![]()
100% la Testul Google PageSpeed
Vă întrebați cum să vă încărcați paginile web cât mai rapid și să scoateți 100% la testul Google PageSpeed pe un site WordPress pe Mobil?
Ei bine, în această postare, vă vom arăta pașii exacți pe care i-a făcut partenerul nostru Tribe SEO pentru a trece de la un scor pe mobil de 37% Google PageSpeed până la un 100% perfect.
Așadar, dacă doriți să vă poziționați mai sus pe Google, oferiți o experiență excelentă de utilizare vizitatorilor dvs. și folosiți testul PageSpeed Insights de la Google.
Vom dezbate toate obstacolele depășite și în cinci repere cheie care i-au determinat să obțină 100% la testul Google PageSpeed pentru un site WordPress pe mobil:
- Asigurați-vă Că Aveți Un Cod Curat.
- Instalați un Plugin de Viteză a Paginii.
- Faceți Upgrade la Hosting.
- Îmbunătățiți Largest Contentful Paint.
- Îmbunătățiți Time to Interactive.
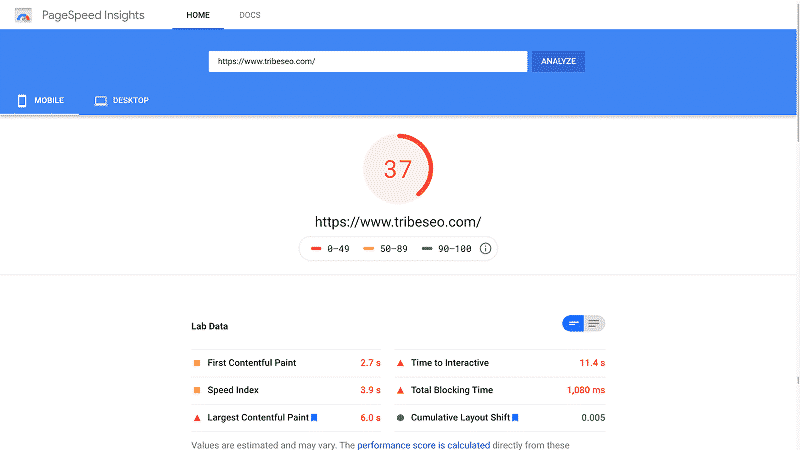
Acum, înainte să începem, un pic de responsabilitate. Începând cu această publicare a acestei postări, pagina de Home Tribe SEO înregistrează un scor mobil de 100% Google PageSpeed aproape jumătate din timpul unei zile. Este destul de tipic, deoarece veți vedea adesea câteva variante de scor atunci când rulați teste de viteză a paginii.
Bine, haideți să vedem cum să scoateți 100% la testul Google PageSpeed pe un site WordPress.
Etapa 1: Asigurați-vă Că Aveți Un Cod Curat
Indiferent dacă vă dați seama sau nu, paginile web sunt alcătuite dintr-o serie de scripturi care afectează viteza paginii site-ului.
Pentru cele mai simple site-uri WordPress, scripturile PHP și MySQL sunt rulate ori de câte ori un utilizator solicită o pagină web de la server.

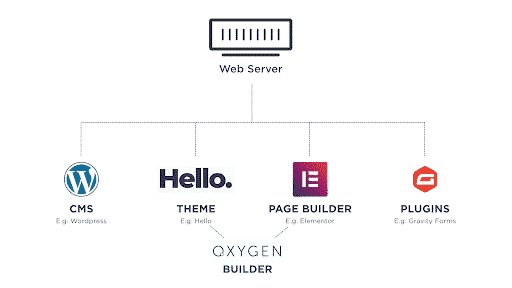
Cu toate acestea, un site tipic WordPress va folosi o temă, o mulțime de pluginuri și uneori, un constructor de pagini. Acest lucru duce la procesarea mai multor scripturi – atât pe partea de server, cum ar fi PHP și MySQL, cât și pe partea de browser, cum ar fi JavaScript și CSS.
Multe dintre aceste scripturi suplimentare nu sunt necesare în modul în care doriți să arate și să funcționeze paginile dvs. Acest lucru are ca rezultat un cod umflat și o viteză mai mică a paginii.
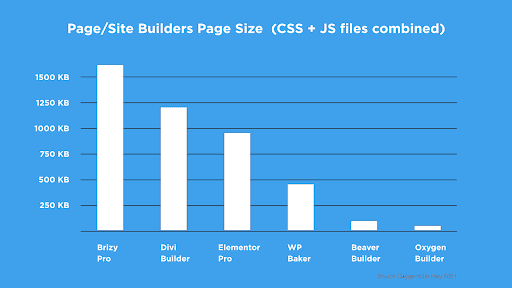
Pentru a ilustra acest lucru, iată câteva statistici furnizate de Oxygen4fun.
Dacă ne uităm la instalările implicite pentru trei constructori de pagini populari, putem vedea dimensiunea combinată a fișierelor JavaScript și CSS pentru Brizy Pro, Divi Builder și Elementor Pro sunt 1624 KB, 1243 KB și respectiv 966 KB.
Deci, dintre cele trei, Elementor Pro are cea mai mică dimensiune a fișierului, deci cel mai slab cod.

