTmetrix și Cum Funcționează?
GTmetrix este un instrument gratuit de testare a performanței construit de oamenii de la CARBON60, o companie de găzduire cu sediul în Vancouver, Canada. Oferă soluții dedicate, grupate și private de găzduire în cloud, plus un set specific de instrumente dedicat performanței: printre acestea, există și GTmetrix.
Primul lucru pe care vă sugerăm să îl faceți înainte de a rula un test de performanță cu GTmetrix este să creați un cont gratuit.

Acest lucru vă permite să vă personalizați testul și să obțineți un rezultat de performanță mai fiabil.
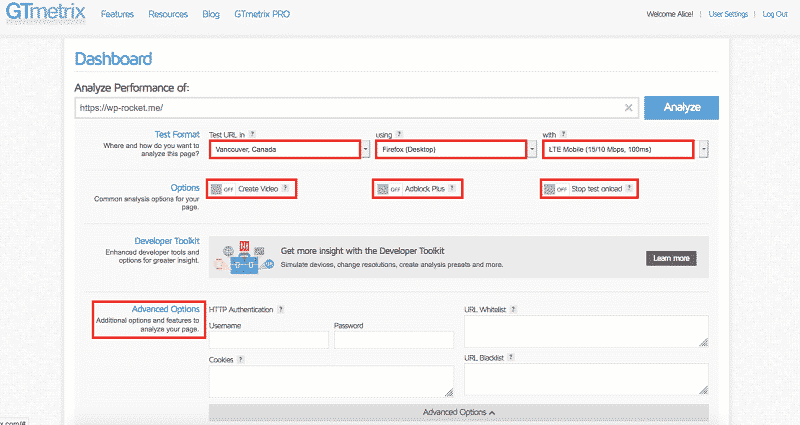
Cum să vă Personalizați Testul GTmetrix?
Există mai multe opțiuni pe care le puteți modifica pentru a vă personaliza experiența de testare în rapoartele GTmetrix. Să le vedem împreună.

Locație (Regiunea de Testare)
Există 30 de servere de test disponibile pentru a le încerca. După cum am menționat în articolul nostru despre cum să măsurați corect viteza site-ului dvs. web, primul pas pentru a obține rezultate fiabile pentru testele de viteză este să alegeți o locație cât mai aproape de serverul dvs.
Aceasta înseamnă că, dacă serverul dvs. se află în Europa, testarea vitezei dvs. din Canada vă va oferi un rezultat înșelător, cu excepția cazului în care vizați și publicul canadian. În acest caz, nu uitați să activați un CDN pe site-ul dvs.!
Aici puteți găsi locațiile serverelor GTmetrix.
Browser
Puteți alege între:
- Firefox pentru desktop
- Chrome pentru desktop
- Chrome pentru Android (Galaxy Nexus)
Conexiune
Acum, când Google a trecut la indexarea pe mobil, este important să fiți conștient de performanțele site-ului dvs. pe diferite tipuri de rețele.
GTmetrix vă oferă mai multe posibilități:
- Conexiune nelimitată
- Banda largă (lentă, rapidă și normală)
- 3G mobil
- 2G mobil
- LTE Mobile
- 56K Dial-up
AdBlock
Cu această opțiune puteți vedea impactul pe care îl au anunțurile pe site-ul dvs. Când bifați opțiunea AdBlock, GTmetrix vă va scana adresa URL în timp ce anunțurile sunt blocate.
Stop Test Onload
Aceasta va opri testul de viteză imediat după evenimentul Onload, în loc de după 2 secunde de inactivitate a rețelei (care este implicit pentru GTmetrix și este denumit Timp complet încărcat).
Evenimentul Onload este momentul procesării generale a paginii și toate resursele paginii au fost descărcate.
Inconvenientul utilizării acestei opțiuni este că, uneori, nu toate elementele paginii sunt descărcate înainte de declanșarea evenimentului Onload (gândiți-vă la carusele de imagini bazate pe JavaScript sau la comportamente similare)
Ca rezultat, timpul de încărcare a paginii măsurat atunci când această opțiune este activată ar putea fi inconsecvent.
De aceea, în mod implicit, GTmetrix vă va testa site-ul luând în considerare timpul complet încărcat: așteaptă declanșarea evenimentului Onload (inclusiv reclame și elementele de pliere) și apoi așteaptă o inactivitate a rețelei de 2 secunde.
Este important să se ia în considerare faptul că un site web poate fi perfect utilizat într-un interval de timp mai scurt decât cel indicat de timpul complet încărcat.
Creați un Videoclip
Dacă doriți să vedeți cum se încarcă pagina dvs. exact, puteți activa opțiunea Video.
GTmetrix va înregistra un videoclip în care veți vedea pagina dvs. încărcându-se de 4 ori mai lent, astfel încât ar fi mai ușor să detectați eventualele probleme de încărcare.
Cum Să Citiți Filele GTmetrix și Să Le Interpretați Rezultatele
După ce lansați un raport GTmetrix, veți vedea toate informațiile referitoare la performanța site-ului dvs.
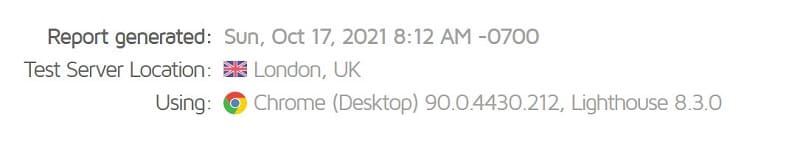
În primul rând, aveți un rezumat al opțiunilor de testare pe care le-ați ales:

