![]()
5 Moduri de a vă Accelera Site-ul
Ați găsit configurația WP Rocket perfectă pentru site-ul dvs., dar doriți să mergeți și mai departe cu optimizarea dvs.? În acest articol, vă vom oferi 5 sugestii pentru a localiza și rezolva cele mai frecvente cauze ale încetinirii unui site web, chiar dacă utilizați deja WP Rocket. Și dacă site-ul tău este deja rapid, aceste puncte vor ajuta și mai mult la creșterea vitezei sale!
5 Moduri de a Identifica de ce Site-ul Tău este Lent, Chiar Dacă WP Rocket Funcționează
- Identificați un plugin prost codificat cu o analiză la nivelul clientului
- Identificați și scăpați de solicitările MySQL lente
- Alegeți și optimizați cea mai bună găzduire pentru site-ul dvs.
- Când și cum ar trebui să utilizați un CDN?
- Optimizați-vă imaginile pentru web
1.Identificați un plugin prost codificat cu o analiză la nivelul clientului
Prima mișcare de identificare a cauzelor critice ale încetinirii site-ului dvs. este o scanare frontală a paginii dvs. cu unul dintre instrumentele de performanță web disponibile.
Pentru a obține un rezultat mai precis, înainte de a lansa testul, ar trebui să dezactivați pluginul cache.
Uneltele
- Pingdom
- Dareboost
- WebPagetest
- Yslow (instalați-l pe browser)
Pentru testele mele, voi folosi Pingdom, deoarece este rapid de utilizat și prezintă rezultatele într-un format ușor de citit.

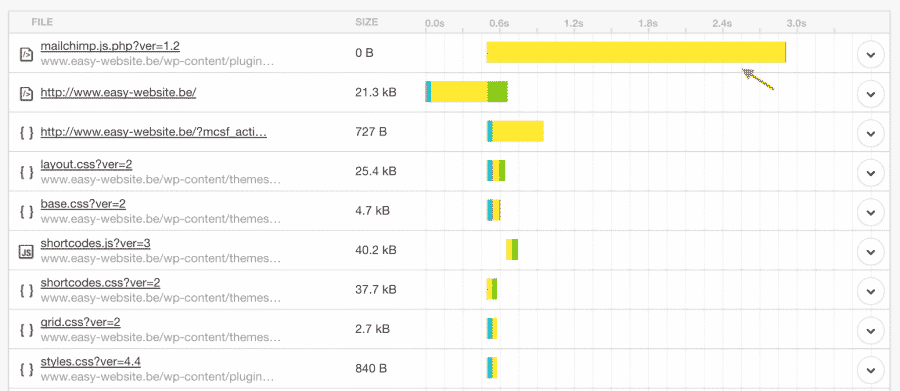
Acum, pentru a identifica motivul unui timp lung de încărcare, trebuie să sortați „waterfall” Pingdom, alegând „timpul de încărcare” din meniu.

Studii de caz
Exemplul 1, widget-uri externe
Timpul de încărcare pentru primul meu studiu de caz a fost de 4,75 s.
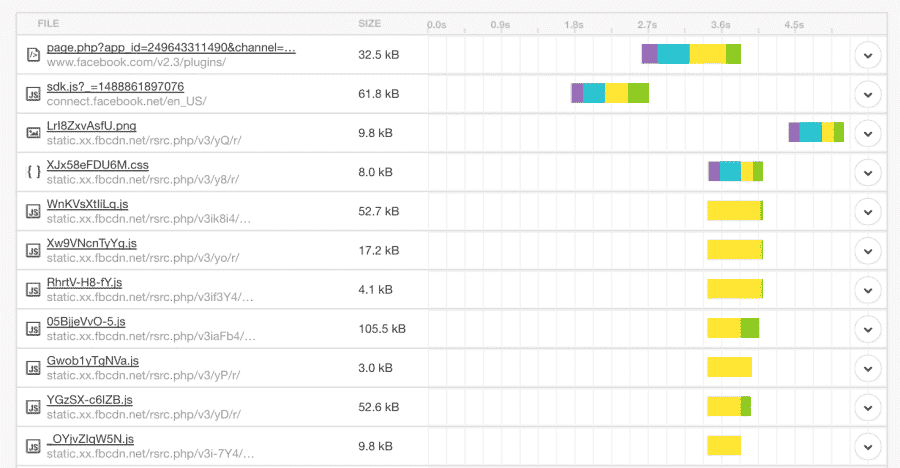
De la prima vedere la waterfall Pingdom, am putut localiza imediat cauza problemei. Citiți cu atenție rândurile acestui tabel:

L-ai găsit ?
