![]()
Creați un Site Web complet în 12 pași
Creați un site web complet care utilizează un kit de șabloane Digital Agency Elementor și Tema Hello. Aveți nevoie de Elementor Free și Elementor Pro instalat.
Site-ul va avea următoarele pagini structurate:
- Acasă
- Despre noi
- Servicii
- Rețele sociale
- Clienți
- Arhivați cu postări unice
- Contactează-ne
- Antet ( Header ) și Subsol ( Footer )
- Pagina 404
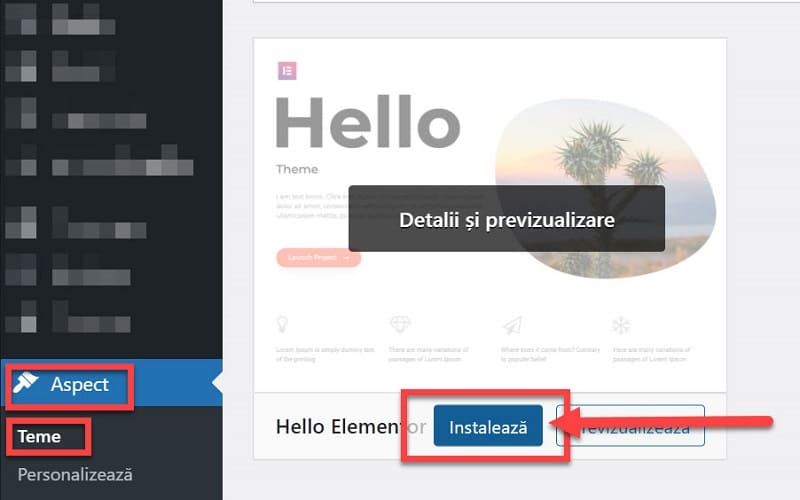
PASUL 1: Alegeți o temă
- Accesați Aspect> Teme
- Faceți clic pe Adăugați temă nouă
- Căutați Hello Elementor
- Faceți clic pe Instalare
- Faceți clic pe Activați

PASUL 2: Creați paginile
- Accesați Pagini> Toate paginile
- Plasați cursorul peste titlul Paginii de probă și faceți clic pe linkul Coș de gunoi pentru a șterge pagina de probă care vine cu instalarea implicită WordPress
- Faceți clic pe Adăugați pagină nouă
- Dă un nume noii pagini – în acest caz, „Acasă”
- Faceți clic pe butonul Editați cu Elementor
- Faceți clic pe roata Setări pagină din colțul din stânga jos al panoului Widgets
- Schimbați aspectul paginii în „Elementor sau lățime completă”. Observați că antetul este incomplet. Veți lucra la acest lucru într-un pas ulterior.
- Faceți clic pe pictograma Adăugare folder șablon pentru a deschide Biblioteca de șabloane.
- Din caseta de căutare a Bibliotecii de șabloane, căutați „Digital Agency Home”.
- Faceți clic pe Inserare pentru a încărca șablonul în pagină.
- Faceți clic pe butonul Publicați.
- Faceți clic pe „Aruncați o privire” pentru a vizualiza pagina publicată.
Repetați acești pași pentru fiecare pagină nouă, asigurându-vă că adăugați pagini Despre, Servicii, Social Media, Clienți și Contactați-ne. Pentru informații detaliate despre cum se adaugă o pagină nouă în WordPress, citiți articolul nostru: Cum Adaugi o Pagina in WordPress
PASUL 3: Spuneți-i lui WordPress ce pagină să utilizeze ca pagină de pornire – Acasă
- Din tabloul de bord WordPress, accesați Setări> Citire și schimbați opțiunea „Pagina dvs. de pornire se afișează:” în „O pagină statică”, apoi selectați pagina de pornire ( Acasă ) pe care ați creat-o în pașii de mai sus din lista derulantă Pagina principală.
- Faceți clic pe butonul Salvați modificările.