Dar nu este în niciun caz cel mai slab constructor de pagini, deoarece WP Bakery, Beaver Builder și Oxygen Builder au dimensiuni mai mici de fișiere de 494 KB, 59 KB și respectiv 34 KB.
Este clar să vedem că Oxygen Builder are cel mai slab cod CSS și JavaScript. Este în jur de 4% din dimensiunea totală în comparație cu Elementor Pro și 2% în comparație cu Brizy Pro.
Asta pentru că Oxygen Builder este construit pe premisa de a încărca doar ceea ce este necesar și când este necesar.
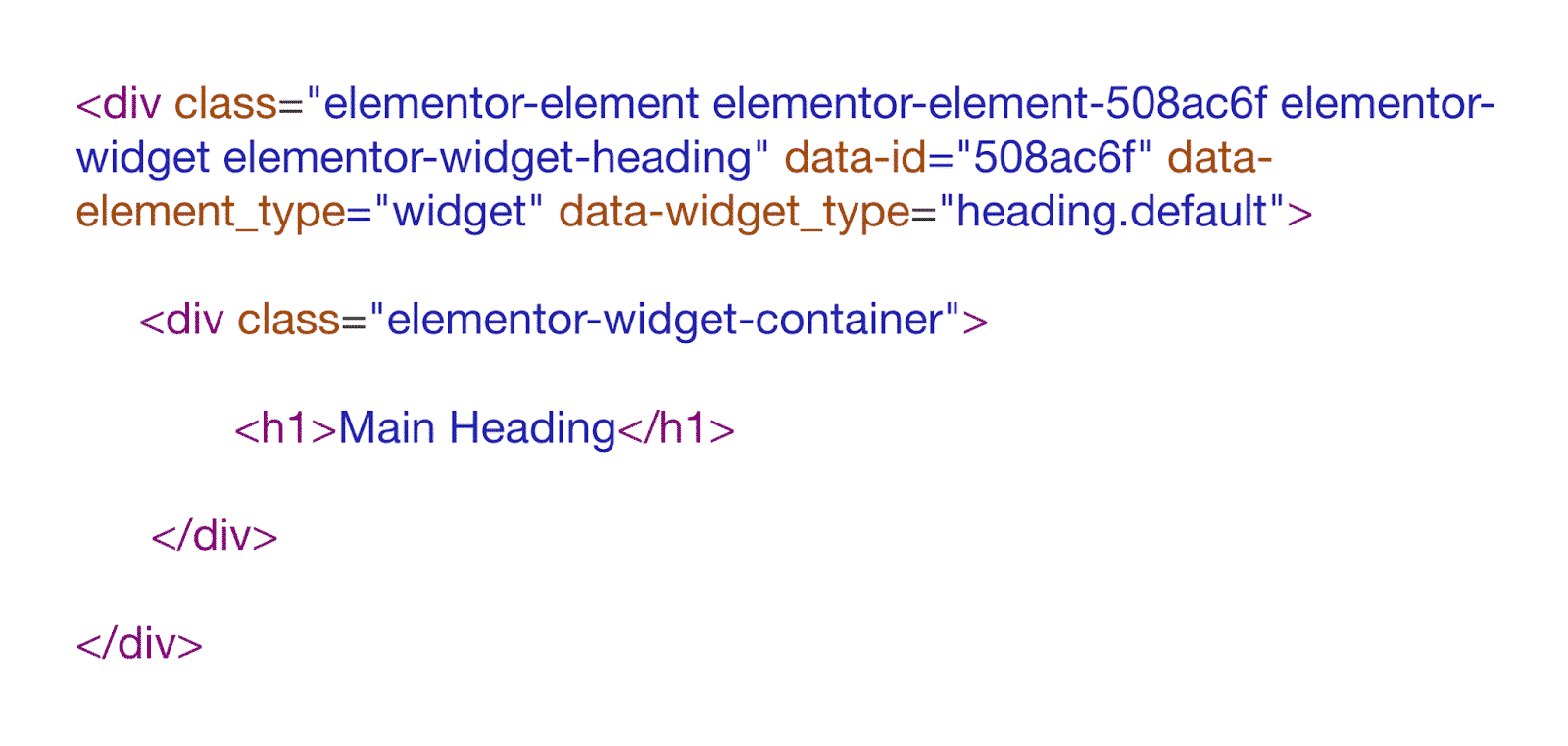
Oxygen Builder creează cod HTML foarte curat. Alți constructori creează un număr mare de divs imbricate pentru elemente de conținut simple, precum titlurile H1, care se adaugă la umflarea codului.