Lucrul frumos la GTmetrix este că vă permite să vedeți mai multe tipuri de valori, inclusiv cele care provin din alte instrumente de testare, cum ar fi PageSpeed și Yslow.
De aceea, veți vedea scorurile de performanță externe în stânga (GTmetrix nu calculează unul dintre ele) și detaliile Core Web Vitals în dreapta:

Detaliile Core Web Vitals sunt cele mai importante și imediate, informații pe care le puteți avea despre performanța site-ului dvs. web:
- Largest Contentful Paint
- Total Blocking Time
- Cumulative Layout Shift
Acesta este un început bun pentru a înțelege performanța site-ului dvs.
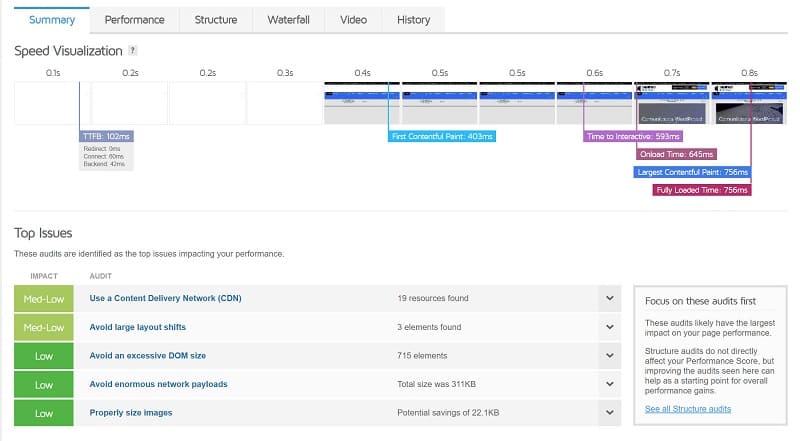
Performanța devine imediat clară atunci când analizăm filele GTmetrix.
Iată lista recomandărilor din fila Summary:

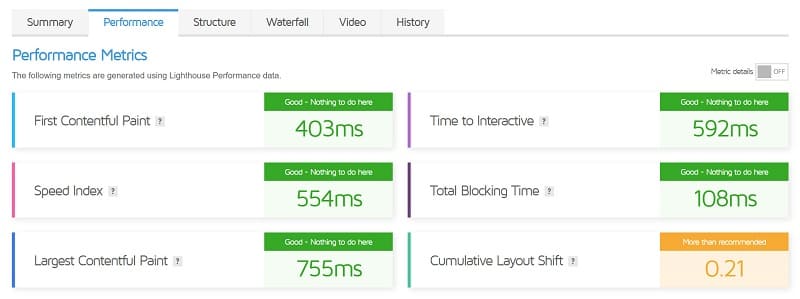
Același site web, văzut în fila Performance:

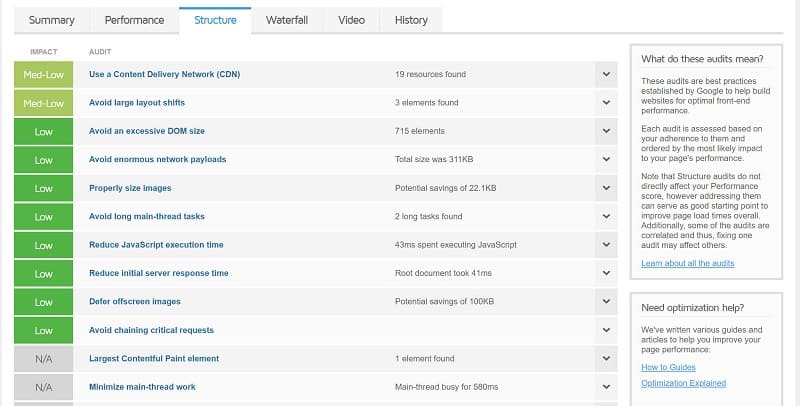
Același site, în fila Structure:

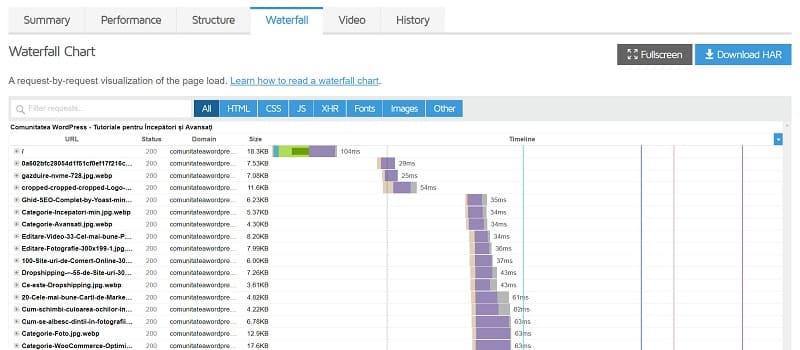
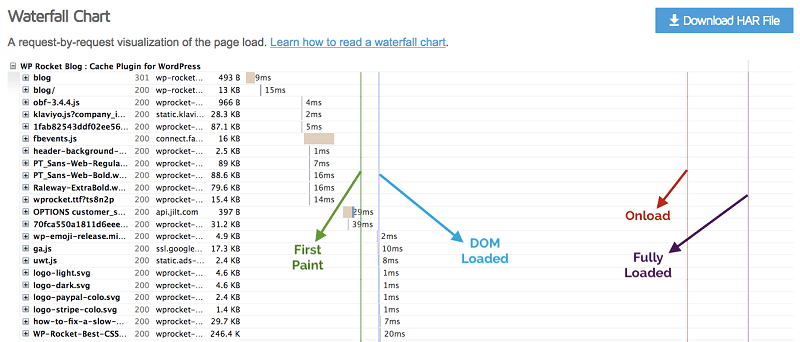
Studierea graficului Waterfall GTmetrix
Pentru a vă adânci în detaliile performanței site-ului dvs., trebuie să faceți clic pe a treia filă și să citiți diagrama Waterfall GTmetrix.
Diagrama cascadei descrie comportamentul de încărcare a paginii dvs., disecând fiecare cerere și măsurând calendarul acesteia.
Conține fiecare script, fișier media sau resursă externă inclusă în pagina testată.

