![]()
Optimizare Imagini
Daca aveti un magazin online, atunci trebuie sa stapaniti arta de optimizare imagini. Pentru atragerea cumparatorilor si reducerea timpului de incarcare a site-ului. Optimizarea imaginilor reprezinta o parte importanta a construirii unui site de comert electronic de succes.
Optimizare Imagini – Ce este mai exact ?
Optimizare imagini vizeaza reducerea cat mai mult posibil a dimensiunii fisierelor imaginilor, fara a sacrifica calitatea, astfel incat timpul de incarcare a paginii sa ramana scazut. Este vorba si de imaginea SEO. Aceasta inseamna obtinerea imaginilor si a imaginilor decorative ale produselor dvs. pe Google si pe alte motoare de cautare de imagini.
Aveti urmatoarele intrebări ?
- De ce atunci cand fac o cautare de imagini pe Google, fotografiile produselor mele nu apar niciodata ?
- Trebuie sa adaug alte imagini la imaginile mele?
- Care este diferenta dintre JPEG, GIF si PNG? Cand trebuie sa folosesc una peste alta ?
Astazi in acest articol veti avea raspunsuri la aceste intrebari si veti afla cat de important este sa stii despre optimizare imagini.
Descarca Ghidul Gratuit: Fotografii Cu Produse De Bricolaj – Aflati cum sa faceti fotografii minunate ale produselor pe un buget mic cu acest ghid cuprinzator gratuit.
Denumiti imaginile dvs. in mod descriptiv si in limbaj simplu
Este foarte usor sa faceti sute de fotografii si sa pastrati numele de fisier implicit atribuit de aparatul foto.
Dar cand vine vorba de imaginea SEO, este important sa folositi cuvinte cheie relevante pentru a va ajuta sa va pozitionati paginile site-ului pe motoarele de cautare. Crearea de nume de fisiere descriptive, bogate in cuvinte cheie este esentiala pentru optimizare imagini. Motoarele de cautare nu numai ca acceseaza cu crawlere textul din pagina site-ului, dar acceseaza cu crawlere si numele fisierelor imagine.
Luati aceasta imagine, de exemplu.

Ati putea folosi numele generic atribuit imaginii de catre aparatul dvs. de fotografiat (de ex. DCRDFJKL01.jpg). Cu toate acestea, ar fi mult mai bine sa denumim fisierul 2015-Audi-R8-RS-QUATTRO-Rosu.jpg.
Ganditi-va la modul in care clientii dvs. cauta produse pe site-ul dvs. Ce modele de nume folosesc atunci cand cauta? In exemplul de mai sus, cumparatorii de autoturisme pot cauta termeni precum:
- 2015 Rosu Audi R8 RS QUATTRO
- Audi R8 RS QUATTRO Rosu 2015
- Rosu Audi R8 RS QUATTRO 2015
Uitati-va la analiza site-ului dvs. pentru a vedea ce modele de cuvinte cheie folosesc clientii dvs. Aflati cele mai comune modele de nume pe care le folosesc si aplicati acea formula in procesul de numire a fisierelor imagine.
Daca nu intentionati sa obtineti acest tip de date, asigurati-va ca utilizati cuvinte cheie relevante si utile cand numiti imaginile (adica incercati sa fiti descriptivi).
Consultati acest Q & A de la Moz ( sursa in limba engleza ) pentru a intelege importanta numirii strategice a fisierelor imagine pe site-ul dvs. Se poate imbunatati cu siguranta SEO-ul dvs. pe pagina, dar poate ajuta si paginile si imaginile dvs. sa se situeze mai bine pe paginile cu rezultatele motorului de cautare (SERP).
Optimizati cu atentie atributele alt
Atributele alt sunt textul alternativ la imagini atunci cand un browser nu le poate afisa in mod corespunzator. Ele sunt de asemenea folosite pentru accesibilitatea web. Chiar si atunci cand imaginea este redata, daca treceti peste ea, veti vedea textul alt atribut (in functie de setarile browserului dvs.).
Atributul alt adauga, de asemenea, valoare SEO site-ului dvs. Adaugarea atributelor alt corespunzatoare care includ cuvinte cheie relevante pentru imaginile de pe site-ul dvs. va poate ajuta sa va pozitionati mai bine in motoarele de cautare. De altfel, folosirea atributelor alt este probabil cea mai buna modalitate prin care produsele dvs. de comert electronic sa apara in cautarea Google pe imagini si pe web.
Sa aruncam o privire la codul sursa alt atribut.
