![]()
6 Pluginuri de Optimizare a Imaginilor
Căutați unul dintre cele mai bune pluginuri de optimizare a imaginilor pentru site-ul dvs. WordPress?
Știu, probabil ați auzit că ar trebui să vă optimizați întotdeauna imaginile. Ei bine, acestea sunt primul lucru pe care oamenii îl văd pe site-ul dvs. și acestea sunt cele care definesc aspectul și senzația brand-ului dvs.
Optimizarea imaginilor este cheia pentru ca site-ul dvs. web să se încarce mai repede, creșterea numărului de pagini afișate și a conversiilor.
Dar de unde știi dacă o faci bine?
Știm cu toții cât de important este să ai un site web atrăgător din punct de vedere vizual, ușor de utilizat și extrem de funcțional. Imaginile sunt o parte integrantă a acestui lucru, dar pot fi dificil de optimizat fără ajutorul pluginurilor. Știați că imaginile reprezintă în medie 21% din greutatea totală a unei pagini web?
Acest articol vă va ajuta să înțelegeți principalele caracteristici pe care ar trebui să le aibă un plugin bun pentru a îmbunătăți performanța.
Să aruncăm o privire asupra celor mai bune 6 pluginuri de optimizare a imaginilor în WordPress pe care le-am selectat pentru dvs.!
Cum să Alegeți Pluginul Potrivit Pentru Optimizarea Imaginii
Optimizând imaginile pe WordPress, veți accelera timpul de încărcare și veți îmbunătăți experiența utilizatorului.
Dar ce faci când îți optimizezi imaginile? Optimizarea imaginilor web este acțiunea de a furniza imagini de înaltă calitate în formatul, dimensiunea și rezoluția potrivite, păstrând în același timp dimensiunea cât mai mică posibil.
Optimizarea imaginii se poate face în diferite moduri: prin redimensionarea imaginilor, comprimarea dimensiunii sau stocarea în cache a acestora folosind Lazy loading.
Există multe pluginuri care vor face acest lucru automat pentru dvs. Cu toate acestea, nu toate pluginurile sunt create egale. În această secțiune, vă vom arăta câteva dintre caracteristicile cheie la care ar trebui să vă uitați atunci când alegeți un plugin de optimizare a imaginii.
- Caracteristica de comprimare: procesul de codificare sau conversie a unui fișier imagine, astfel încât să consume mai puțin spațiu decât fișierul original.
- Asigurați-vă că pluginul poate optimiza formatele pe care doriți să le utilizați: jpg, png, pdf, gif și WebP.
- Conversie Auto-WebP pentru imaginile dvs.: WebP este un format de imagine modern care oferă o compresie superioară fără pierderi și pierderi pentru imaginile de pe web. Pluginul pe care îl alegeți ar trebui să accepte și să convertească acest format optimizat utilizat pe scară largă pe web.
- Opțiunea Lazy Load: afișează imaginile numai atunci când vizitatorii le văd salvând lățimea de bandă.
- Alegeți dacă doriți ca imaginea dvs. să fie optimizată utilizând algoritmul de compresie lossless sau lossy. Apoi, asigurați-vă că pluginul are ambele opțiuni în funcție de nevoile dvs.
- Opțiune care vă permite să optimizați imaginile deja încărcate pe site-ul dvs. web. Acest lucru vă va economisi multe ore!
- Optimizare în bloc versus optimizare unică: ambele opțiuni sunt foarte utile, deoarece vă recomandăm să optimizați biblioteca media existentă în bloc sau să selectați manual ce imagine să optimizați.
- O opțiune de rezervă dacă trebuie să reveniți la imaginile originale.
Acum, că am văzut câteva dintre cele mai bune funcții pe care ar trebui să le căutați într-un plugin pentru a vă optimiza imaginile, să vedem 6 Pluginuri de Optimizare a Imaginilor în WordPress care vă pot ajuta să atingeți acest obiectiv.
Top 6 Pluginuri de Optimizare a Imaginii (cu Teste Finale)
- Imagify
- Ewww Image Optimizer
- Optimole (Image optimization & Lazy Load by Optimole)
- ShortPixel Image Optimizer
- reSmush.it
- Compress JPEG & PNG images
Și mai sunt. Veți descoperi și două bonusuri de conținut:
- Bonus 1: Test de comparație finală pentru pluginurile de optimizare a imaginii
- Bonus 2: Plugin WP Rocket – Suita completă pentru optimizarea imaginilor și creșterea performanței site-ului
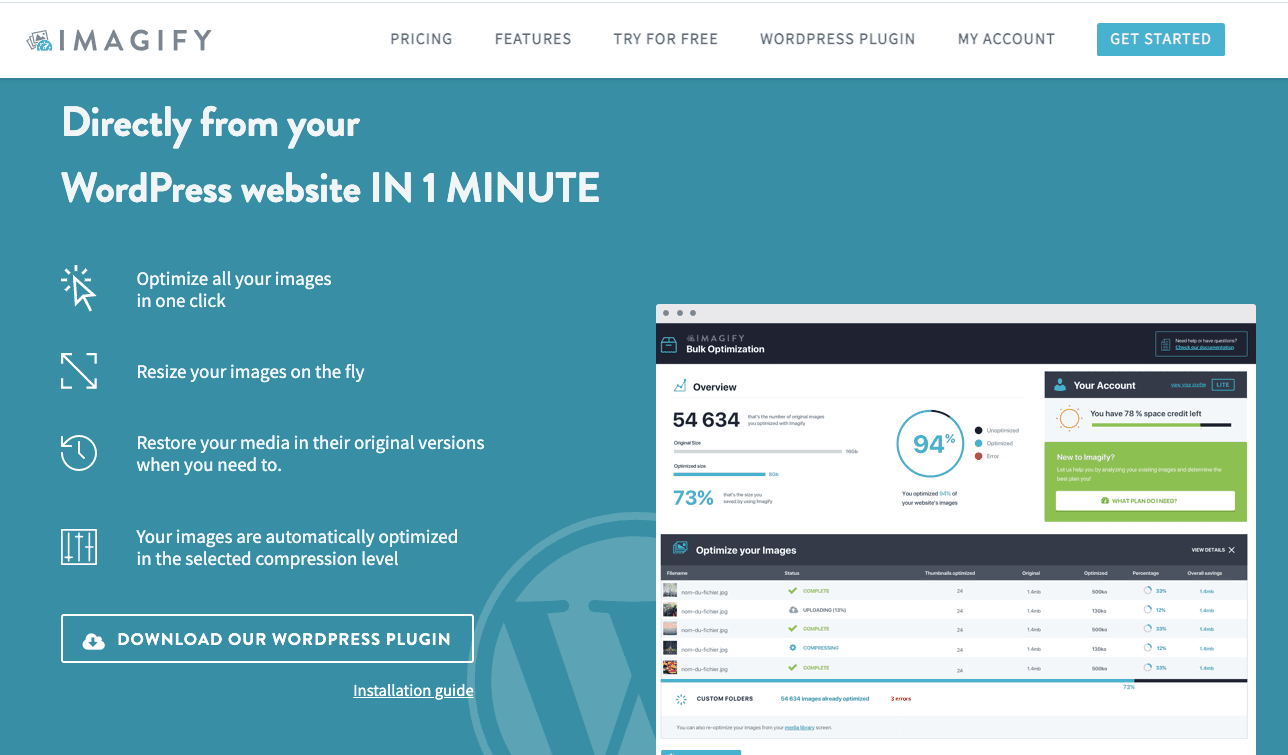
1.Imagify
Cu peste 500 000 de instalații active, Imagify este unul dintre cele mai avansate instrumente pentru optimizarea imaginilor direct în tabloul de bord WordPress. Cu o interfață foarte ușor de utilizat, Imagify vă va optimiza spațiul de stocare media, deoarece comprimă imaginile nou încărcate, precum și orice altele pe care le aveți la îndemână. Și nu în ultimul rând, este realizat (cu multă dăruire) de WP Rocket cu același obiectiv din nou: faceți web-ul un loc mai rapid!