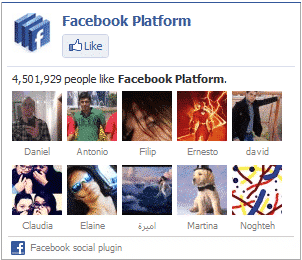
Bineînțeles, ați înțeles, acest site folosește un vechi „Facebook like box” integrată printr-un iframe. Acesta este un adevărat ucigaș de performanță pentru acest site:

Ori de câte ori întâlniți un caz similar, ar trebui să vă întrebați întotdeauna: care este cea mai bună alegere pentru utilizatorii mei? Ar trebui să acord prioritate unui widget pentru pagina mea de Facebook sau ar trebui să ofer o experiență de utilizator mai bună cu o pagină care se încarcă de 3 ori mai repede?
De ce nu înlocuiți acel widget cu un link vizibil în antetul site-ului dvs.? Dacă tema dvs. include niște fonturi de pictograme, cum ar fi FontAwesome, puteți obține un rezultat atractiv fără a vă încărca pagina cu o imagine.
După această corecție, timpul de încărcare pentru acest site a scăzut la 0,95 s.
Există nenumărate widget-uri care folosesc scripturi externe, de exemplu butoanele de partajare de la Shareaholic, ca să menționăm doar unul.
În aceste cazuri, nici măcar un plugin de performanță precum WP Rocket nu poate face minuni pentru a reduce încetineala acestor widget-uri externe. O optimizare în amonte este fundamentală pentru a obține performanța optimă.
Exemplul 2, pluginuri prost codificate
Timpul de încărcare pentru acest al doilea studiu de caz a fost de 2,88 s.
Din waterfall Pingdom, pot vedea un script care durează mai mult timp pentru a se încărca.

Într-un film, scenariul îi spune actorului ce să facă. Cu codificarea, este același lucru: scriptul descrie procesul care ar trebui să fie executat. Și uneori, acest lucru poate duce la un timp mare de încărcare și poate încetini site-ul dvs.
Instantaneu, am putut identifica ce plugin integrează JavaScript printr-un script prost codificat: aruncați o privire la adresa URL: /wp-content/plugins/{plugin name}/js/…
După câteva cercetări Google, am descoperit că aceasta era o problemă cunoscută pentru acest plugin și a fost rezolvată cu o actualizare a pluginului. Ca alternativă, aș fi putut elimina pluginul și l-aș fi înlocuit cu altul. Există adesea mai multe plugin-uri care oferă aceeași soluție.
După aceste corecții, timpul de încărcare pentru acest site a scăzut la 0,59 s.
În general, este o practică bună să vă revizuiți în mod regulat pluginurile WordPress și să dezactivați pe oricare care nu sunt cu adevărat utile pentru funcționarea site-ului dvs.
2.Identificați și Scăpați de Solicitările MySQL lente
Uneltele
Există multe plugin-uri care oferă informații utile despre consumul de resurse:
- Query Monitor
- Debug Objects
- P3 Profiler (chiar dacă pare abandonat de autorul său)
Interogări MySQL lente
Înainte de a lansa un site web complex, poate fi util să rulați un diagnostic pentru a verifica că nu am invitat niciun plugin lacom la masa noastră.