<img src="2015-Audi-R8-RS-QUATTRO-Rosu.jpg" alt="2015 Audi R8 RS QUATTRO Rosu">
Prioritatea numarul unu pentru optimizare imagini este de a completa fiecare atribut alt pentru fiecare imagine a produsului pe site-ul dvs.
Iata cateva reguli simple pentru atributele alt:
- Descrieti imaginile in limbaj simplu, la fel cum ati facut pentru numele fisierelor imaginilor.
- Daca vindeti produse care au numere de model sau numere de serie, utilizati-le in atributele alt.
- Nu scrieti ca atribut alt , cuvinte sau propozitii pompoase (de ex. Alt = “audi r8 rs quattro cumpara-l acum la cel mai bun pret de pe piata”).
- Nu utilizati alte atribute pentru imagini decorative. Motoarele de cautare va pot penaliza pentru optimizare falsa.
In cele din urma, faceti intotdeauna o verificare din cand in cand. Vizualizati sursa paginilor dvs. web si verificati daca atributele alt sunt completate corect. Veti fi surprins de cat de mult puteti pierde daca faceti totul in viteza. Stiu, e foarte mult de munca, daca aveti mii de fotografii e chinuitor dar sansele sa vindeti mai mult cresc considerabil si veti atrage clienti din cautari organice, free….
Citește și: Textul Alternativ și Titlul Imaginii în WordPress – Care este diferența?
Alegeti inteligent dimensiunile imaginii si unghiurile produsului
Citește și: Cum să încărcați imagini mari în WordPressEste o practica obisnuita de a arata mai multe unghiuri ale produsului dvs. Revenind la exemplul Audi R8, nu cred ca veti dori sa aratati doar o singura fotografie a masinii, mai ales daca incercati sa o vindeti. Ar fi in interesul dumneavoastra sa aratati fotografii:
- Cu interiorul.
- Din spate si fata, in special spoilerul de aer.
- Jantele
- Motorul … este, totusi, un Audi R8 RS.
Cea mai buna modalitate de a valorifica aceste fotografii suplimentare este sa va completati atributele alt. Si modul in care ati face acest lucru este crearea de atribute alt unice pentru fiecare produs fotografiat.
- 2015-Audi-R8-RS-Rosu-Interior-Piele-Trim.jpg -> folosind atribut alt: alt = “2015 Audi R8 RS Interior Piele Trim”
- 2015-Audi-R8-RS-Rosu-Vedere-Spate-Spoiler-Aer.jpg -> folosind atribut alt: alt = “2015 Audi R8 RS Rosu Vedere Spate Spoiler Aer”
Cheia aici este de a adauga descrieri la atributul dvs. de baza alt ( descriere la poza principala ) astfel incat potentialii utilizatori sa aterizeze pe site-ul dvs. Daca faceti munca suplimentara, Google va va recompensa cu cei care cauta. Categoric veti lua fata la multi competitori care vand aceleasi produse ca dvs. dar din lene sau nestiinta nu-si vor adauga atributele alt la fotografii.
Un sfat ca de precautie in a oferi imagini mai mari
Acum, poate doriti sa oferiti vizitatorilor mai multe optiuni de vizualizare a imaginii, ceea ce face o experienta extraordinara pentru utilizator, dar aveti grija.
Indiferent ce faceti, nu plasati cea mai mare imagine dintre ele pe pagina dvs. web, ci pur si simplu micsorati dimensiunile prin intermediul codului sursa. Daca o lasati la dimensiune mare, acest lucru va creste timpul de incarcare a paginii din cauza dimensiunii mari a imaginii.
In schimb, faceti o imagine mai mica si oferiti optiunea de a vizualiza o imagine mai mare intr-un pop-up sau pe o pagina web separata.
Reduceti dimensiunea fisierelor imaginilor
Gandeste-te la asta:
- Aproape 50% dintre consumatori nu vor astepta nici macar 3 secunde pentru a incarca un site de comert electronic.
- … și, la nivel global, timpul mediu de incarcare a paginii creste de fapt.
- Amazon a constatat ca, daca paginile lor ar incetini cu doar o secunda, ar pierde 1,6 miliarde de dolari pe an.
- Google utilizeaza timpul de incarcare a paginilor ca un factor de clasificare in algoritmul lui.
Deci, daca aveti imagini foarte mari si nu trec printr-un proces de optimizare imagini corespunzator si le trebuie peste 15 secunde pentru a se incarca. Atunci poti sa-ti iei la revedere de la potentialii clienti.
