![]()
Ce Este Lazy Loading a Imaginii
Redimensionarea și comprimarea corectă a imaginilor înainte de încărcare este o necesitate dacă doriți să aveți o pagină web performantă.
Dar ce se întâmplă după încărcarea imaginilor? Există o modalitate de a le optimiza puțin mai mult și de a îmbunătăți timpul de încărcare a paginii?
Răspunsul este da!
În acest articol, vom arunca o privire asupra principiului încărcării lazy loading, o tehnică benefică care diferă de încărcarea imaginilor, lăsându-le „în afara ecranului” până când aveți nevoie de ele. Vom răspunde la principalele întrebări legate de lazy loading, cum ar fi de ce lazy loading este o bună practică SEO și când ar trebui să o utilizați.
Să vedem cum funcționează!
Lazy Loading Pentru Imagini și Cum Funcționează
Ideea de bază a lazy loading este de a încărca imagini sau iframe numai atunci când utilizatorii trebuie să le afișeze: nu vor trebui să aștepte încărcarea tuturor elementelor din pagină și prin urmare, pot începe să utilizeze pagina web mai devreme.
Aceasta înseamnă că paginile dvs. vor afișa doar imagini deasupra pliantei; restul vor veni imediat ce utilizatorul derulează pagina.
Din punct de vedere tehnic, lazy loading este un JavaScript care verifică fereastra curentă a vizitatorilor dvs. și încarcă doar imagini vizibile pentru ei.
Acest script poate fi aplicat imaginilor dvs. prin intermediul unui plugin sau prin programare și este un mod strălucit de a optimiza atât performanța percepută, cât și cea reală.
Cum se încarcă de obicei o pagină web?
Ori de câte ori solicitați browserului dvs. să deschidă o adresă URL, asta se întâmplă:
- Clicul pe un link declanșează o cerere
- Pagina este descărcată cu toate resursele sale (fișiere)
- Browserul web construiește pagina folosind resursele conținute în aceasta
- Pagina este acum afișată (redată) utilizatorului
Să ne concentrăm asupra celui de-al doilea pas al procesului: care sunt resursele incluse de obicei într-o pagină?
- HTML (de la aproximativ 15 la 120 KB de cod)
- Fișiere JavaScript și CSS (de la 5 la 200 KB de cod)
- Imagini și iframe (de la 200 KB în sus )
După cum puteți vedea, imaginile și iframe-urile sunt de obicei ultimele elemente de resurse care trebuie descărcate pe pagină și uneori, cea mai substanțială parte.
Aceasta înseamnă că pagina dvs. nu va fi pe deplin operațională până când nu se termină descărcarea tuturor imaginilor.
Ce se Întâmplă Când se Aplică în Schimb Lazy Loading?
Lazy loading a fost creat pentru a depăși acest comportament și a „înșela” procesul, permițând utilizatorilor să folosească o pagină chiar dacă nu toate imaginile și iframe-urile sale au fost descărcate.
Când un script de Lazy loading este aplicat imaginilor dvs., acest lucru se întâmplă când accesați pe o pagină:
- Începeți să derulați în timp ce citiți conținutul paginii
- Când se presupune că o imagine trebuie să apară în fereastra de vizualizare, o imagine de substituent va fi vizibilă în schimb
- Imaginea originală va înlocui rapid imaginea substituent
Deci, atunci când imaginile sunt încărcate lazy (leneș), acestea sunt stocate pe o pagină, dar sunt acoperite cu un substituent transparent de aceeași dimensiune ca imaginea originală.
Imaginile vor rămâne sub „substituent transparent” de sub fâșie până când utilizatorul decide să deruleze pagina în jos și să le „dezvăluie”.
De Ce ar Trebui să Utilizați Lazy Loading Pentru a Face Imaginile să se Încarce mai Repede?
S-ar putea să vă întrebați dacă lazy loading este cu adevărat importantă. Adevărul este că există mai multe motive pentru care ar trebui să încărcați lazy loading imaginile în loc să le lăsați să se încarce dintr-o dată. Desigur, avantajele lazy loading sunt legate de accelerarea site-ului și optimizarea site-ului dvs. – nu omiteți asta!
5 Beneficii de Lazy Loading Pentru Performanță
1.Îmbunătățirea timpului de încărcare perceput și real atât pentru paginile dvs.