Caracteristici cheie:
- Suportă PNG, JPG, GIF, PDF și WebP
- Posibilitatea de a converti imagini în format WebP și de a le afișa în format WebP pe site-ul dvs. WordPress în două moduri utilizând eticheta <picture> sau în fișierul .htaccess
- Redimensionarea și optimizarea se pot face automat la încărcare sau în timpul procesului de optimizare a imaginilor existente
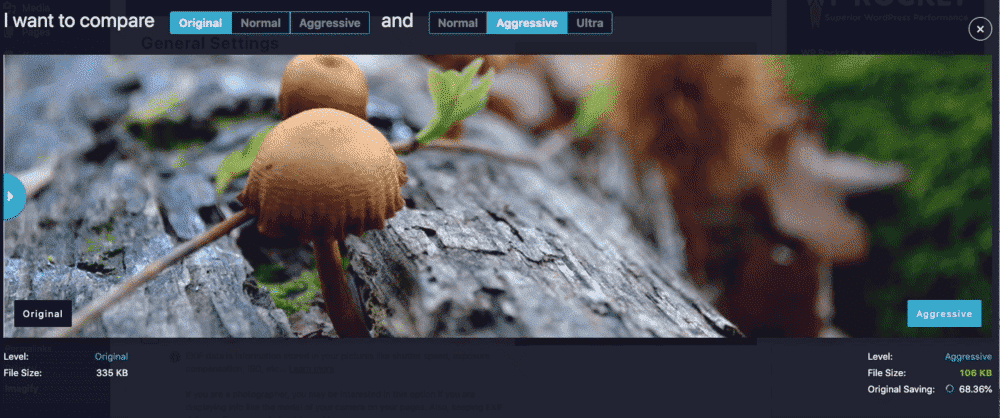
- Trei niveluri diferite de compresie: Normal (compresie fără pierderi), Agresiv (compresie cu pierderi), Ultra (compresie cu pierderi și mai agresivă pentru economii maxime de fișiere)
Din tabloul de bord WordPress, puteți compara fiecare nivel de compresie utilizând instrumentul imagify. Am încercat și am văzut cum calitatea imaginii nu este afectată, dar dimensiunea fișierului a scăzut de la 336 KB la 104 KB reprezentând o economie de 66%!

- Posibilitatea de a alege tipul de imagine pe care doriți să o optimizați între miniaturi/mediu/mare
- Redimensionați automat imaginile la o anumită valoare max. dimensiune
- Imagify folosește propriile servere pentru a vă optimiza fotografiile (ceea ce vă permite să consumați mai puțină lățime de bandă și să păstrați timpul de încărcare a paginilor dvs.)
- Faceți copii de rezervă ale imaginilor originale (pentru a restabili imaginile după comprimare)
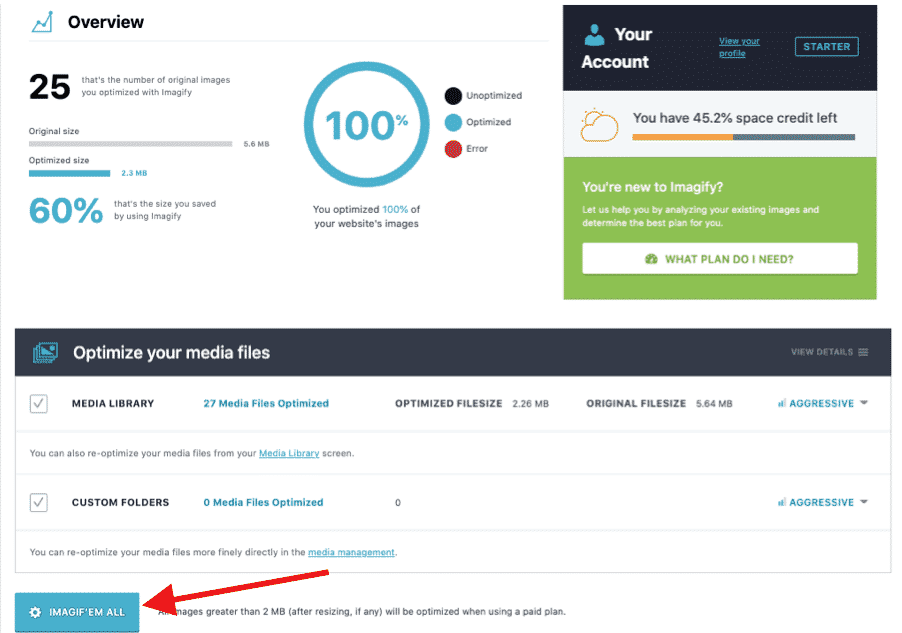
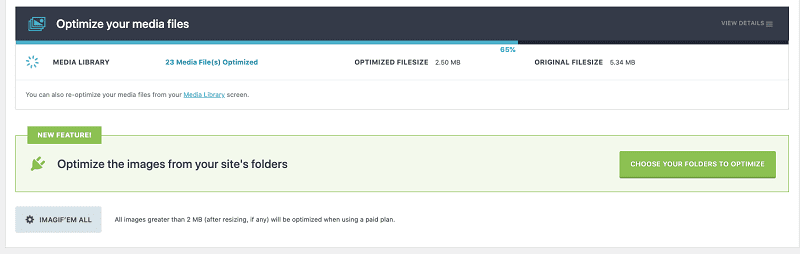
- Optimizator în bloc pentru a optimiza biblioteca media într-un singur clic:

Preț (pe baza numărului de imagini pe care doriți să le optimizați)
Cheia API gratuită vă va permite să redimensionați și să comprimați imagini în valoare de 20 MB pe lună (aproximativ 200 de imagini). Puteți plăti apoi 4,99 USD pe lună pentru 500 MB (aproximativ 5000 de imagini) sau 9,99 USD pe lună pentru utilizare nelimitată.
2.Ewww Image Optimizer
Peste 900 000 de site-uri web utilizează pluginul Ewww Image Optimizer pentru a-și accelera imaginile fără a-și pierde calitatea. Optimizează automat imaginile pe măsură ce le încărcați. De asemenea, aveți opțiunea de a optimiza individual sau în bloc imaginile JPG încărcate anterior, cu compresie fără pierderi.