Deci, ce poti sa faci?
Cand un client ajunge pe site-ul dvs., poate dura ceva timp pentru a se incarca totul, in functie de cat de mari sunt fisierele. Cu cat sunt mai mari dimensiunile fisierelor, cu atat este mai lunga pagina Web si timpul de incarcare.
Daca puteti micsora dimensiunea fisierelor de imagine pe pagina dvs. si cresteti viteza de incarcare a paginii, atunci mai putine persoane care viziteaza site-ul dvs. vor face clic pe ele.
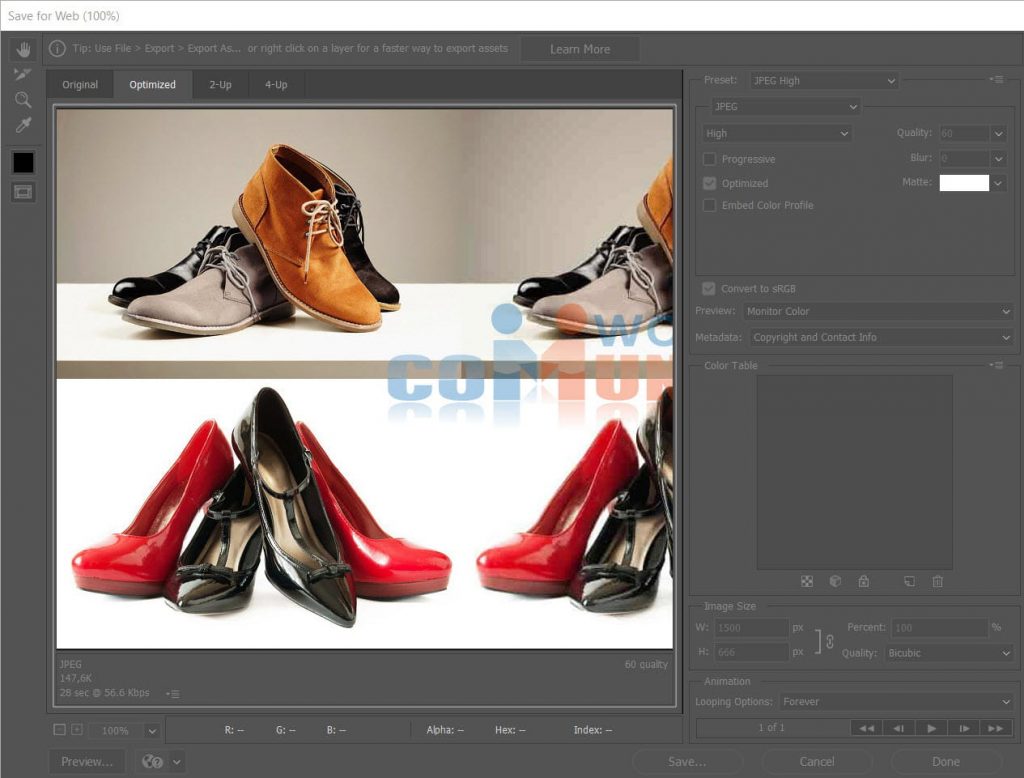
O modalitate prin care puteti reduce dimensiunea fisierului imagine este folosirea comenzii “Salvati pentru Web” din Adobe Photoshop. Cand utilizati aceasta comanda, ajustati imaginea la cea mai mica dimensiune a fisierului, pastrand in acelasi timp calitatea imaginii.

- Calitate: gasiti acest lucru in coltul din dreapta sus (adica 60).
- Formatul fisierului: gasiti acest lucru in coltul din dreapta sus (adica JPEG).
- Optimizare: gasiti aceasta caseta de selectare in coltul din dreapta sus (adica optimizat).
- Culoare: gasiti aceasta caseta de selectare in coltul din dreapta sus (adica convertiti la sRBG).
- Reducerea si ascutirea: gasiti acest lucru in coltul din dreapta jos (adica W: si H :).
- Dimensiunea fisierului estimata: gasiti aceasta in coltul din stanga, din stanga (adica 136,7 K).
Cum se optimizeaza imaginile fara Photoshop
Citește și: Furtul de imagini – 4 Moduri de a preveni în WordPressDaca nu aveti Adobe Photoshop, exista numeroase instrumente online pe care le puteti utiliza pentru editarea imaginilor. Adobe chiar are o aplicatie gratuita de editare a imaginilor pentru smartphone-uri si tablete, Photoshop Express. Acest instrument nu are toate capabilitatile versiunii de desktop a Adobe Photoshop, dar acopera toate elementele de baza ale editarii imaginilor si nu costa nimic.