Această filă este foarte utilă pentru a avea o idee despre resursele pe care le încarcă pagina dvs. și în ce ordine.
Pentru fiecare solicitare aveți timpul de încărcare, reprezentat de bare orizontale: cu cât bara este mai lungă, cu atât cererea va fi mai lentă pentru descărcare/executare.
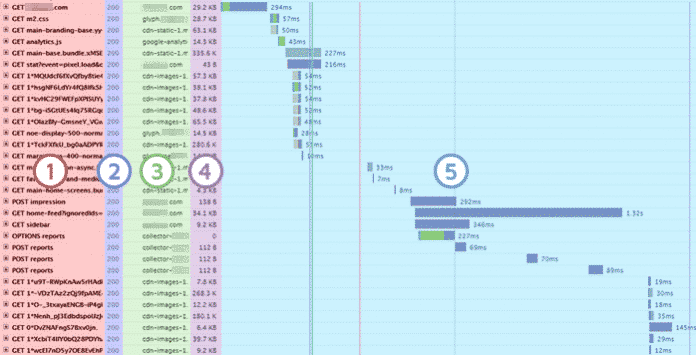
Diagrama Waterfall GTmetrix include cinci coloane; de la stânga la dreapta:
- Numele fișierului resurselor solicitate;
- Stare de răspuns HTTP returnată de la server pentru resursa respectivă;
- Originea fișierului, de aici provine resursa;
- Dimensiunea fișierului pentru fiecare resursă;
- Încărcare timp defalcare, care reprezintă timpul necesar pentru a descărca/executa fiecare resursă.

Sursă imagine: GTmetrix Blog
Dacă treceți cu mouse-ul peste numele fișierului, veți putea citi calea completă a fișierului selectat. Și dacă faceți Ctrl + faceți clic pe el, puteți deschide fișierul într-o altă filă, pentru a-l identifica mai bine și a vedea conținutul acestuia.
Întrucât utilizați WordPress, va fi ușor de înțeles dacă acel fișier provine din unul dintre pluginurile sau tema pe care o utilizați.
În acest moment, aveți în față o imagine foarte clară a performanței site-ului dvs.
Înainte de a trece la secțiunea de defalcare a timpului de încărcare, urmăriți a patra coloană, Dimensiune fișier.
Dacă observați dimensiuni mari ale fișierului aici, notați fișierul și încercați să îl remediați: sunt imagini sau videoclipuri? În acest caz, aruncați o privire la articolul nostru despre cum să optimizați imaginile și să reduceți dimensiunea fișierului.
Defalcarea Timpului de Încărcare
Codul de culoare proiectat de GTmetrix este util pentru a distinge diferitele părți ale procesului de încărcare pentru fiecare resursă.
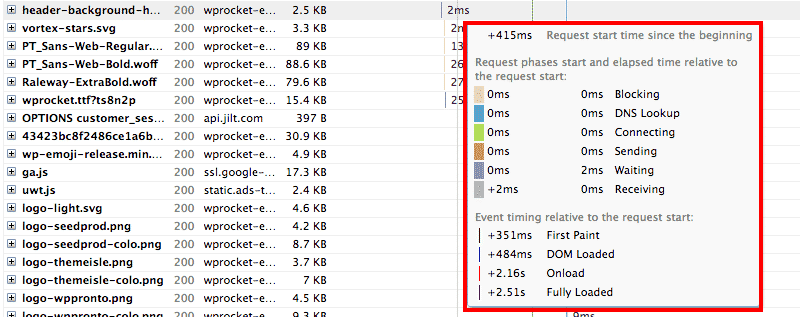
Trecând pe bara de timp de încărcare pentru fiecare resursă se va deschide o fereastră pop-up în care diferitele faze ale procesului de încărcare a resursei sunt exprimate în culori diferite:

- Maro pentru blocare
- Teal pentru căutare DNS
- Verde pentru conectare
- Roșu pentru trimitere
- Violet pentru așteptare
- Gri pentru primire
În plus față de timpul relativ al fiecărei faze a execuției cererii, GTmetrix indică și calendarul evenimentului, care este momentul specific la care sunt atinse anumite etape.
Există și un cod de culoare pentru calendarul evenimentelor:

- linie verde reprezintă momentul în care începe prima redare pe pagină (first paint);
- Linia albastră indică momentul în care browserul consideră că DOM este pregătit.
- Linia roșie este Onload-ul, atunci când pagina și toate componentele sale s-au descărcat și sunt procesate de browser.
- Cu linia purpurie vedem evenimentul complet încărcat: Onload-ul a declanșat și nu a existat nicio activitate de rețea timp de 2 secunde.
Unele dintre aceste linii sunt reprezentate și în următoarea filă GTmetrix, etichetată ca Timings.
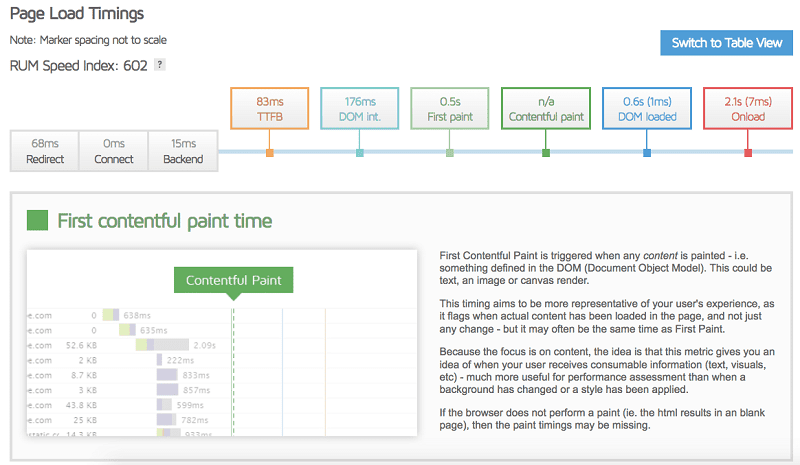
Fila Timings
Această filă este foarte utilă, deoarece oferă o explicație clară și vizuală a diferitelor momente în care timpul de încărcare a paginii dvs. este împărțit.

În imaginea de mai sus puteți vedea informațiile incluse în ea. Veți avea o indicație a timpului necesar pentru eventuale redirecționări, conexiune și durata backend-ului. Apoi, veți putea vedea cât durează timpul până la primii octeți, urmat de timpul interactiv DOM, First Paint, Contentful Paint, DOM încărcat și Onload.
Ceea ce ne place cel mai mult la această filă, este modul în care echipa GTmetrix își face timp pentru a explica semnificația fiecărei valori, în engleză simplă. Super utilă pentru a avea o primă legătură cu procesul complex de încărcare a paginii!
Ultimele două file ale oricărui raport GTmetrix sunt Video și Istoric.
Primul înregistrează un videoclip cu încărcarea paginii dvs. (blocaje incluse), în timp ce al doilea arată istoricul performanțelor aceleiași pagini testate.
Concluzie
În acest articol ați făcut cunoștință cu Rapoartele GTmetrix, unul dintre cele mai bune instrumente de testare a performanței pe care îl puteți utiliza ca alternativă (sau împreună cu) PageSpeed Insights.
Lucrul bun despre GTmetrix este că oferă nu numai indicatori de viteză și performanță (cum ar fi timpul de încărcare în secunde și scoruri), ci și un set cuprinzător de file de explorat: de la diagramele Waterfall la calendarul evenimentelor, până la fila temporizări, plus o grămadă de informații și explicații detaliate despre indicatorii de performanță.
Acum este timpul să continuați și să aflați alte instrumente de testare a performanței și cum să le utilizați:
- Pingdom vs GTmetrix vs WebPagetest: Cum Sunt Acestea Diferite?
- De Ce Ar Trebui Să Vă Intereseze De Google PageSpeed Insight
- Cum Să Măsurați Corect Timpul de Încărcare a Paginii Site-ului dvs. web
Recomandarea autorului:
- Preîncărcarea Fonturilor Web – Cele Mai Bune Practici și Cum Funcționează
- Optimizarea Fonturilor Web – Ghid Practic pentru Începători
- Preîncărcare Preluare Preconectare – Cum Să Vă Accelerați site-ul WordPress cu Sugestii de Resurse Pentru Browser
- Cum Să Măsurați Corect Timpul de Încărcare a Paginii Site-ului dvs.