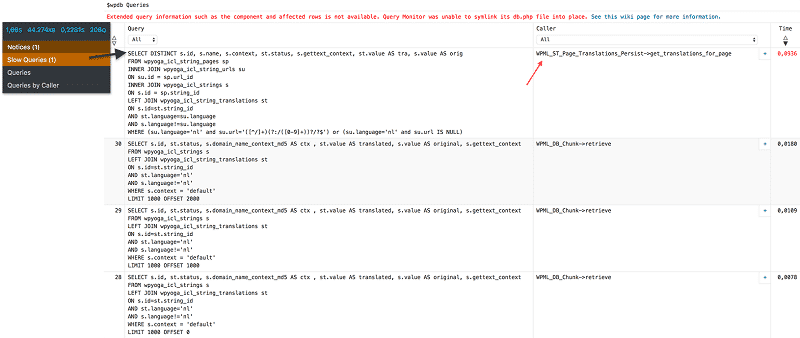
În acest moment, lucrez la un site care utilizează WooCommerce și WPML împreună. Înainte de a activa WP Rocket, am rulat un diagnostic cu Query Monitor și am detectat câteva interogări lente:

Sentimentul meu a fost corect. Se pare că am uitat să fac câteva optimizări pe partea WPML. Am ajuns să dezactivez unele opțiuni WPML, cum ar fi șirurile de înregistrare automată pentru traducere. Acest lucru mi-a permis să optimizez corect WPML, astfel încât toate interogările să fie executate în cel mai eficient mod.
Aceste tipuri de optimizări vor face ca pluginul dvs. de cache să ruleze și mai eficient!
Memorie WordPress Alocată
WordPress în sine este un CMS relativ ușor, dar poate deveni rapid un lacom de resurse odată ce instalăm anumite pluginuri.
În mod implicit, WordPress acordă 40M de memorie RAM pentru fiecare proces.
Dacă site-ul dvs. rulează unele pluginuri avansate, va fi necesar să creșteți memoria. Pentru a face acest lucru, puteți adăuga această linie în fișierul wp-config.php:
define( ‘WP_MEMORY_LIMIT’, ‘128M’ );
Site-ul dvs. WordPress va putea acum să respire. În orice caz, rețineți că, pentru performanțe optime, o găzduire web fiabilă și bine configurată este încă fundamentală.
În cazul în care tabloul de bord este lent, nu vă puteți aștepta ca WP Rocket (sau orice plugin de cache) să vă ajute acolo, deoarece nu memorează în cache zona de administrare. Și da, când vorbim despre optimizarea timpului de încărcare a unui site web pentru toți vizitatorii dvs., includem și utilizatorii dvs. backend!
Dacă aveți un server solid construit, puteți încerca să eliminați toate limitele cu ceva de genul:
define( ‘WP_MEMORY_LIMIT’, ‘512M’ ); define( ‘WP_MAX_MEMORY_LIMIT’, ‘1024M’ );
3.Alegeți și Optimizați cea mai bună găzduire pentru site-ul dvs.
Alături de o bună optimizare WordPress, alegerea găzduirii este la fel de fundamentală. Dacă optați pentru un plan de găzduire partajată cu un furnizor cu costuri reduse, riscați să fiți plasat pe un server în care RAM și CPU sunt deja supraîncărcate.
Ar trebui să alegeți o gazdă web de calitate și fin optimizată.
Utilizați cele mai noi tehnologii de găzduire
De exemplu, compania de găzduire pe care o folosesc, Easy Hoster, oferă SSD și LiteSpeed. Este important să folosiți tehnologiile recente. De exemplu, pe alte servere, lucrez cu Apache 2.4 și PHP 5.6 / PHP 7, MariaDB 10.1 pentru baza de date, plus OPcache și PHP-FPM.
