![]()
7 Pluginuri de Lazy Load Pentru WordPress
Imaginile și videoclipurile sunt obligatorii pentru fiecare site WordPress de astăzi. Este greu de imaginat un site web fără bannere de marketing, imagini de produs, sigle, galerii sau chiar tutoriale video. Din păcate, imaginile și videoclipurile pot fi direct responsabile pentru dimensiunea paginii.
Întrebarea este: cum să ne asigurăm că paginile noastre web se încarcă rapid, chiar dacă folosim multe imagini și videoclipuri? Utilizarea unui plugin de lazy loading este una dintre soluțiile pentru a optimiza viteza site-ului dvs. web. Așa cum am scris într-un articol aprofundat despre lazy loading pentru WordPress, scriptul de lazy load încarcă imaginile și videoclipurile numai atunci când utilizatorul ajunge la acea secțiune (și nu înainte de aceasta).
În acest articol, veți afla ce este scriptul de lazy load și veți cunoaște cele mai bune 7 pluginuri de lazy load care vă pot ajuta să vă îmbunătățiți performanța site-ului.
De Ce ar Trebui să Alegeți un Plugin Lazy Load
Să pornim de la elementele de bază.
Lazy loading este o tehnică de optimizare care încarcă conținutul vizibil, dar amână redarea conținutului pe care o puteți vedea în partea inferioară. Se aplică în principal imaginilor sau videoclipurilor de pe ecran care nu sunt încărcate până nu sunt necesare.
Lazy loading este o modalitate ușoară de a optimiza viteza paginii și de a îmbunătăți experiența utilizatorului final, deoarece evită descărcările inutile de resurse sau executarea codului.
De exemplu, dacă o pagină are o imagine pe care vizitatorul trebuie să o deruleze pentru a o vedea, atunci puteți încărca lazy imaginea completă și o puteți afișa numai atunci când utilizatorul ajunge la locație.
Adevărul este că nu trebuie să monopolizați toate resursele sistemului pentru a încărca simultan toate imaginile și videoclipurile site-ului dvs. De ce să folosiți resurse pentru a încărca ceva care nu este vizualizat în prezent și încetinește site-ul dvs.?
Ai nevoie de lazy loading?
Ar trebui să luați în considerare utilizarea lazy load dacă paginile și postările pe care le utilizați au mai multe imagini de înaltă rezoluție și videoclipuri încorporate. Pe scurt, lazy loading reduce apelurile vizitatorilor pe serverul site-ului dvs., văzând că media trebuie încărcată numai atunci când vizitatorii le au pe ecran.
Pentru a identifica dacă implementarea lazy loading este critică pentru site-ul dvs., testarea performanței site-ului dvs. WordPress poate fi foarte utilă.
Să presupunem că aveți un site de știri cu o mulțime de imagini de înaltă rezoluție. Decideți să efectuați un audit de performanță pe Google PageSpeed Insights. În raportul Lighthouse, aflați câteva probleme legate de imagini care încetinesc site-ul dvs. Cum? Dacă acordați atenție secțiunii Oportunități de mai jos, veți vedea recomandarea „Amânați imaginile în afara ecranului”.