Alte instrumente impresionante de editare a imaginilor online sunt:
PicMonkey a fost descris de catre experti ca fiind un “instrument uimitor de editare a fotografiilor”.
PIXLR este foarte usor de utilizat si dispune de o aplicatie gratuita 100% pentru telefonul dvs. smartphone, astfel incat sa puteti edita in deplasare.
Canva este un alt editor de imagini online destul de avansat.
Citeste si:
- Trafic Site – 27 Sfaturi Dovedite Pentru Cresterea Traficului pe Site-ul dvs
- Editare Fotografie – 14 cele mai bune programe si aplicatii gratuite
- Imagini Gratuite – 22 de Site-uri cu Imagini Superbe si Gratuite
- Logo Online – 5 Unelte Online pentru a va proiecta Brand-ul dvs.
In cele din urma, exista aproape din totdeauna GIMP. GIMP este o aplicatie open source, gratuita pentru editare de imagini care poate fi rulata pe Windows, Mac sau Linux. Poate face tot ce poate face Photoshop, dar tinde sa fie un pic mai chinchi. Dar pentru o aplicatie gratuita de editare a imaginilor, nimic nu o poate bate.
Cat de mari ar trebui sa fie fisierele de imagine?
Pentru imaginile de comert electronic, o regula buna este sa incercati sa pastrati dimensiunea fisierului de imagine sub 70 kb. Acest lucru poate fi dificil uneori, in special pentru imaginile mai mari.
Alegeti tipul corect de fisier
Exista trei tipuri comune de fisiere care sunt utilizate pentru a incarca imagini pe web: JPEG, GIF si PNG.
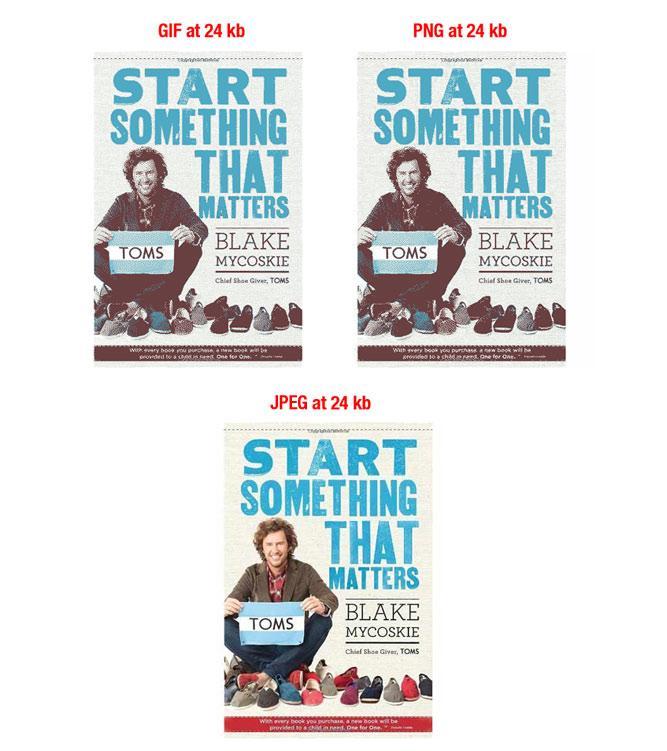
Sa aruncam o privire asupra celor trei tipuri de fisiere si asupra modului in care acestea afecteaza aceeasi imagine:

Imaginile JPEG (sau .jpg) sunt oarecum de tip vechi. JPEG a devenit imaginea standard de facto a Internetului. Imaginile JPEG pot fi comprimate considerabil, ceea ce duce la imagini de calitate cu dimensiuni reduse ale fisierelor. In imaginea de mai sus, formatul JPEG permite o calitate decenta la o dimensiune redusa a fisierului.

Imaginile GIF (.gif) sunt de calitate inferioara imaginilor JPEG si sunt folosite pentru imagini mai simpliste, cum ar fi pictogramele si imaginile decorative. GIF-urile suporta animatie, asa cum sunt sigur ca deja stiti.
In ceea ce priveste optimizarea imaginilor, GIF-urile sunt excelente pentru acele simple imagini de pe o pagina web (care includ doar cateva culori). Dar, pentru imagini si fotografii complexe, GIF-urile nu sunt intotdeauna atractive. Acest lucru este valabil mai ales pentru imaginile mari.