Caracteristici cheie:
- Compresie disponibilă pentru comprimare pentru fișiere JPG, PNG și PDF
- Imaginile sunt comprimate automat, scalate pentru a se potrivi paginii, lazy load și convertite în formatul WebP de următoarea generație.
- Redimensionați imaginile existente
- Adăugați dimensiuni lipsă (atribute de lățime/înălțime pentru a reduce schimbările de aspect și pentru a îmbunătăți experiența utilizatorului)
- Optimizați totul de pe site-ul dvs., nu doar biblioteca media WordPress
- Vă permite să optimizați imaginile folosind instrumentele de pe propriul server
- Dimensiuni de fișiere nelimitate, deci nu va trebui să vă faceți griji cu privire la imaginile mari, necomprimate
- Opțiune în bloc disponibilă: optimizați toate imaginile dintr-o singură pagină
Când instalați pluginul, acestea vă întreabă care sunt obiectivele dvs. Pentru comparație în acest articol, vom rămâne la versiunea gratuită:

Interfața nu este foarte ușor de utilizat, dar face treaba și aproape nu există setări de aplicat înainte de a o utiliza.
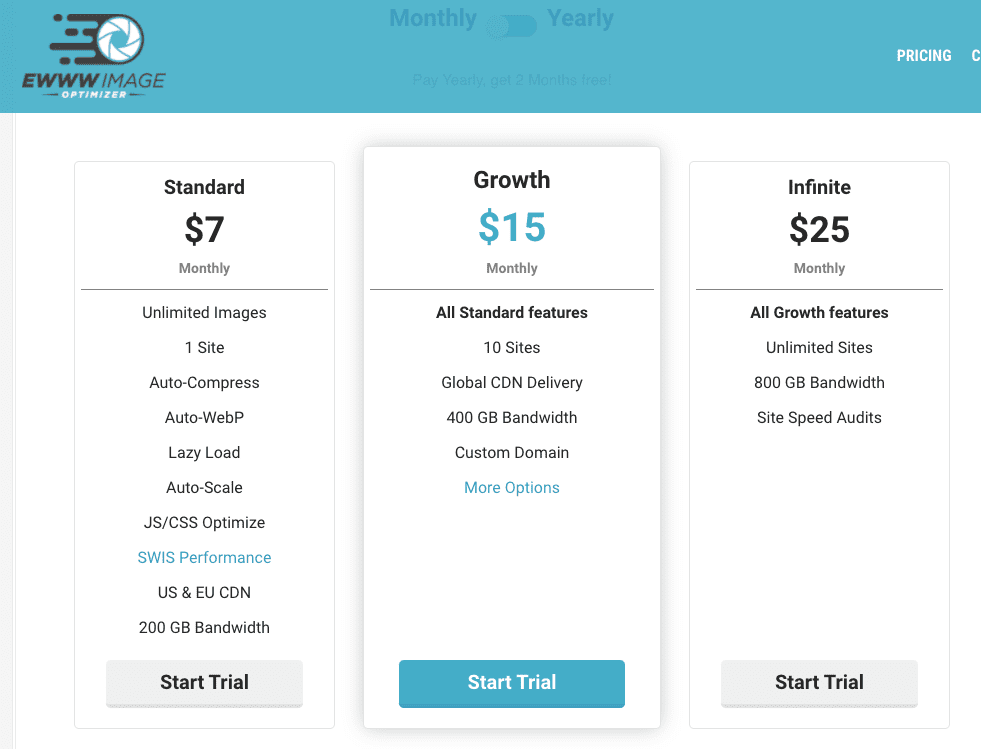
Preț (pe baza funcțiilor pe care le puteți accesa)
Ewww image optimizer este gratuit, dar dacă trebuie să vă optimizați și mai mult site-ul, atunci puteți alege planul premium. Planul premium include optimizarea JS și CSS, opțiuni de cache, un CDN, mai multă lățime de bandă și o capacitate mai bună de optimizare.

3.Optimole (Image Optimization & Lazy Load by Optimole)
Pluginul de optimizare a imaginii Optimole oferă o interfață curată, cu instrumente care rulează în fundal, fără a fi nevoie să verificați nicio opțiune. Optimizarea imaginilor necesită crearea unui cont și introducerea cheii API, dar este foarte rapid! Odată ce ați făcut acest lucru, vizualizați toate imaginile optimizate din tabloul de bord pentru a modifica anumite setări, cum ar fi înlocuirea imaginii, redimensionarea imaginilor mari, lazy loading sau calitatea compresiei. Aceasta include și rapoarte lunare.

Caracteristici cheie:
- Suportă următoarele tipuri de imagini: format JPG, PNG și SVG
- Interfață ușor de utilizat
- Algoritmi Lossy și lossless
- 4 tipuri de niveluri de compresie: Auto, ridicat, mediu, scăzut
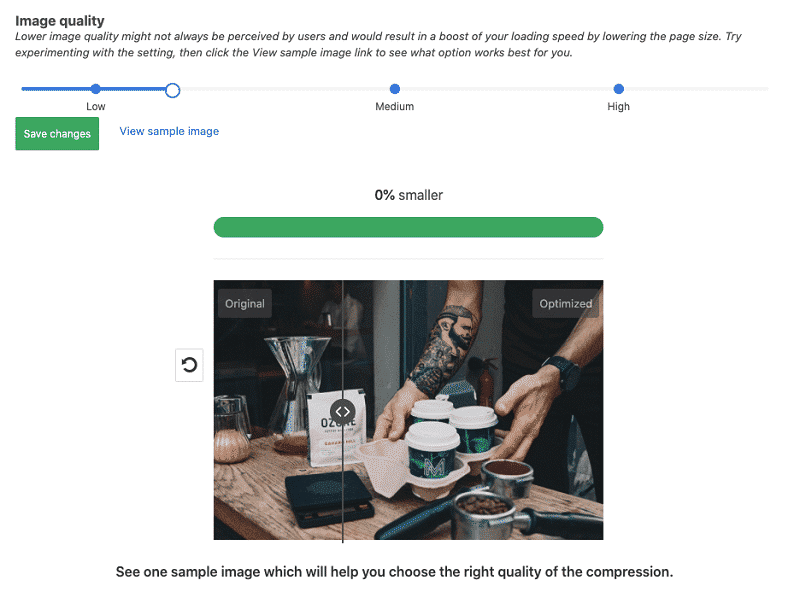
Aveți la dispoziție un instrument (similar cu Imagify) pentru a compara calitatea imaginii înainte și după optimizare:

- Suportă atât imagini Retina, cât și imagini WebP
- Oferă imagini dintr-un CDN global (gratuit!)
- Optimizează pe baza dispozitivului real al vizitatorului
- Opțiune de lazy loading
- Adăugați automat watermark
- Decupare inteligentă: păstrați cea mai interesantă parte a unei imagini fără a compromite calitatea
- Raport lunar pentru urmărire și monitorizare
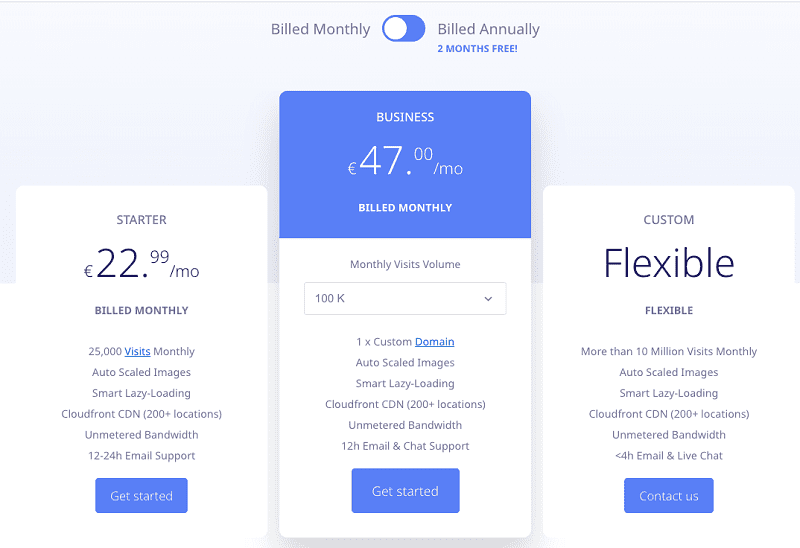
Preț (în funcție de numărul de vizite)
Cu planul gratuit, puteți optimiza un număr nemăsurat de imagini pentru până la 5000 vizite lunare.

4.ShortPixel Image Optimizer
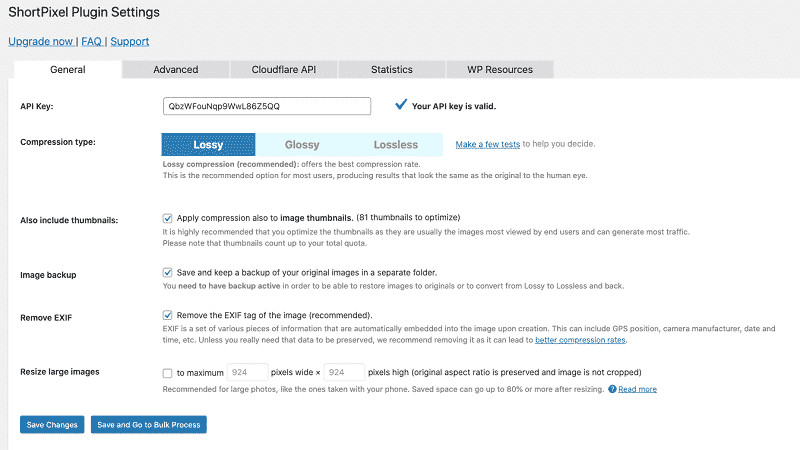
Cu peste 300 000 de instalări active, promisiunea lor este clară: accelerați site-ul web. Pluginul de optimizare a imaginii freemium ShortPixel oferă trei algoritmi de compresie a imaginii diferiți: lossless, lossy, și glossy, astfel încât să puteți alege ce este mai bun pentru proiectul dvs.

Caracteristici cheie:
- Imaginile noi sunt automat redimensionate/re-scalate și optimizate din mers, în fundal
- Atât compresia de imagine cât și cea fără pierderi sunt disponibile în următorul format: fișiere JPG, PNG, GIF, WebP, AVIF și PDF
- Interfață cu opțiuni mai avansate disponibilă

- Este compatibil cu orice galerie, slider sau plugin pentru comerț electronic
- Reduceți automat imaginile mari
- Convertiți automat PNG în JPG dacă acest lucru va avea ca rezultat imagini mai mici
- Optimizați orice imagine pe care o aveți pe site-ul dvs. web, chiar și imaginile care nu sunt listate în biblioteca media
- Pentru fotografi: păstrați sau eliminați datele Exif și activați compresia JPEG glossy
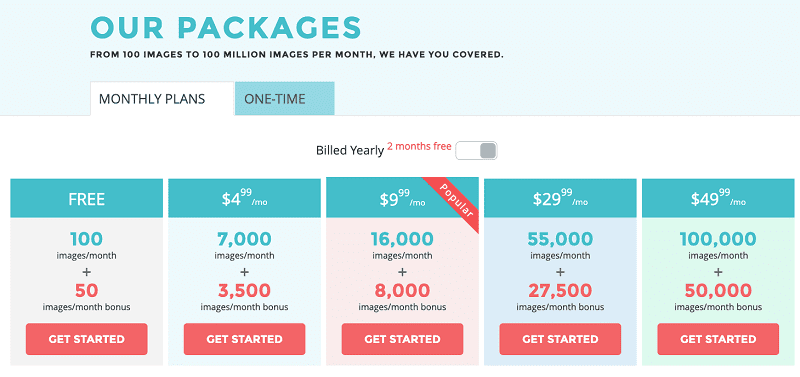
Preț (pe baza numărului de imagini pe care trebuie să le optimizați)
Pluginul în sine este gratuit și vine cu 100 de credite gratuite/lună. Credite suplimentare pot fi cumpărate cu 4,99 USD pentru 7.000 de credite imagine.

5.reSmush.it
ReSmush.it Image Optimizer vă permite să vă optimizați imaginile gratuit. De asemenea, puteți modifica nivelul de optimizare a imaginilor dvs. în funcție de calitatea de care aveți nevoie sau puteți exclude unele imagini din procesul de optimizare, dacă doriți.