În schimb, Oxygen nu generează divizări inutile.
Mai mult decât atât, Oxygen Builder acționează atât ca temă, cât și ca constructor de pagini, deci generează un cod foarte slab și poate fi descris mai exact ca un constructor de site-uri.
Datorită codului slab și a unui grup de susținători de pe FaceBook, Tribe SEO a ales Oxygen Builder pentru ași dezvolta noul site.
De asemenea, au fost atenți în alegerea pluginurilor, cât mai curate. De exemplu, WP Fluent Forms are o dimensiune de fișier foarte mică.
Etapa 2: Instalați un Plugin de Viteză a Paginii
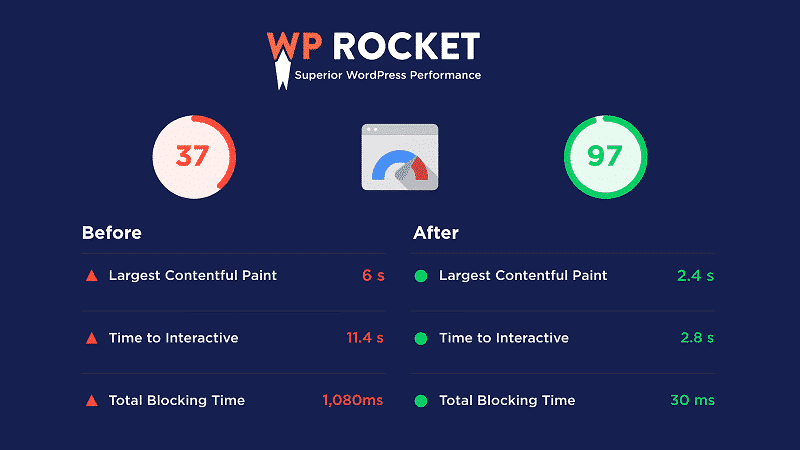
După ce au încercat mai multe plugin-uri de viteză a paginii WordPress, s-au decis la WP Rocket, deoarece nu numai că a generat cele mai bune scoruri de viteză a paginii, a fost ușor de utilizat și a avut o compatibilitate excelentă cu configurarea site-ului lor.
By default, oferă funcții excelente, cum ar fi stocarea în cache a paginii și a browserului, precum și compresia GZIP, pentru a numi câteva.
Cu toate acestea, caracteristicile „Optimizarea fișierelor” WP Rocket au avut cel mai mare impact.
Dar mai întâi, să analizăm cum a funcționat pagina de Home a Tribe SEO fără WP Rocket instalat.
Scorul său pe mobil în Google PageSpeed a fost sub 37%. Google a evidențiat „triunghiurile roșii” pentru Largest Contentful Paint, Time to Interactive și Total Blocking Time. Deci, știam că aceste domenii trebuie îmbunătățite.

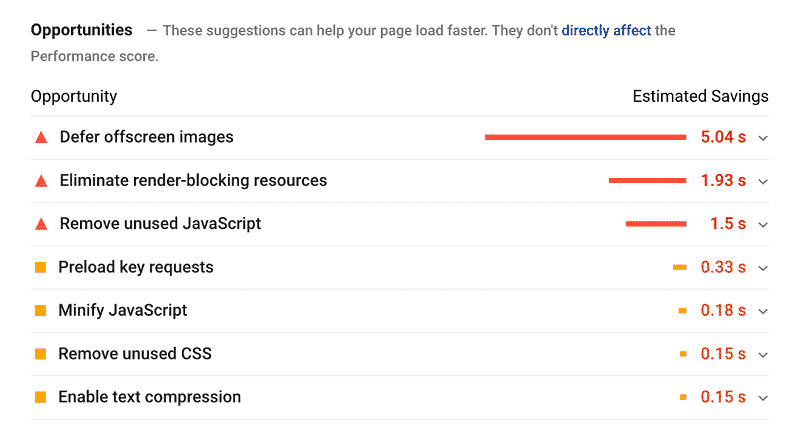
Google a semnalat trei oportunități cu triunghiuri roșii, ceea ce a indicat că acestea sunt prioritatea cea mai mare pentru remediere. Acestea au inclus:
- Amânați imaginile de pe ecran
- Eliminați-redați resursele de blocare (de care WP Rocket s-ar ocupa)
- Eliminați JavaScript neutilizat.