Paginile lungi bogate în imagini se pot încărca mai mult: după cum am văzut, cantitatea de date despre imagine trebuie descărcată complet înainte ca pagina să devină 100% utilizabilă. Dacă imaginile trec prin procesul de lazy loading în loc să le încărcăm pe loc, problema va fi rezolvată, deoarece numai cele plasate deasupra pliului vor fi încărcate în primă instanță. Acest lucru va avea ca rezultat o reducere reală a timpului de încărcare a primei pagini.
2.Reducerea Muncii pentru Browser
Dacă imaginile sunt încărcate lazy, browserul dvs. nu va trebui să analizeze sau să decodeze resursele până când nu sunt solicitate prin derularea paginii.
3.O Scădere a Numărului de Solicitări HTTP în Timpul Încărcării pe Prima Pagină
Ca o consecință directă a punctului anterior, veți reduce și numărul de solicitări HTTP.
4.Mai Puține Date Difuzate de Server sau CDN
Pe aceeași linie ca punctele anterioare, serverul sau CDN-ul va trebui să descarce mai puține date, rezultând facturi mai ieftine pentru dvs.!
5.Economisirea Datelor și a Lățimii de Bandă (în special de pe mobil)
Dacă cea mai semnificativă parte a datelor de pe paginile dvs. – preluate de obicei de imagini – este descărcată numai pe scroll, utilizatorii care vă vizitează site-ul de pe dispozitive mobile vor fi foarte recunoscători! Imaginile Lazy loaded vă vor salva datele și lățimea de bandă ale cititorilor, un cadou extraordinar pentru acei oameni care nu se bazează pe rețele de internet rapide sau planuri de date permisive.
Încărcarea Imaginii Lazy Loading este Bună Pentru SEO?
S-ar putea să fi auzit unele opinii care spun că lazy loading ar putea fi critic pentru SEO, deoarece Google ar putea exclude de la indexare imaginile lazy loading.
Adevărul este: depinde. Există doi factori de reținut:
- Câtă sarcină lazy load este implementată
- Capacitățile crawlerului motorului de căutare.
În ceea ce privește implementarea lazy load, sarcina lazy load nativă este un format compatibil cu SEO, deoarece păstrează proprietatea src vizibilă pentru motoarele de căutare de luat în considerare. De fapt, atributul src este esențial pentru a permite motoarelor de căutare să verifice și să indexeze imaginile.
Celălalt atribut de imagine de luat în considerare este proprietatea srcset, care nu poate fi citită de toate motoarele de căutare. De aceea este o bună practică să adăugați un „src” ca rezervă. Procedând astfel, vă veți asigura că lazy loading nu afectează indexarea imaginilor.
Pentru a vă asigura că motoarele de căutare indexează corect imaginile dvs. (indiferent dacă acestea sunt lazy load sau nu), ar trebui să utilizați și un sitemap pentru imagini.
În ceea ce privește capacitățile de crawler ale motorului de căutare: unele motoare de căutare precum Google pot declanșa JavaScript în timp ce verifică pagina. Acestea vor funcționa bine cu lazy load bazată pe JavaScript și lazy load nativă. Funcționează bine cu funcția de lazy loading a WP Rocket.
Pe de altă parte, unele motoare de căutare nu declanșează JavaScript în timp ce verifică paginile. Pentru a le acoperi, ar trebui să adăugați imaginea obișnuită cu eticheta src populată în interiorul unei etichete <noscript> (care poate fi citită atunci când browserele au JavaScript dezactivat). Aici puteți găsi un exemplu de cod.
În general, lazy loading este o practică bună pentru SEO și nu există niciun impact SEO negativ dacă este implementat corect.
Același Google promovează utilizarea lazy loading în ghidul său pentru dezvoltatori:
Când ar Trebui să Utilizați Image Lazy Loading?
Și acum întrebarea este: când se recomandă utilizarea lazy loading?
Ar trebui să utilizați întotdeauna lazy loading pentru imaginile de sub pliu. După cum am explicat, lazy loading va reduce timpul de încărcare real și perceput. Experiența utilizatorului va beneficia de aceasta – iar utilizatorii vă vor mulțumi.
Nu ar trebui să utilizați lazy loading pentru imaginile de deasupra pliului – cele care ar trebui încărcate cât mai repede posibil. Dimpotrivă, lazy loading va încetini încărcarea acestor imagini și va afecta o valoare importantă a performanței, cum ar fi Largest Contentful Paint. Largest Contentful Paint este probabil o imagine – de aceea toate imaginile aflate deasupra sau la începutul paginii ar trebui încărcate rapid.