Caracteristici cheie:
- Formate acceptate: imagini PNG, JPG, GIF, BMP și TIF gratuit până la 5 MB
- Funcționare în bloc pentru optimizarea tuturor imaginilor dvs. în doar 2 clicuri!
- WebP nu este încă disponibil (dar se lucrează la el)
- Funcția „Optimizare la încărcare” este disponibilă
Prețuri
Gratuit. Singura restricție este de a încărca imagini sub 5 MB.
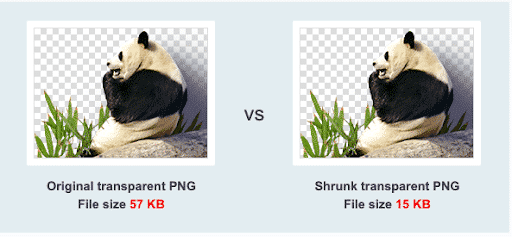
6.Compress JPEG & PNG Images
Acest plugin respectă elementele de bază și vă permite să optimizați formatele JPEG și PNG. Se bazează pe serviciile de compresie a imaginilor TinyJPG și TinyPNG. Ambele instrumente analizează conținutul unei imagini pentru a alege ce strategie de compresie este cea mai bună pentru fiecare fotografie, fără a compromite calitatea acestora.

Caracteristici cheie:
- Opțiune de optimizare în bloc pentru imaginile dvs. JPEG și PNG existente, simultan
- Sunt acceptate două tipuri de format: PNG, JPEG

- Optimizați automat imaginile noi atunci când le încărcați
- Optimizați imaginile individuale care se află deja în biblioteca dvs. media
- Optimizarea în bloc a bibliotecii media existente
- Redimensionați automat încărcările de imagini mari prin setarea unei lățimi și/sau înălțimi maxime
- Codificare JPEG progresivă: afișați mai rapid imaginile JPEG
- Comprimarea PNG animate
- Selectați ce dimensiuni de miniaturi din WordPress pot fi optimizate
- Vedeți utilizarea dvs. în pagina de setări și în timpul optimizării în bloc
- Convertiți CMYK în RGB pentru a economisi mai mult spațiu
Prețuri
Cu o instalare WordPress regulată, puteți optimiza aproximativ 100 de imagini în fiecare lună gratuit. Când mergeți pro (25 $/utilizator/an), puteți trage și plasa mai mult de 20 de imagini simultan, puteți actualiza de la 5 MB la 75 MB limita de dimensiune a fișierului și puteți accesa statisticile folosind instrumentul Analyzer.
Bonus 1: Scoruri Finale ale Testelor de Comparație Pentru Pluginurile de Optimizare a Imaginii
Pentru a testa pluginurile, s-a efectuat un test folosind o imagine JPG. De asemenea, au folosit o versiune gratuită pentru toate pluginurile cu setările lor implicite.
Să vedem ce plugin de optimizare a imaginilor WordPress funcționează cel mai bine.
Acesta este fișierul JPEG, iar dimensiunea originală a fișierului este de 450 KB:

Rezultatul Testului Pentru Imaginea JPG:
Dimensiunea originală | Dimensiune după optimizare | Salvat (%) | Metoda (Lossless - Lossy) | |
Imagify | 450 KB | 203 KB | 55 % | Lossy |
Ewww Image Optimizer | 450 KB | 400 KB | 11 % | Lossy |
Optimole | 450 KB | 270 KB | 40 % | Lossy |
ShortPixel Image Optimizer | 450 KB | 166 KB | 63,91 % | Lossy |
reSmush.it | 450 KB | 396 KB | 12 % | Lossy |
Compress JPEG & PNG images | 450 KB | 239 KB | 47 % | Lossy |
În prima poziție, avem Shortpixel cu o economie de 63,91%, urmat de Imagify cu 55%! Nu este rău, având în vedere că nu am setat Imagify în modul Ultra (setarea de optimizare maximă).
Bonus 2: WP Rocket – Suita Completă Pentru a Optimiza Imaginile și a Spori Performanța
WP Rocket nu este un plugin de optimizare a imaginilor per vizionare și de aceea nu l-am inclus în listă și testul aferent. Cu toate acestea, este cel mai bun plugin de cache WordPress și include câteva funcții puternice de optimizare a imaginii, cum ar fi Lazy loading. Rețineți că WP Rocket nu vă comprimă imaginile, așa că vă recomandăm în continuare să folosiți Imagify cu acesta.
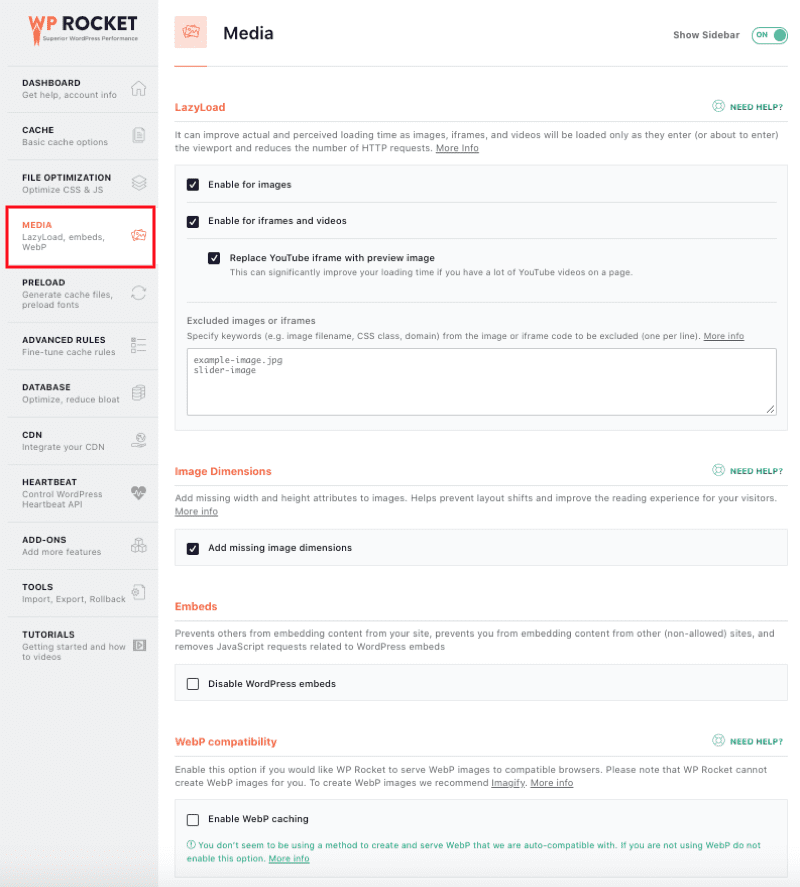
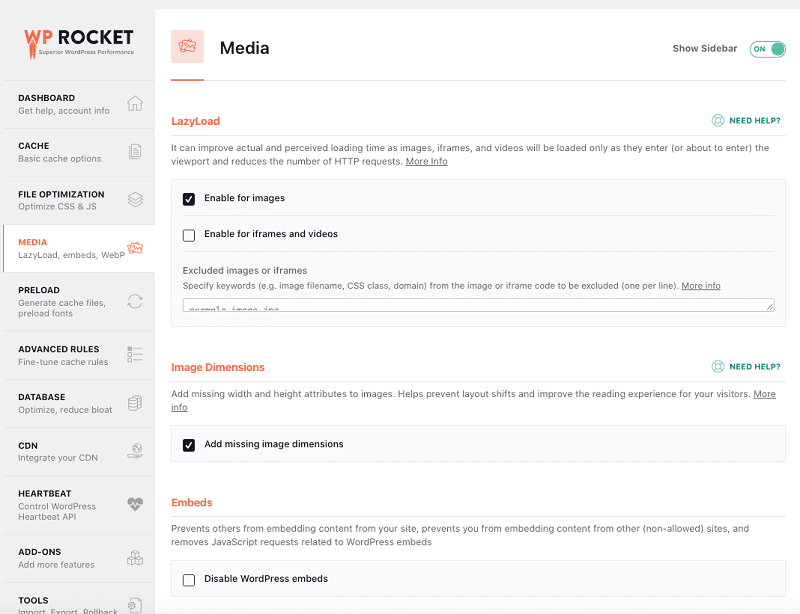
WP Rocket vine cu o filă Media dedicată în tabloul de bord WordPress:

Caracteristici cheie pentru optimizarea imaginii
- Funcția Lazy Load: WP Rocket întârzie încărcarea sau inițializarea resurselor (imagini sau videoclipuri) până când acestea sunt vizualizate. Aceasta poate aborda recomandarea PSI „amânați imaginile în afara ecranului de pe site-ul dvs.”.
- Dimensiuni imagine: puteți adăuga automat dimensiunea potrivită imaginilor dvs., prevenind unele probleme pentru metrica Cumulative Layout Shift.
- Încorporări: WP Rocket împiedică pe alții să încorporeze conținut.
- Compatibilitate WebP: WebP este un format care trebuie activat pentru a fi afișat pe browsere compatibile.
- Format WebP: WP Rocket recomandă utilizarea Imagify pentru a converti toate imaginile dvs. în WebP.
- Alte caracteristici (foarte ușor de configurat) pentru a vă îmbunătăți site-ul WordPress: încărcarea amânată a JavaScript și CSS, reducerea codului HTML, concatenarea și reducerea fișierelor CSS și JavaScript.
Prețuri
Nu există o versiune gratuită a WP Rocket, iar prețurile încep de la 49 USD pe an pentru un site web.

Cum să Utilizați Imagify și WP Rocket Pentru a Accelera Site-ul dvs. WordPress
În cadrul auditului, s-a testat o pagină construită cu Elementor. Sunt 6 fotografii cu dimensiunea respectivă de 512 KB, 543 KB, 456 KB, 678 KB și 720 KB.

Pentru a măsura performanța, au folosit Google PageSpeed Insights, un instrument puternic alimentat de Lighthouse.
Au acoperit trei scenarii:
- Auditul nr. 1: Au măsurat viteza site-ului fără nicio optimizare (fără Imagify – fără WP Rocket)
- Auditul nr. 2: Al doilea audit a fost pentru măsurarea performanței site-ului web după optimizarea imaginilor cu Imagify (Imagify – fără WP Rocket)
- Auditul nr. 3: În cele din urmă, s-a făcut un test de viteză utilizând atât Imagify, cât și WP Rocket
Să vedem!
În primul rând, trebuie să deschideți Google PageSpeed Insights și să lipiți adresa URL a site-ului dvs., așa cum se arată în exemplul nostru de mai jos:

Auditul nr. 1 – Fără Imagify – Fără WP Rocket
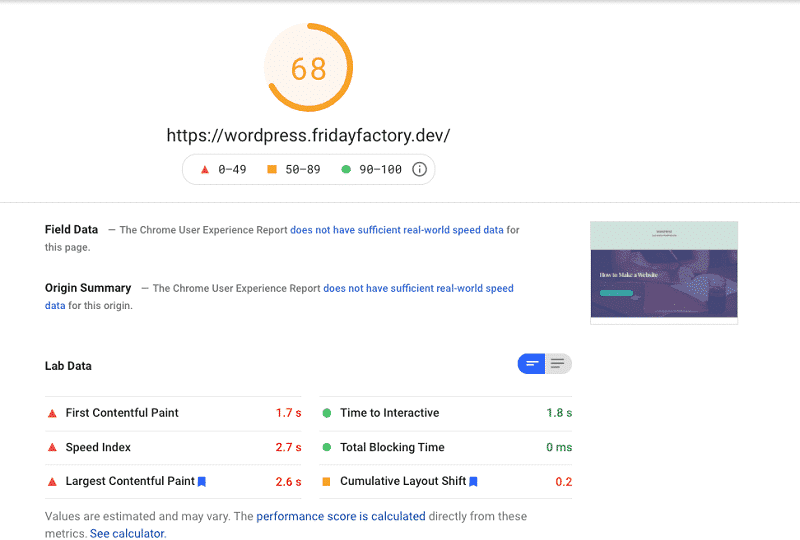
Au rulat analiza site-ului web. După cum putem vedea, scorul este portocaliu (68/100), iar Core Web Vitals nu sunt foarte arătoși.

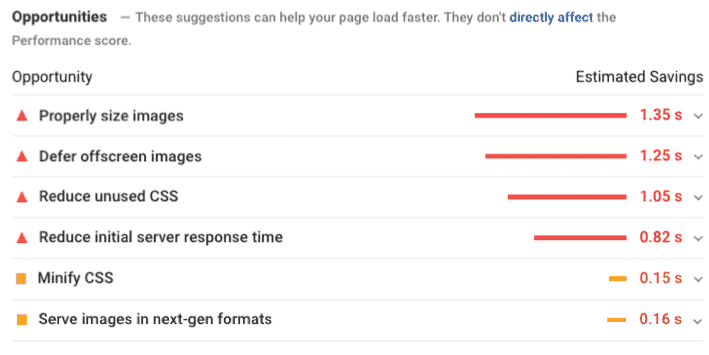
Mai mult, sunt câteva probleme legate de imagini de rezolvat:
- Dimensiunea corectă a imaginilor
- Amânați imaginile de pe ecran
- Difuzați imagini în formate de ultimă generație (cum ar fi WebP!)