Din testele noastre, am descoperit că tehnologia PHP suEXEC nu permite rezultate satisfăcătoare.
Utilizarea tehnologiei de găzduire de încredere și actualizată vă poate oferi performanțe de 10 ori mai bune decât cele pe care le veți obține cu găzduirea partajată ieftină.
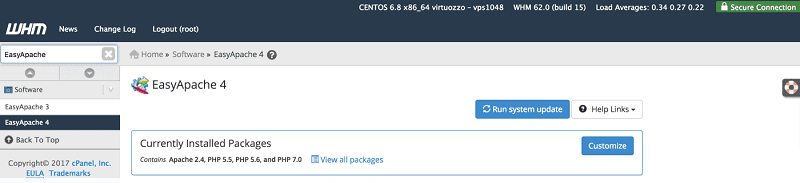
Dacă aveți șansa de a gestiona un server cu un cPanel și o rădăcină de acces pentru WHM, puteți selecta configurația pe care o propun aici mai jos cu un singur clic!
Totul rulează sub: WHM → Software → EasyApache 4.

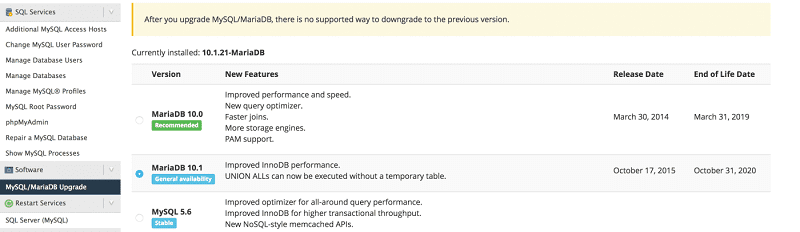
Și pentru baza de date: WHM→ Software → MySQL/MariaDB Upgrade.

Dacă aveți îndoieli, contactați găzduirea. Fiecare companie bună de găzduire web va fi bucuroasă să vă ajute să o configurați. Asta e treaba lor la urma urmei.
Optimizați-vă și Găzduirea
În cadrul comunității WordPress, insistăm mult asupra importanței rulării unui site web optimizat. Cu toate acestea, nu uitați că este la fel de important să aveți și o găzduire web optimizată.
Există multe modalități de a modifica „memory_limit” pentru PHP.
De exemplu:
- În interiorul fișierului dvs. .htaccess → adăugați „php_value memory_limit 512M”
- Sau în interiorul php.ini → modificați valoarea liniei „memory_limit”.
Pentru posesorii norocoși ai unui WHM/cPanel:
- în WHM → Configurare serviciu → Editor de configurare PHP → Mod avansat → Limită memorie
- Sau în WHM cu MultiPHP INI Editor → Editor Mode
- Sau în cPanel, dacă MultiPHP este activat → MultiPHP INI Editor → Editor Mode
Dacă toate acestea vă dau deja bătăi de cap, contactați compania dvs. de găzduire, este mai bine. În plus, dacă nu răspund la acest tip de solicitări, poate că este timpul să-ți schimbi găzduirea!