Cum Să Încărcați Imagini Lazy Load
Puteți încărca lazy load imagini atât manual, cât și cu pluginuri.
Dacă aveți o experiență tehnică și doriți să o implementați singur, puteți consulta un ghid manual, cum ar fi trucurile CSS.
Pe de altă parte, dacă doriți să economisiți timp și să găsiți o soluție ușoară pentru site-ul dvs. WordPress, puteți alege unul dintre cele mai bune pluginuri de lazy load.
De asemenea, puteți profita de un plugin de cache, cum ar fi WP Rocket, pentru a vă încărca lazy load imaginile în timp ce accelerați site-ul dvs. în câteva clicuri, datorită altor funcții puternice.
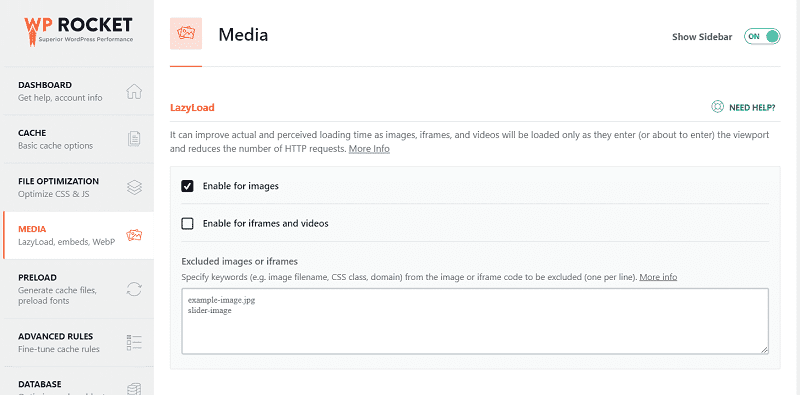
În fila media, veți găsi funcțiile LazyLoad. Trebuie doar să marcați opțiunea „Activați pentru imagini”. Același lucru este valabil dacă doriți să încărcați Lazy load iframe și videoclipuri. De asemenea, aveți ocazia să excludeți imagini sau iframe.

Citiți articolul nostru dedicat pentru a afla mai multe despre lazy loading a imaginilor pe WordPress.
Cum să Verificați Dacă Lazy Loading Funcționează
Dacă nu sunteți sigur dacă lazy loading funcționează corect, puteți deschide Chrome DevTools și puteți verifica dacă imaginile nu sunt încărcate până la derulare. Iată pașii pe care ar trebui să îi faceți:
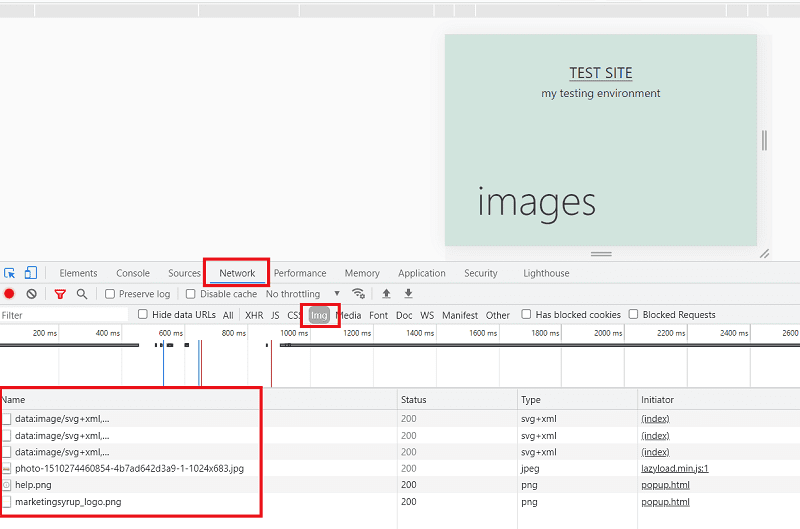
- Deschideți Chrome DevTools, accesați fila Rețea și filtrul Img. În acest moment, reîncărcați pagina. Ar trebui să vedeți doar imaginile de deasupra pliantei incluse în lista de imagini.