Lazy loading poate ajuta la îmbunătățirea performanței
După cum s-a explicat anterior, lazy loading reduce timpul de încărcare și știm cu toții că un site web rapid îmbunătățește experiența utilizatorului. Înainte de a începe să implementați scriptul de lazy loading, iată o listă cu beneficiile pe care le oferă viteza paginii dvs. web:
- Lățimea de bandă și optimizarea resurselor – Conținutul va fi livrat vizitatorilor dvs. numai dacă îl solicită. Aceasta are ca scop reducerea utilizării lățimii de bandă și reducerea costurilor resurselor, deoarece mass-media sunt livrate numai atunci când utilizatorul are nevoie de ea, mai degrabă decât dintr-o dată.
- Reducerea inițială a timpului de încărcare – Lazy loading reduce greutatea paginii dvs., permițând paginii dvs. să se încarce mult mai rapid. Vizitatorii accesează conținutul dvs. mai repede!
- O mai bună reținere a clienților – Conținutul este transmis utilizatorilor fără nicio întrerupere. Aceasta este calea de urmat pentru a-i menține interesați!
Implementarea lazy loading pe site-ul dvs. WordPress
Pentru a implementa lazy loading, va trebui să utilizați „scriptul de lazy loading”, care încarcă treptat imaginile și videoclipurile pe măsură ce acestea intră în fereastra de vizualizare. Vestea bună este că nu trebuie să parcurgeți manual fiecare fișier media din biblioteca dvs. pentru a adăuga scriptul!
În acest articol, am organizat 7 pluginuri de lazy load pentru imagini și videoclipuri.
Cele Mai Bune și Mai Rapide 7 Pluginuri de Lazy Load
Ca întotdeauna, pentru o problemă, WordPress oferă și o soluție. Multe plugin-uri gratuite din directorul de pluginuri WordPress pot implementa scriptul de lazy load pe videoclipuri și imagini. Astăzi acoperim 7 dintre ele și am efectuat și un audit de viteză folosind pluginul Lazy Load by WP Rocket.
- Lazy Load by WP Rocket
- A3 Lazy Load
- Smush
- Optimole
- Lazy Loader
- Lazy Load for Videos
- Autoptimize
Să le aprofundăm pe fiecare.
1.Lazy Load by WP Rocket

Lazy Load by WP este un plugin extrem de ușor dezvoltat de cunoscutul plugin cache WP Rocket.
Este unul dintre cele mai populare instrumente care vă ajută să vă faceți fotografiile și videoclipurile vizibile vizitatorilor doar atunci când sunt chiar deasupra paginii. Fiecare suport media de pe site este îngrijit: avatare, miniaturi, iframe, videoclipuri YouTube, imagini de fundal și imagini obișnuite, astfel încât viteza nu este niciodată compromisă.
Pluginul este ușor (2 KB), dar foarte puternic: injectează un pic de Javascript în antetul site-ului dvs. și întârzie imaginile la nivel de site, fără a utiliza nicio bibliotecă JavaScript, cum ar fi jQuery.
De asemenea, puteți înlocui iframe-urile Youtube cu o miniatură de pre-vizualizare pentru a accelera și mai mult timpul de încărcare al site-ului dvs. web.
Și cireașa de pe tort: este complet gratuit.
Două note importante:
Dacă utilizați deja pluginul de cache WP Rocket, nu este necesar să instalați Lazy Load by WP Rocket deoarece această caracteristică este inclusă.
Dacă nu utilizați pluginul de cache WP Rocket, atunci pluginul gratuit – Lazy Load by WP Rocket – vă va fi de ajutor. În orice caz, dacă doriți să faceți ca site-ul dvs. să ruleze mai repede și să vă îmbunătățească Core Web Vitals, vă recomandăm să verificați toate caracteristicile de optimizare oferite de pluginul de cache.
2.A3 Lazy Load

a3 Lazy Load este cel mai cunoscut plugin dedicat lazy loading exclusiv. Acest plugin este orientat spre mobil și ușor de utilizat: îl puteți configura și personaliza cu ușurință, chiar dacă aveți mai puțină sau deloc experiență.
Fotografiile dvs. se vor încărca mai repede și rapid, va comuta procesul pentru a rula pe videoclipuri și iframe.
De asemenea, puteți adăuga câteva animații cu efecte Fade In și Spinner atunci când se încarcă imaginile.
Există o Funcție On | Off care vă permite să includeți sau să excludeți o imagine. Funcționează și pentru o adresă URL a videoclipului pe care o puteți specifica în tabloul de bord.
Important: a3 Lazy Load poate fi aplicat numai pe suporturile media adăugate utilizând funcțiile de bază WordPress. Dacă dezvoltatorul dvs. de teme sau pluginuri adaugă obiecte precum imagini sau videoclipuri printr-o funcție scrisă personalizat, a3 lazy Load nu poate ști ce este acea funcție personalizată și nu poate aplica scriptul de lazy load pe acel obiect.
Vine cu o perioadă de încercare gratuită de 14 zile după aceea; vă va costa 24,99 USD/lună pentru cinci site-uri.
3.Smush