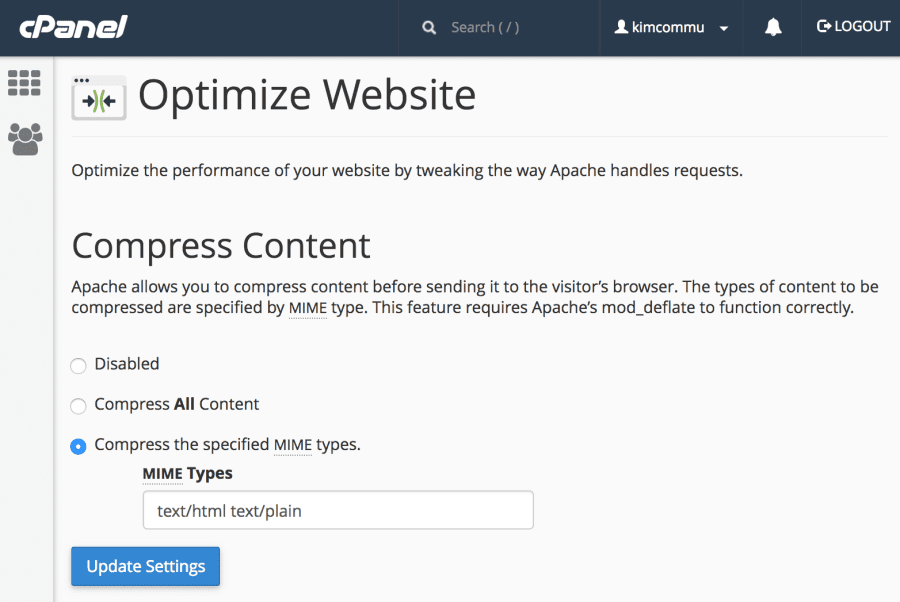
Iată ceea ce văd de obicei utilizatorii cPanel:
Știm deja că nu este recomandată bifarea casetei „Comprimați tot conținutul”.
Imaginile, de exemplu, trebuie optimizate cu o altă metodă, și nu cu Gzip. Vom vedea asta în capitolul 5.
Deci, comprimăm doar fișierele care conțin un text? Da! Pe de altă parte, cred că este necesar să mergem puțin mai departe decât simplul „text/html text/plain”.
Dă-mi sfatul tău în secțiunea de comentarii dacă ești expert în găzduire web… 😉
Personal, iată ce am configurat în panoul meu de găzduire:

text/html text/plain text/xml text/css text/javascript application/javascript application/xhtml+xml application/xml application/rss+xml application/atom_xml application/x-javascript application/x-httpd-php application/x-httpd-fastphp application/x-httpd-eruby image/svg+xml
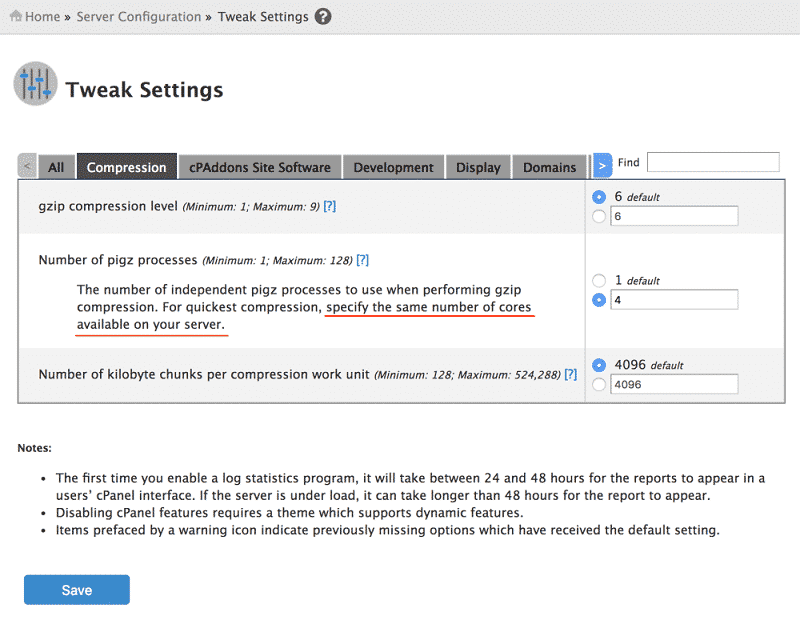
Mai târziu, în WHM, creșteți numărul de procese „pigz” în funcție de numărul de procesoare ale serverului dumneavoastră. Mulți oameni nu se gândesc la asta și nu o fac niciodată.

Optimizarea serverului merită propria serie de articole. Nu sunt un maestru în inginerie de rețea, așa că dacă aveți experiență și feedback în acest sens, sunteți binevenit să vă alăturați discuției în comentarii!