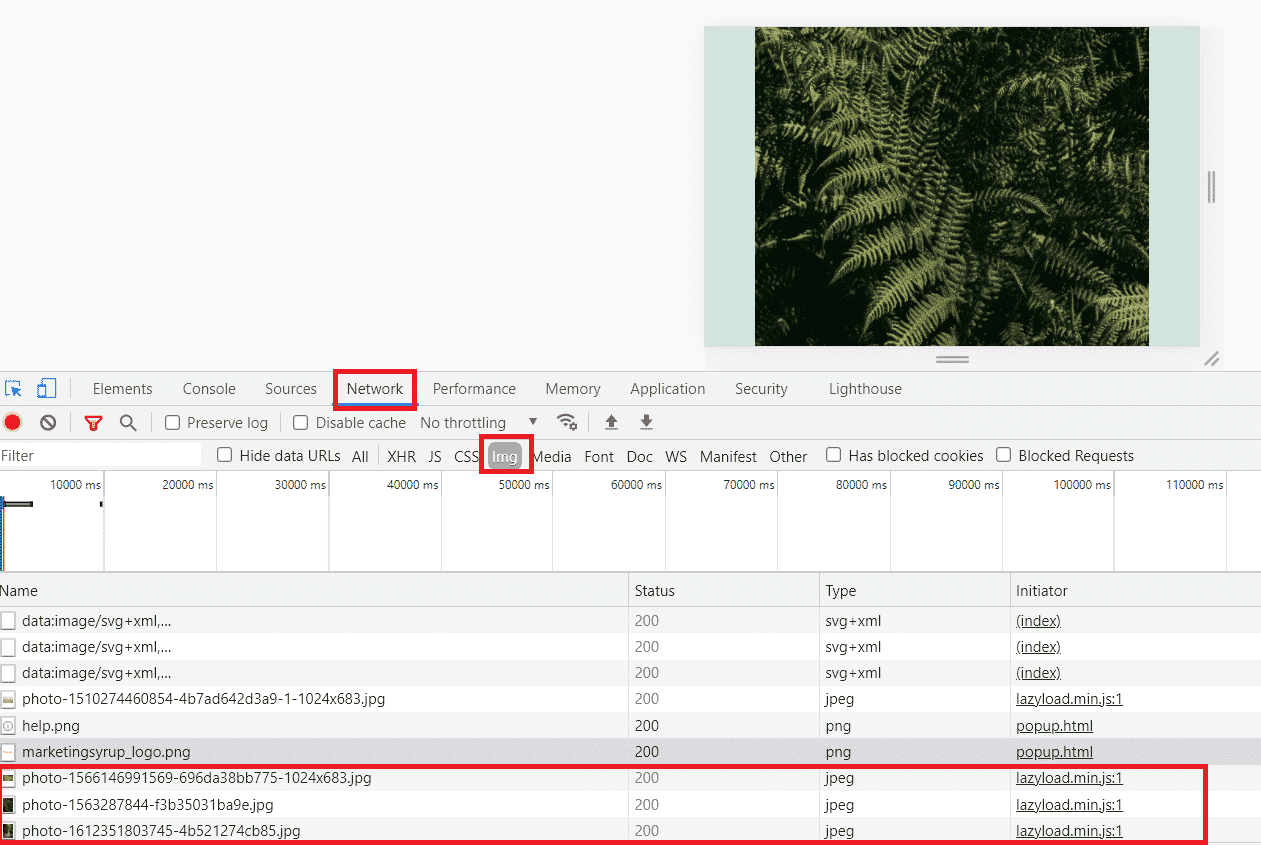
Pe măsură ce începeți să derulați pagina, ar trebui să vedeți imaginile de sub cutie care apar în listă una după alta. Veți găsi datele lazy load în coloana Inițiator.
Înseamnă că imaginile au fost încărcate numai după derularea utilizatorului. Încărcarea Lazy loading funcționează corect!

Dacă sunteți client WP Rocket, puteți găsi mai multe informații în resursa lor dedicată.
Concluzie
În acest articol, ați aflat fundamentele lazy loading, de la ce este Lazy Loading a imaginii și de ce ar trebui să o utilizați și când ar trebui să o implementați.
Activarea și dezactivarea lazy loading pot fi dificile și consumatoare de timp. WP Rocket vă poate ajuta să economisiți timp și energie, sporind în același timp performanța site-ului dvs. în câteva clicuri!
Puteți conta oricând pe garanția lor de rambursare de 100%. Deși nu credem că veți dori vreodată una, vă vor oferi cu plăcere o rambursare dacă o solicitați în termen de 14 zile de la cumpărare.
Singurul risc pe care îl veți lua cu pluginul este accelerarea site-ului dvs. web. WP Rocket aplică automat 80% din cele mai bune practici de performanță web, sporind instantaneu scorurile dvs. Core Web Vitals.