Smush este un plugin premiat de optimizare a imaginii cu peste 1 milion de instalări active. Este dezvoltat de celebra echipă WPMUDEV. Principalele două caracteristici sunt: lazy loading a imaginilor și optimizarea și comprimarea imaginilor.
Cu Smush, imaginile de pe site-ul dvs. web nu vor îngreuna site-ul dvs. și performanțele acestuia.
Puteți activa cu ușurință pluginul Smush cu câteva clicuri. Odată ce este activat, puteți alege să optimizați fiecare imagine individual sau să efectuați procesul de optimizare în bloc (cu până la 50 de imagini în același timp.) Smush vă permite să limitați lazy loading la unele locații de ieșire și suport media, cum ar fi widget-uri, zone de conținut și miniaturi. Este compatibil cu alte plugin-uri WordPress, astfel încât să vă puteți menține site-ul optimizat și să vă păstreze vizitatorii site-ului. De asemenea, nu trebuie să cumpărați versiunea premium Smush pentru activarea lazy loading.
Versiunea gratuită poate fi descărcată din depozitul WordPress, în timp ce versiunea pro are prețuri diferite.
4.Optimole

Optimole este un plugin all-in-one pentru optimizarea imaginilor, decuparea avansată și încărcarea inteligentă a lazy. Procesul de optimizare este gestionat în cloud, de la caz la caz. Odată ce ați instalat pluginul, Optimole va înlocui toate adresele URL ale imaginii cu adrese URL bazate pe cloud.
Puteți comprima sau redimensiona imaginile și puteți chiar să integrați CDN, astfel încât să puteți pune fotografii rapid.
Funcția de lazy loading este utilizată pentru a evita schimbările de aspect, astfel încât vizitatorii site-ului web nu se confruntă cu nicio formă de întrerupere.
Iată prețul pluginului Optimole. Totul depinde de numărul de vizitatori pe care îl aveți în fiecare lună.
5.Lazy Loader

Țineți cont de Lazy Loader dacă căutați un plugin fără clopote sau fluiere. Pe scurt, pluginul este cunoscut ca fiind cel mai complet și mai simplu plugin de lazy load din WordPress.
Acest plugin compilează imaginile de sub pagină, videoclipuri, conținut audio și chiar iframe. Poate să aibă grijă de scripturile de fundal, de stilul paginilor și de imagini.
Utilizatorii avansați vor ști că, cu un anumit cod, Lazy Loader vă permite să dezactivați sau să activați lazy load pentru anumite elemente ale paginii. Dacă sunteți în căutarea unei soluții pentru lazy load a imaginilor de fundal împreună cu o opțiune de modificare a pragului la care sunt încărcate imaginile, atunci pluginul va fi pentru dvs.!
6.Lazy Load for Videos

Dacă doriți să lazy loading videoclipurile, atunci Lazy Load for Videos este pluginul pe care ar trebui să îl alegeți. Acest plugin poate înlocui orice videoclipuri Vimeo sau YouTube care sunt încorporate cu pre-vizualizarea imaginii pe care se poate face clic. Acest lucru va economisi timpul utilizatorilor dvs. și vă va îmbunătăți timpul de încărcare a paginii, deoarece nu va fi încărcat JS inutil.
Pluginul vine cu avantaje suplimentare pe care orice utilizator le va aprecia:
- Puteți seta cu ușurință încorporările site-ului dvs. web pentru a reda automat un videoclip pe site-ul dvs. după încheierea primului videoclip.
- Ascunde adnotările și comenzile YouTube, astfel încât să ofere un aspect curat.
- Schimbați stilul butonului de redare.
- Minimizați sugestiile legate de videoclip după încheierea acestuia.
Lazy Load for Videos este un plugin WordPress gratuit și îl puteți descărca gratuit din depozitul WordPress.
7.Autoptimize