4.Când și cum ar trebui să utilizați un CDN?
Ce este un CDN?
Un CDN, Content Delivery Network, este o rețea (de servere) concepută pentru a vă livra rapid conținutul în întreaga lume.
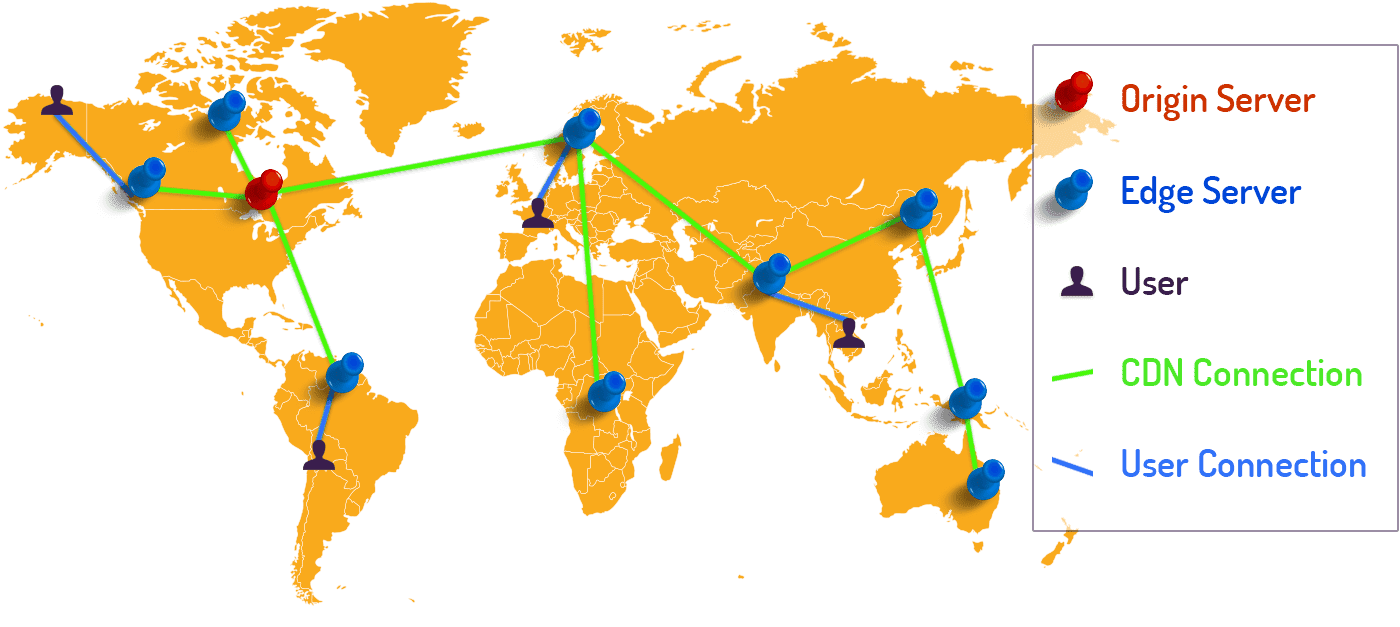
Această imagine este utilă pentru a ilustra modul în care funcționează:
- În stânga: serverul de origine (în roșu)
- Distribuit de la extrema stângă la extrema dreaptă: utilizatori de internet de pe fiecare continent
- Între cele două: servere care acționează ca relee pentru active statice (JS, CSS, imagini) (în albastru)
Desigur, poate ați înțeles acum: deoarece reducem distanța dintre vizitator și serverul de origine datorită CDN-ului, conținutul va fi difuzat mult mai rapid. Exact ca și cum drumul de mers pe jos ar fi mai scurt.

Când ar trebui să utilizați un CDN?