Putem sa scapam de probleme daca folosim GIF ca in imaginea MacBook de mai sus, deoarece fotografia este suficient de mica pentru a functiona bine pentru un GIF.


Imaginile PNG devin din ce in ce mai populare ca o alternativa la GIF-uri. PNG-urile suporta mult mai multe culori decat GIF-urile si nu se degradeaza in timp, cum ar fi JPEG-urile. Chiar daca tipul fisierului PNG incepe sa fie folosit mai des, dimensiunile fisierelor pot fi in continuare mult mai mari decat imaginile JPEG.
Observati ca imaginea PNG-24 este de peste trei ori mai mare decat dimensiunea PNG-8. De aceea trebuie sa fii foarte atent cu PNG-urile.
Iata un exemplu extrem, unde dimensiunea fisierului imagine a fost mentinuta constanta la 24 kb pentru toate cele trei tipuri de fisiere:

Dupa cum puteti vedea, JPEG este clar castigatorul aici. GIF-urile si PNG-urile se degradeaza in calitate, pentru a ramane la aceeasi dimensiune redusa a fisierelor.
Iata cateva sfaturi de retinut atunci cand alegeti tipuri de fisiere:
- In cele mai multe cazuri in comertul electronic, JPEG-urile vor fi cele mai bune alegeri. Ele ofera cea mai buna calitate pentru cea mai mica dimensiune a fisierului.
- Nu utilizati niciodata GIF-uri pentru imagini de produs mari. Dimensiunea fisierului va fi foarte mare si nu exista o modalitate buna de a o reduce. Utilizati GIF-uri numai pentru miniaturi si imagini decorative.
- PNG-urile pot fi o buna alternativa atat la JPEG-uri, cat ai la GIF-uri. Daca aveti posibilitatea de a obtine numai fotografii de produs in format PNG, incercati sa utilizati PNG-8 in loc de PNG-24. PNG-urile exceleaza ca imagini simple decorative din cauza dimensiunilor foarte mici ale fisierelor.
Majoritatea software-urilor de editare a imaginilor pot salva imaginile in oricare dintre formatele de fisiere discutate mai sus.
Optimizati miniaturile pentru optimizare imagini mai buna
Multe site-uri de comert electronic vor utiliza imagini miniatura, in special pe paginile de categorii.

Miniaturile sunt minunate, dar fiti atent; ele pot fi un ucigas tacut. Victima? Viteza de incarcare a paginii. Daca acestea impiedica incarcarea rapida a paginilor de categorii, puteti pierde un potential client.
Deci, ce poti sa faci?
- Asigurati-va ca dimensiunile fisierelor miniatura sunt cat mai mici posibil. S-ar putea sa merite sa lasati calitatea la o parte in favoarea unei dimensiuni mai mici a fisierului. Retineti ca impactul cumulativ al miniaturilor dvs. va avea un impact enorm asupra timpului de incarcare a paginii dvs. si a intregului site.
- Variati textul alt pentru atribute, pentru a nu duplica textul pe care il utilizati pentru versiunile mai mari ale aceleiasi imagini. De altfel, faceti textul alt sa fie diferit. Ultimul lucru pe care il doriti este reprezentarea miniaturii in locul imaginii mai mari. Cel mai bine ar fi sa renunti complet la atributul alt pentru imagini miniaturi.
Utilizați sitemap-uri de imagine
Daca site-ul dvs. utilizeaza galerii Javascript, ferestre de tip pop-up sau alte modalitati de a imbunatatii experienta generala de cumparaturi, sitemap-urile imagine va vor ajuta la obtinerea imaginilor dvs. de catre Google.
Crawlerele web nu pot accesa cu crawlere imagini care nu sunt adaptate in mod specific in codul sursa al paginii Web. Deci, pentru a lasa crawlerele sa stie despre imagini neidentificate, trebuie sa le mentionati locatia intr-o harta site pentru imagini.
Puteti introduce urmatoarea linie in fisierul dvs. robots.txt, care arata calea spre sitemap-ul tau:
Sitemap: http://exemplu.ro/sitemap_locatie.xml
Sau puteti trimite sitemap-ul la Google utilizand Consola de cautare.
Google are multe linii directoare pentru publicarea imaginilor, ceea ce poate ajuta site-ul dvs. sa se situeze mai bine pe SERP-uri. In plus, puteti utiliza sitemap-urile Google pentru ai oferi lui Google mai multe informatii despre imaginile de pe site-ul dvs., ceea ce poate ajuta Google sa gaseasca mai multe imagini decat ar fi pe cont propriu.