Cu peste 1 Milion de instalări active, Autoptimize este cel mai popular plugin de lazy load.
Pluginul este destul de avansat și aplică scriptul de lazy load pe imagini. Optimizarea automată ajută la agregarea, micșorarea și stocarea în cache a tuturor scripturilor și stilurilor CSS, indiferent de tema sau pluginul pe care îl utilizați. De asemenea, reduce codul HTML în sine, făcând pagina dvs. mai ușoară. De asemenea, oferă alte caracteristici de optimizare a performanțelor.
După cum am menționat mai sus, puteți optimiza și lazy-load imaginile – cu suport pentru formate WebP și AVIF. Pluginul Autoptimize și suportul său sunt gratuite. Va trebui să alegi premium dacă vrei niște servicii de optimizare a performanței.
Putem poziționa acest plugin undeva între o soluție de lazy load și un plugin cache complet. Apropo, Autoptimize este pe deplin compatibil cu pluginul de cache WP Rocket, puteți citi mai multe despre cum să le utilizați împreună într-un articol dedicat.
Există destul de multe plugin-uri care vă pot ajuta să implementați lazy loading a imaginilor și videoclipurilor.
Impactul Lazy Load by WP Rocket Asupra Performanței
Cei de la WP Rocket au efectuat un audit de performanță folosind Pingdom și Google PageSpeed Insights (Lighthouse). Au luat în considerare trei faze principale:
- Analiza performanței unei pagini web fără imagini sau videoclipuri.
- Adăugarea de imagini și videoclipuri pe pagina web și rularea auditului din nou.
- Instalarea pluginului Lazy Load by WP Rocket pentru a arăta îmbunătățirile finale.
Bine, să vedem modul în care pluginul lor de lazy load afectează viteza unei pagini web.
1.Analiza performanței unei pagini web fără imagini sau videoclipuri
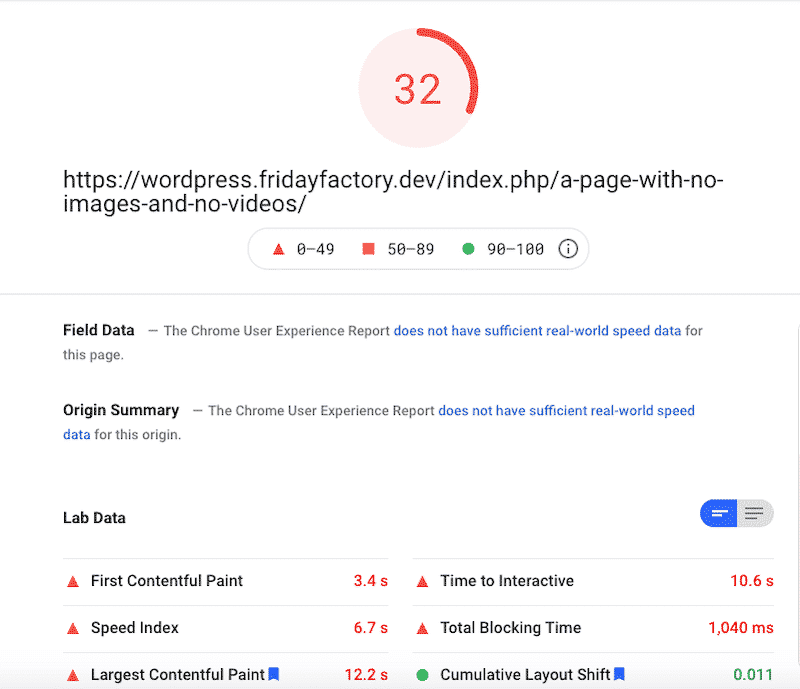
Să începem prin auditarea unei pagini „simple” care conține doar text și câteva pictograme. Nu există imagini, fundal, galerii sau videoclipuri YouTube, după cum puteți vedea mai jos:

Rezultate de performanță fără imagini și videoclipuri (Pingdom)
- Dimensiunea paginii: 220,2 KB
- Timp de încărcare: 793 ms
- Cereri: 6
2.Adăugarea de imagini și videoclipuri pe pagina web și rularea auditului din nou
Acum au adăugat pe pagină 15 imagini și un videoclip YouTube încorporat. Să vedem cum adăugarea mai multor conținuturi a afectat scorul.

Fotografiile și videoclipurile oferă viață și personalitate site-ului dvs., dar conform HTTP Archive, imaginile reprezintă mai mult de 60% din datele încărcate pe paginile web!
Rezultate de performanță după adăugarea de imagini și videoclipuri (Pingdom)
În ansamblu, putem vedea o pagină mai lentă, ceea ce are sens pe măsură ce i-am adăugat conținut intens:
- Dimensiunea paginii: 1,5 MB
- Timp de încărcare: 1,37 s
- Cereri: 28
De asemenea, puteți efectua un alt test cu PSI. În acest caz, nici gradul general de performanță nu este bun (32/100):

Să analizăm secțiunea de diagnosticare a Lighthouse pentru a implementa câteva tehnici și a îmbunătăți performanța.

În secțiunea „Oportunitate”, PSI mă sfătuiește să „Amână imaginile de pe ecran” și să folosesc un plugin WordPress de lazy load.
Și opțiunea necesară o găsim în depozitul de plugin-uri lazy-load?

3.Instalarea pluginului Lazy Load by WP Rocket pentru a arăta îmbunătățirile finale.
Acum, să activăm pluginul Lazy Load by WP Rocket pentru a vedea ce se întâmplă cu gradul de performanță.

Următorul audit a fost efectuat folosind Lazy Load by WP Rocket (pluginul gratuit).

Rezultate de performanță cu imagini, videoclipuri și Lazy Load de WP Rocket activate:
Rezultat bun: 1
Recomandarea „Amânați imaginile în afara ecranului” se află acum în secțiunea „audit trecut”:

Rezultat bun: 2
Dimensiunea paginii, timpul de încărcare și gradul de performanță sunt mult mai bune la activarea pluginului Lazy Load by WP Rocket.
Timpul de încărcare a trecut de la 1,37s la 892 ms! Și numărul de cereri HTTP a trecut de la 28 la 10.
În concluzie, pluginul Lazy Load by WP Rocket a făcut pagina mai ușoară, a împărțit numărul de cereri către server la 3 și a trecut nota generală de performanță în verde:
Concluzie
Lazy Loading este una dintre acele tehnici prin care vă puteți optimiza site-ul WordPress. Are un impact semnificativ asupra vitezei site-ului dvs. web. Chiar dacă utilizați mai multe videoclipuri și imagini, lazy loading va crește viteza și va îmbunătăți experiența utilizatorului pe site-ul dvs.
Există multe alte metode, cum ar fi optimizarea imaginii și stocarea în cache, care pot ajuta la îmbunătățirea vitezei site-ului. Alegeți unul din cele 7 pluginuri de Lazy Load pentru WordPress și optimizați performanța pentru a face o experiență mai bună pentru utilizator.
Dacă doriți să vă duceți site-ul la nivelul următor și să oferiți cea mai rapidă performanță a site-ului, vă recomandăm să obțineți pluginul de cache WP Rocket (care vine cu caracteristica Lazy Load).