- Accesați Pagini> Toate paginile și verificați dacă pagina de pornire pe care ați creat-o acum scrie „Front Page – Pagina din față” lângă ea.
PASUL 4: Introduceți un Antet – Header folosind Elementor’s Theme Builder
- Apăsați CMD-E (Mac) sau CTRL-E (Windows) pentru a deschide Finder-ul și căutați și selectați „Theme Builder”
- Faceți clic pe butonul Adăugați nou
- Selectați „Antet” din meniul derulant Tip șablon
- Dați șablonului dvs. un nume, cum ar fi Antetul site-ului
- Când biblioteca deschide șabloanele de antet, căutați „Digital Agency”
- Plasați cursorul peste antetul Agenției digitale și faceți clic pe linkul Inserare.
PASUL 5: Creați meniul
- Apăsați CMD-E (Mac) sau CTRL-E (Windows) pentru a deschide Finder și căutați și selectați „Meniuri” pentru a naviga rapid la secțiunea meniuri WordPress.
- Sub Structura meniului, tastați un nume pentru meniul dvs., cum ar fi „Meniul principal”
- Faceți clic pe butonul Creați meniu
- Sub Adăugați elemente de meniu> Pagini, plasați bifele lângă fiecare dintre paginile pe care le-ați creat și faceți clic pe butonul Adăugare la meniu.
- Reordonați-le după cum doriți, glisându-le în sus sau în jos.
- Cuibărește orice articole ca pagini copil sub pagini părinte, trăgând copilul ușor spre dreapta și chiar sub o pagină părinte. Faceți acest lucru pentru Social Media, trăgându-l chiar sub Servicii și ușor spre dreapta.
- Faceți clic pe butonul Salvare meniu.
- Apăsați CMD-E (Mac) sau CTRL-E (Windows) pentru a deschide Finder și căutați și selectați „Theme Builder” pentru a vă edita antetul cu Elementor
- Faceți clic pe butonul Publicați.
- Faceți clic pe butonul Adăugați o condiție
- Alegeți Include> Întreg site ca condiție și faceți clic pe butonul Salvare și închidere.
- Observați că meniul este acum afișat în antet.
- Apăsați CMD-E (Mac) sau CTRL-E (Windows) pentru a deschide Finder-ul și căutați și selectați „Theme Builder”
- Faceți clic pe butonul Adăugați nou
- Selectați „subsol – footer” din meniul derulant Tip șablon
- Dați șablonului dvs. un nume, cum ar fi subsolul site-ului
- Când biblioteca deschide șabloanele subsolului, căutați „Digital Agency”
- Plasați cursorul peste subsolul Agenției digitale și faceți clic pe linkul Inserare.
- Observați că, deși veți vedea antetul în editor, doar subsolul va fi de fapt editabil aici.
- Faceți clic pe butonul Publicați.
- Faceți clic pe butonul Adăugați o condiție
- Alegeți Include> Întreg site ca condiție și faceți clic pe butonul Salvare și închidere
PASUL 7: Creați șablonul de pagină Arhivă știri
- Apăsați CMD-E (Mac) sau CTRL-E (Windows) pentru a deschide Finder-ul și a căuta și selecta „Theme Builder”
- Faceți clic pe butonul Adăugați nou
- Selectați „Arhivă” din meniul derulant Tip șablon
- Dați șablonului dvs. un nume, cum ar fi Arhiva de știri
- Când biblioteca deschide șabloanele de arhivă, căutați „Digital Agency”
- Plasați cursorul peste șablonul de arhivă al Agenției digitale și faceți clic pe linkul Inserare.
- Faceți clic pe butonul Publicați
- Faceți clic pe butonul Adăugați o condiție
- Alegeți Include> Toate arhivele ca condiție și faceți clic pe butonul Salvare și închidere
PASUL 8: Creați posturi noi într-o categorie de știri
- Accesați Postări> Toate postările
- Plasați cursorul peste titlul Hello World și faceți clic pe linkul Coș de gunoi pentru a șterge postarea Hello World care vine cu instalarea implicită WordPress
- Faceți clic pe Adăugați post nou
- Dă-i un nume și creează-ți postarea așa cum ai face în mod normal.