Folosirea sitemap-urilor nu garanteaza faptul ca imaginile dvs. vor fi indexate de Google, dar este cu siguranta un pas pozitiv catre imaginea SEO. Instrumentele Google pentru webmasteri au numeroase sugestii pentru formatarea corecta a sitemap-ului dvs.
Este important sa adaugati etichete specifice pentru toate imaginile. De asemenea, puteti crea o harta site separata pentru a afisa exclusiv imaginile. Ceea ce este important este adaugarea tuturor informatiilor necesare, in timp ce utilizati etichete specifice, la orice sitemap-uri pe care le aveti sau le veti crea. Urmati aceste recomandari sugerate de Google atunci cand creati un sitemap cu informatii despre imagine.
Acordati atentie atunci cand utilizati retelele de distribuire a continutului (CDN)
Retelele de difuzare a continutului (CDN) sunt un loc de intalnire pentru a gazdui imagini si alte fisiere media. Ele pot creste viteza de incarcare a paginii si pot ajuta la rezolvarea problemelor legate de latimea de banda.
Un dezavantaj este cand vine vorba de backlink. Dupa cum probabil stiti, backlink-urile sunt esentiale pentru SEO si cu cat aveti mai multe backlink-uri, cu atat site-ul dvs. are mai mare valoare in motoarele de cautare.
Prin plasarea imaginilor pe un CDN, cel mai probabil eliminati imaginea din domeniul dvs. si plasandu-o pe domeniul CDN. Deci, atunci cand cineva face legatura cu imaginea dvs., ei se leaga de domeniul CDN.
Prin urmare, cele mai bune practici sunt:
- Doar pentru ca ceva este “trendy” nu inseamna ca si-ti trebuie. Determinati daca este intr-adevar cea mai buna solutie pentru afacerea dvs.
- In cazul in care site-ul dvs. este unul foarte complex, atunci un CDN este cel mai probabil o idee foarte buna, deoarece acesta poate rezolva problemele de latime de banda.
- Daca site-ul dvs. primeste doar mii de vizitatori pe zi, este posibil ca solutia actuala de gazduire sa poata face fata incarcarii.
Concluzie – Testati-va imaginile
Intregul punct de optimizare a imaginilor este de a va ajuta sa va mariti sansele in afacerea dvs. Am vorbit despre reducerea dimensiunilor fisierelor si de a obtine o mai buna pozitionare in motoarele de cautare ca sa indexeze imaginile. Dar despre testarea imaginilor pentru a vedea ce converteste la mai multi clienti?
- Testati numarul de imagini de pe pagina: Deoarece timpul de incarcare reprezinta o problema pentru unele site-uri de comert electronic care nu sunt gazduite, este posibil ca reducerea numarului de imagini dintr-o pagina sa creasca ratele de click si vanzarile. De asemenea, este posibil ca oferirea unei multitudini de imagini pe pagina sa imbunatateasca experienta utilizatorului si sa duca la mai multe vanzari. Singura modalitate de a afla acest lucru este sa o testezi.
- Testati ce unghiuri prefera clientii dvs.: Este posibil sa observati o crestere a loialitatii clientilor furnizand vizionarile pe care clientii dvs. doresc sa le vada. O modalitate excelenta de a afla acest lucru este sa va intrebati clientii despre ceea ce le-au placut cel mai mult atunci cand au vizionat fotografiile dvs. de produs. Analizand si vorbind cu clientii dvs. este un obicei foarte bun. Totusi, verificati prin testare.
- Testati cate inregistrari de produse ar trebui sa aveti pe paginile categoriei: 10, 20, 100 produse? Testati numarul de produse pe care le afisati pe paginile de categorii pentru a vedea ce functioneaza cel mai bine pentru clientii dvs.
Pastrarea functionala a fotografiilor frumoase
Acum, intrebarile dvs. despre optimizare imagini au primit raspuns, nu va mai ramane de cat sa treceti la fapte.
Stiti cateva strategii de imagine SEO pentru a obtine fotografiile produsului in rezultatele Google. Stii cum sa adaugi pe deplin atributele alt. Stiti care este diferenta dintre tipurile de fisiere si cand sa alegeti fiecare optiune. Va doresc succes in afacerea dvs. si daca aveti intrebari nu ezitati si puneti-le ! Daca inca nu ai descarcat ghidul, poti s-o faci acum.