Cel mai obișnuit caz este că ar trebui să utilizați un CDN atunci când audiența dvs. este internațională, adică atunci când aveți vizitatori din toate colțurile lumii.
Dacă serverul tău web se află la Paris, dar traficul tău vine și din Franța, America și Asia, activele tale vor trebui să facă o călătorie intercontinentală foarte lungă.
CDN-ul este format din diferite centre de date la distanță care sunt aproape de vizitatorii dvs., iar acest lucru va ajuta la accelerarea descărcării paginii dvs. web.
Alte motive pentru care un CDN poate fi benefic:
- Reduceți sarcina pe serverul dvs.
- Protejați-vă serverul de atacurile DDoS
- Permite descărcarea paralelă a fișierelor
- Aveți acces la un server de înaltă performanță la un preț foarte rezonabil
- Obțineți statistici suplimentare despre traficul dvs. (propuse de multe oferte CDN)
- Îmbunătățiți performanța Core Web Vitals prin optimizarea scorului LCP
Decizia vă aparține.
Cum să utilizați un CDN: Pe care ar trebui să îl alegeți?
Jetpack Photon
Jetpack Photon, un serviciu gratuit de la Automattic, se descrie ca un serviciu de accelerare a imaginii. Angajamentul său: sarcină mai mică pe găzduire și imagini mai rapide pentru cititorii dvs.
Testez Photon de câteva luni pe unele dintre site-urile mele, inclusiv pe blogul meu Mister WordPress și nu văd niciun motiv să-l dezactivez.
Nu am nicio problemă cu SEO pe Google Images. Fotografiile și ilustrațiile mele sunt redimensionate automat în funcție de utilizarea pe care o fac pe site-ul meu și de dispozitivul utilizatorului (adică ecrane Retina).
Apreciez și faptul că ușurez sarcina pe serverul meu!
Cloudflare
CloudFlare funcționează ca un „proxy invers”, mascând IP-ul serverului de origine și oferind protecție DDoS. Alte caracteristici includ:
- funcții de optimizare a paginii, cum ar fi minificarea
- caracteristici de securitate precum detectarea posibilelor intruziuni
- certificat SSL gratuit și automat (cum ar fi Let’s Encrypt)
- și, desigur, funcționează ca un CDN
Cloudflare oferă multe dintre aceste servicii gratuit. Există avantaje și dezavantaje în utilizarea unui serviciu precum Cloudflare. De exemplu, dacă site-ul dvs. scade, dacă aveți un strat suplimentar precum Cloudflare, este mai dificilă depanarea – problema este cauzată de Cloudflare? Sau de către gazda dvs. web?
Deci, poate adăuga o complexitate suplimentară, dar este posibil să descoperiți că viteza și securitatea adăugate îl fac să merite. Ca și în cazul oricărui instrument, ar trebui să îl testați singur, deoarece efectele vor varia de la un site la altul. Dacă nu vedeți niciun beneficiu real, îl puteți dezactiva cu ușurință.
MaxCDN
Dacă doriți să utilizați o alternativă la CloudFlare, păstrând în același timp bugetul redus, puteți arunca o privire la MaxCDN. Acesta pare să fie serviciul de bază atunci când vorbim despre CDN-uri plătite. Este un serviciu CDN tradițional, care este diferit de Cloudflare.
Acest serviciu va face doar o copie a fișierelor dvs. pentru a vă ajuta să le livrați mai rapid. Nu poate întrerupe cu adevărat accesul la serverul dvs., deoarece pur și simplu va înlocui adresa URL a resurselor dvs. (imagini, .js, etc.) și le va încărca de pe serverul cel mai apropiat de vizitator.
5.Optimizați-vă Imaginile Pentru Web
Aceasta este ultima mea recomandare, dar poate cea mai importantă.
Dacă aveți un site web altfel perfect optimizat, dar nu vă optimizați imaginile, acesta va rămâne la fel de lent ca o țestoasă. Nu este neobișnuit să vezi site-uri care încarcă imagini cu o greutate mai mare de 1,5 MB. Și nu uitați că optimizarea imaginilor ajută la creșterea nivelului LCP încă o dată.