- Adăugați o imagine recomandată și un extras ( descriere ), dacă doriți.
- Sub Categorie, faceți clic pe Adăugați o categorie nouă și dați-i un nume, cum ar fi Știri
- Faceți clic pe butonul Publicați
- Repetați pașii de la 3 la 7 pentru fiecare postare pe care trebuie să o adăugați la categoria Știri.
- Apăsați CMD-E (Mac) sau CTRL-E (Windows) pentru a deschide Finder-ul și pentru a căuta „Știri” (sau oricum ați numit categoria dvs.). Faceți clic pe categoria care apare în rezultatele căutării pentru a vizualiza pagina Categorie. Verificați dacă noile dvs. postări sunt afișate frumos pe pagina Arhiva de știri.
- Faceți clic pe titlul oricărei postări din pagina Arhiva de știri.
- Observați că stilul nu este ideal. Acest lucru se datorează faptului că trebuie să creați un șablon de postare unică, pe care îl veți face în continuare.
PASUL 9: Creați un șablon de postare unică
- Apăsați CMD-E (Mac) sau CTRL-E (Windows) pentru a deschide Finder-ul și căutați și selectați „Theme Builder”
- Faceți clic pe butonul Adăugați nou
- Selectați „Single” din meniul derulant Tip șablon
- Selectați „Post” din meniul derulant Tip postare
- Dați șablonului dvs. un nume, cum ar fi Postări individuale
- Când biblioteca deschide șabloanele de postare unică, căutați „Digital Agency”
- Plasați cursorul peste șablonul de postare simplă al Agenției digitale și faceți clic pe linkul Inserare.
- Faceți clic pe butonul Publicați
- Faceți clic pe butonul Adăugați o condiție
- Alegeți Include> în Categorie> Știri (sau oricare ar fi numele categoriei dvs.) ca condiție și faceți clic pe butonul Salvare și închidere
- Faceți clic pe Aruncați o privire pentru a vedea postarea utilizând designul șablon de postare unică.
PASUL 10: Adăugați pagina Arhivă știri în meniu
- Apăsați CMD-E (Mac) sau CTRL-E (Windows) pentru a deschide Finder și căutați „Meniuri” pentru a reveni la Meniu pentru a-l edita.
- Sub „Adăugați elemente de meniu> Categorii”, puneți o bifă lângă categoria Știri (sau categoria pe care ați creat-o) și faceți clic pe Adăugare la meniu
- Trageți noul element de meniu unde doriți.
- Faceți clic pe Salvare meniu
PASUL 11: Creați pagina 404
- Apăsați CMD-E (Mac) sau CTRL-E (Windows) pentru a deschide Finder-ul și căutați și selectați „Theme Builder”
- Faceți clic pe butonul Adăugați nou
- Selectați „Single” din meniul derulant Tip șablon
- Selectați „404 Page” din meniul derulant Tip postare
- Dați șablonului dvs. un nume, cum ar fi 404
- Când biblioteca deschide șabloanele 404, căutați „Digital Agency”
- Plasați cursorul peste șablonul Digital Agency 404 și faceți clic pe linkul Insert
- Faceți clic pe butonul Publicați
- Faceți clic pe butonul Adăugați o condiție
- Alegeți Includeți> 404 Page ca condiție și faceți clic pe butonul Salvare și închidere
- Introduceți adresa URL a unei pagini care nu există pe site-ul dvs. în browserul dvs. pentru a vedea noua pagină 404 în acțiune.
PASUL 12: Editați conținutul pentru a se potrivi nevoilor dvs.
Asta e! Ați creat un site web complet nou folosind kitul template al Elementor’s Digital Agency. Acum că aveți o structură completă a site-ului web, sunteți gata să editați conținutul de pe pagini pentru a include toate informațiile proprii. Doar înlocuiți conținutul cu al dvs.
Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.