În al doilea audit, vom vedea dacă Imagify poate rezolva unele dintre problemele menționate mai sus.
Auditul nr. 2 – Numai Imagify – Fără WP Rocket
Prima constatare este că Imagify a făcut imaginile mult mai ușoare:
Dimensiunea fișierului înainte de Imagify | Dimensiunea fișierului după Imagify (modul Ultra) | Economii (%) |
512 KB | 296 KB | 42% |
543 KB | 342 KB | 37% |
456 KB | 282 KB | 38% |
678 KB | 400 KB | 41% |
720 KB | 345 KB | 52% |
Optimizarea imaginilor a îmbunătățit secțiunile de scor și audit pe PSI:
O altă veste bună este că secțiunea de diagnostic legată de problemele de imagine se află acum în secțiunea de audit „trecut”:
Doriți să urmați aceeași cale pentru a vă optimiza imaginile și a le converti în WebP?
Iată lista setărilor Imagify pe care le-au activat pentru a obține astfel de rezultate:
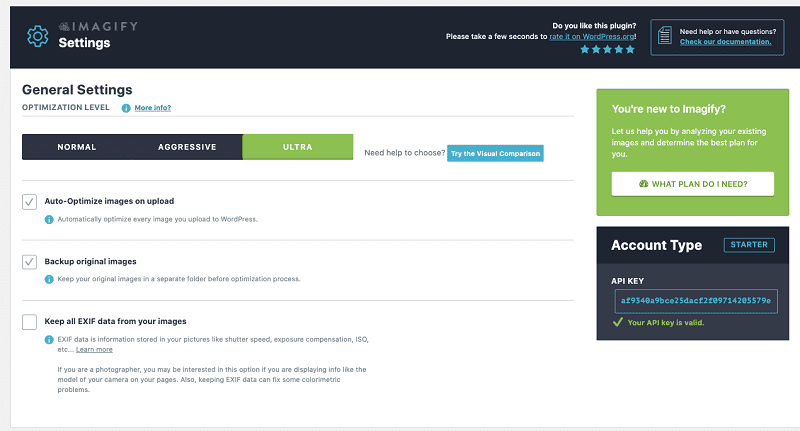
Setări Generale
- Tipul nivelului de optimizare: Ultra
- Optimizați automat imaginile la încărcare
- Faceți copii de rezervă ale imaginilor originale

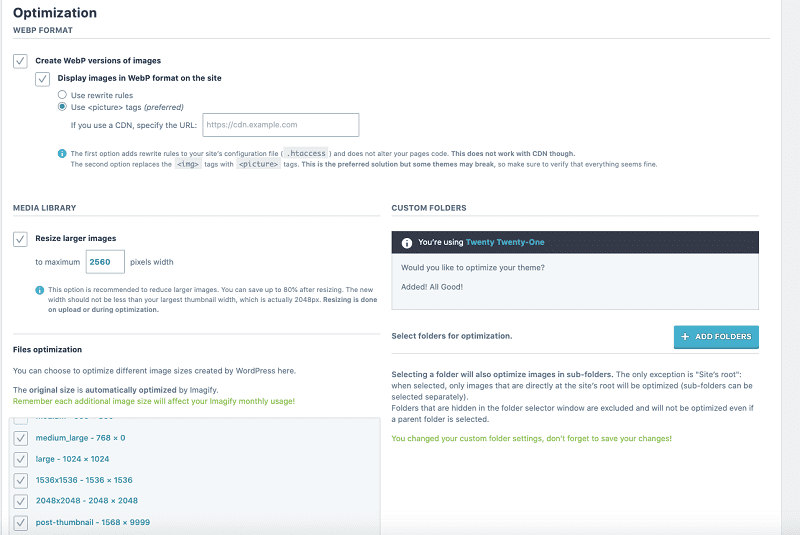
Setări de optimizare
- Convertiți toate imaginile în WebP (așa cum este recomandat de Lighthouse)
- Afișați imagini în format WebP pe site
- De asemenea, au optimizat și tema
- Redimensionați imaginile mai mari la max. Lățime de 2560 pixeli (aceasta este setarea implicită furnizată de Imagify)

În cele din urmă, au optimizat (în bloc) toate imaginile. Puteți vedea cum arată procesul de optimizare mai jos:

Comprimarea și redimensionarea imaginilor sunt acțiuni cruciale de întreprins. Dar ce se întâmplă după încărcarea imaginilor optimizate? Există încă o marjă de îmbunătățire în ceea ce privește performanța? Cum poți câștiga ceva mai multă viteză, chiar și atunci când trebuie să găzduiești mai multe imagini pe pagină simultan?
Tehnica de lazy loading oferă o oportunitate de optimizare suplimentară și dacă adăugați câteva caracteristici din WP Rocket, vă puteți propulsa site-ul. Aceasta ne duce la scenariul nr. 3.
Auditul nr. 3 – Imagify și WP Rocket
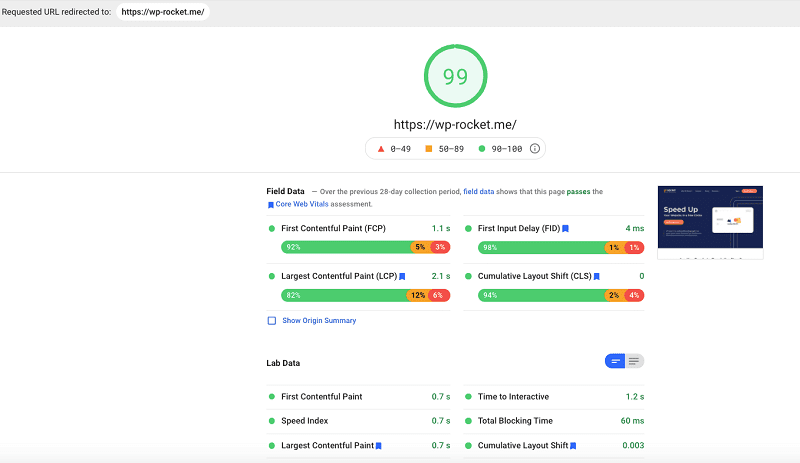
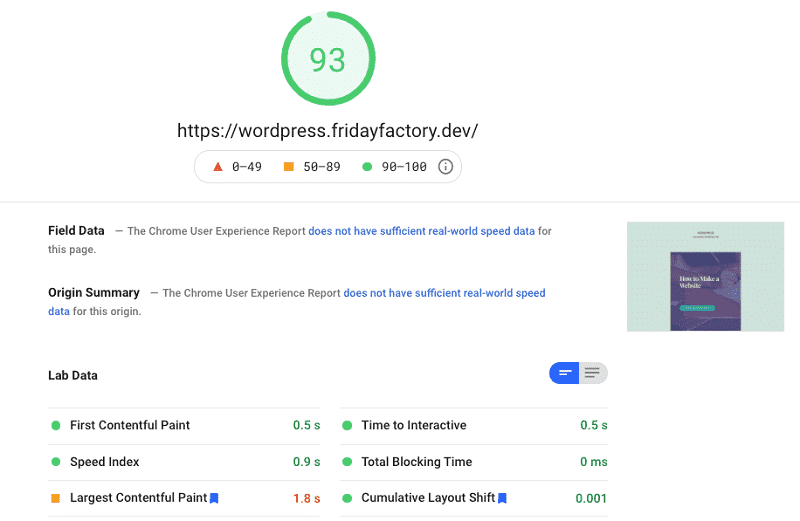
Pentru auditul final, au activat WP Rocket și au modificat câteva opțiuni. Vestea bună, scorul PSI este acum în verde:

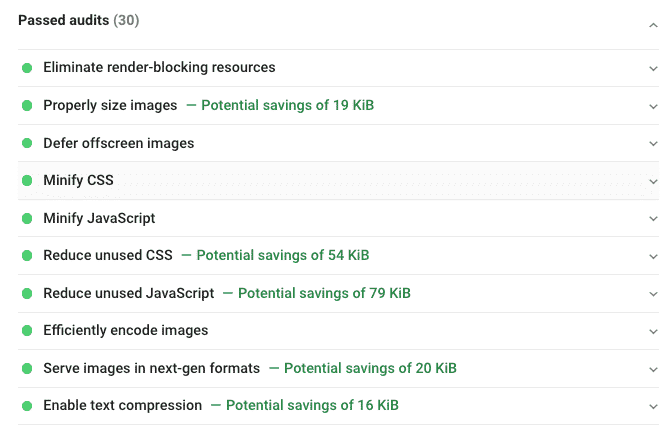
Secțiunea de audit trecută a crescut și toate problemele principale au dispărut:

Din nou, dacă doriți și să vă optimizați site-ul, asigurați-vă că sunt activate următoarele opțiuni:
- Fila Optimizare media – Opțiuni de Lazy load și „Adăugare dimensiune imagine”:

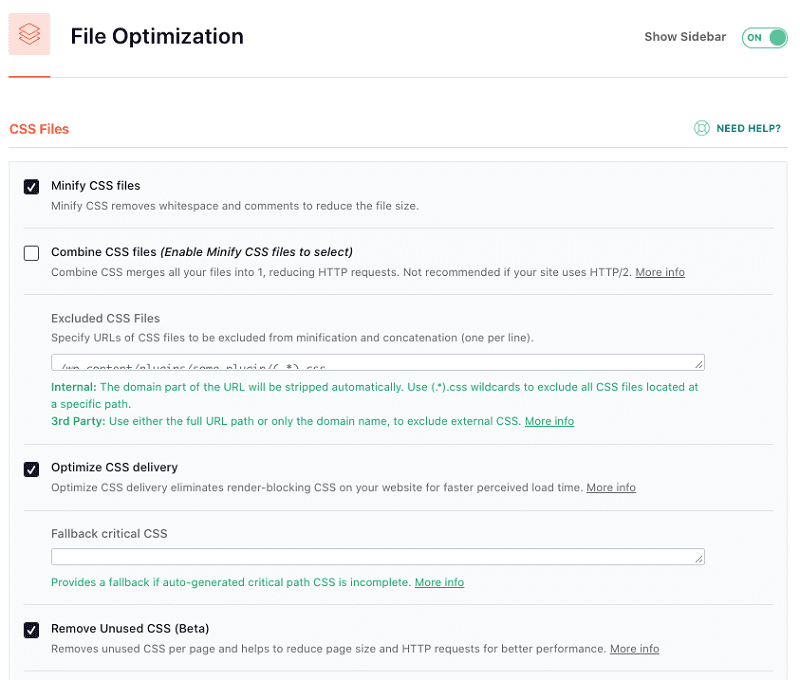
- Fila Optimizare fișier – Optimizare CSS:

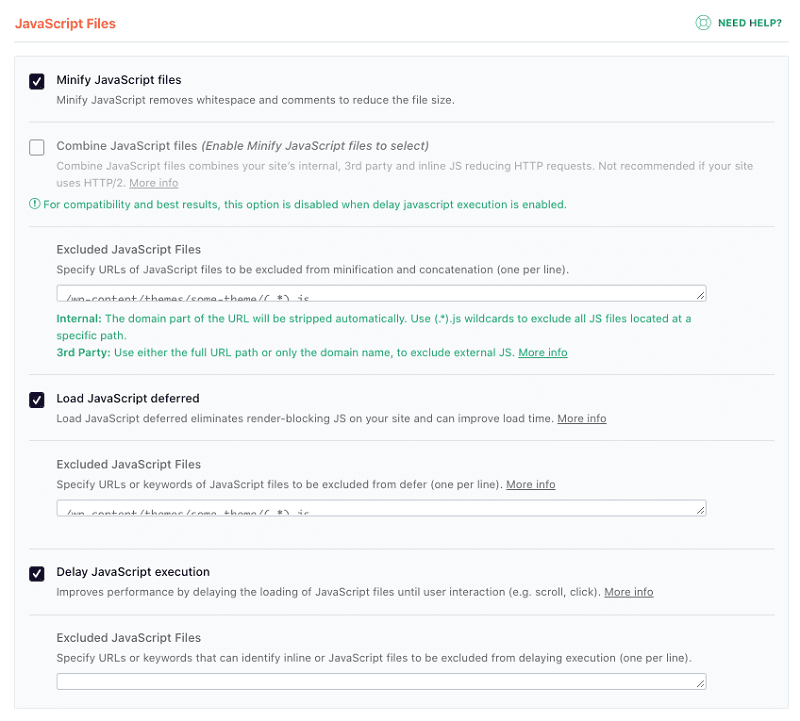
- Fila Optimizare fișier – Optimizare JS:

Concluzie
Pentru a concluziona, am văzut că Imagify și WP Rocket au un impact mare asupra performanței. Au trecut de la 59/100 la 93/100 pe Google PageSpeed Insights!
Secțiunea de audit trecută a crescut și ambele pluginuri au abordat probleme semnificative semnalate de Lighthouse:
Și asta e! Dacă sunteți în căutarea unei modalități de a vă accelera site-ul, ar putea merita să investiți într-un plugin de optimizare a imaginii. Pluginurile pe care le-am examinat vă pot ajuta să reduceți dimensiunea imaginilor de pe site-ul dvs. și chiar să îmbunătățiți viteza de încărcare, conform auditului de mai sus, folosind Imagify.
Trebuie să rețineți că aceste pluginuri au funcții diferite care ar putea funcționa mai bine în funcție de tipul de conținut și formatul necesar pentru site-ul dvs. WordPress.
Nu uitați, comprimarea și redimensionarea imaginilor sunt bune pentru performanța dvs., dar există încă o marjă mare pentru îmbunătățirea vitezei. Folosind Imagify și WP Rocket, s-a obținut un site web + 50% mai rapid pe GooglePageSpeed Insights, ceea ce le-a adus un scor verde!