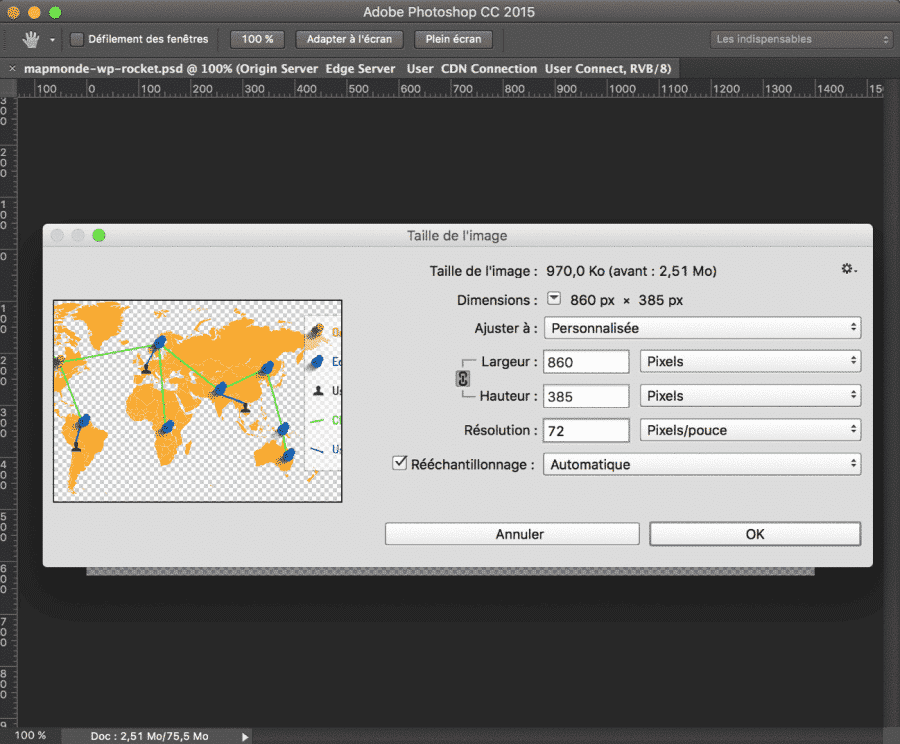
Pentru a optimiza o imagine, ar trebui să:

Redimensionați imaginea și alegeți o rezoluție bună.
Salvați imaginea pentru web.

Comprimați imaginea fără a pierde calitatea; de exemplu, puteți folosi instrumentul online Imagify. Crearea unui cont gratuit durează mai puțin de un minut.

Dacă unii dintre acești pași par enervanti sau complexi, nu vă faceți griji, Imagify vă acoperă. Puteți instala pluginul lor gratuit WordPress.
Dacă site-ul tău conține deja o mulțime de imagini și ai uitat să le optimizezi în avans, poți comprima toate acele fișiere în câteva minute datorită pluginului.
Viața nu este ușoară?
Site-ul dvs. WordPress este acum mai rapid!
Să rezumăm!
Odată ce începem să eșantionăm deliciile optimizării care pot reduce timpul de încărcare a site-ului nostru, este ușor să devii dependent de ele.
Ca utilizator WP Rocket, sunt cu adevărat conștient de acest lucru. Odată ce veți avea acest plugin instalat și configurat corect, veți dori să faceți din ce în ce mai mult!
Acesta este motivul pentru care am vrut să propun câteva idei. Dar, în ciuda acestor sugestii, mă tem că mai sunt și mai multe de făcut. De aceea, vă invit să folosiți comentariile pentru a vă împărtăși sfaturile și trucurile pentru a vă crește viteza site-ului WordPress! Cum ați procedat voi?