Interesant este că soluția pentru amânarea imaginilor de pe ecran și eliminarea JavaScript neutilizat a fost aceeași.
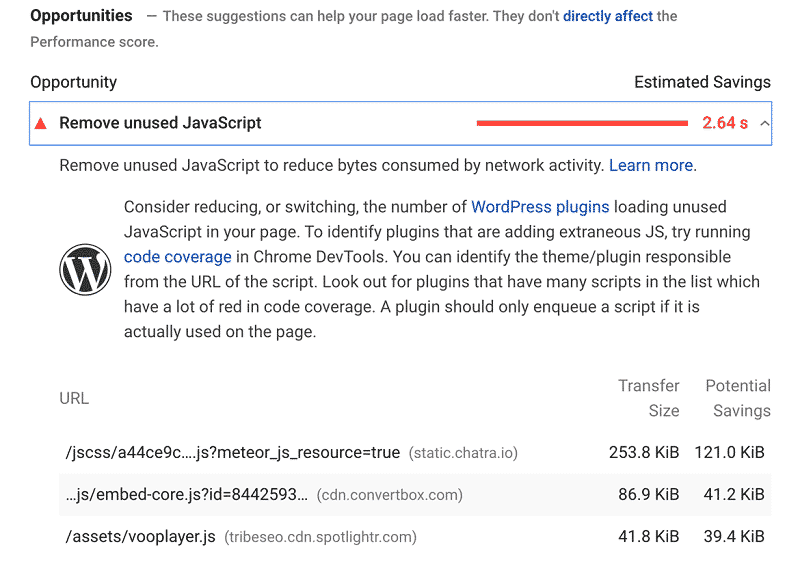
Când au dat clic pentru a citi mai multe despre eliminarea JavaScript-ului neutilizat, Google a evidențiat trei fișiere JavaScript pentru care să acorde atenție.

Primul a fost pentru Chatra, widget-ul de chat live. Al doilea pentru Convertbox, care este folosit pentru a captura e-mailuri. Iar al treilea a fost pentru Spotlight, folosit ca player video.
Spotlight a fost folosit pentru nouă videoclipuri care conțineau imagini în afara ecranului ca miniaturi video.
Deci, care este soluția?
Soluția a fost amânarea JavaScript-ului celor trei fișiere.
Acest lucru este ușor de făcut în WP Rocket, dar a necesitat un efort mic din partea lor.
Deci, iată ce au făcut:
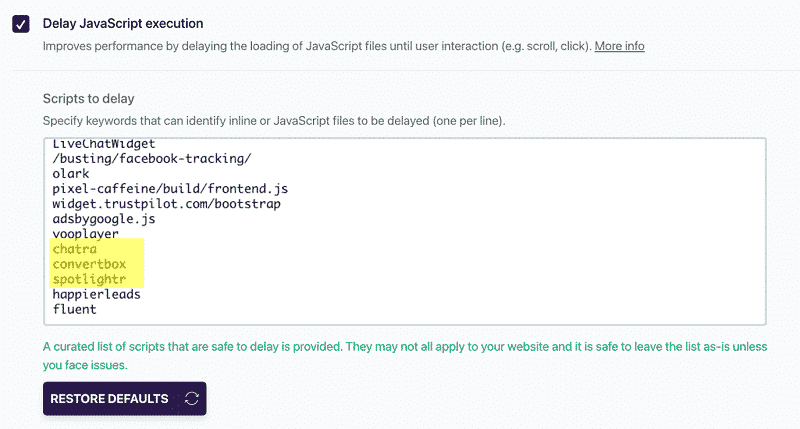
În cadrul WP Rocket, au navigat la fila „Optimizare fișiere” și apoi au derulat în jos la secțiunea JavaScript. Aveau activat „Load JavaScript deferred”, dar adevărata magie s-a întâmplat prin activarea „delay JavaScript execution”.
WP Rocket adaugă câteva fișiere JavaScript implicite și vă permite să adăugați propriile scripturi personalizate. Puteți vedea că au adăugat pe listă Chatra, Convertbox și Spotlight, printre altele.

Dar cât de mult a ajutat WP Rocket?
Ei bine, a făcut mult mai mult decât să amâne JavaScript. A îmbunătățit pagina de pornire Tribe SEO de la un scor de 37% Google PageSpeed la 97%. Cel mai bine, setările în WP Rocket au durat doar cinci minute până când le-au configurat corect.

Vreau să subliniez cât de important a fost amânarea sau întârzierea JavaScript în cazul lor. Dacă dezactivau funcția JavaScript care întârzie, scorul Google Page Speed scădea la 50%.
Etapa 3: Faceți Upgrade la Hosting
În decembrie 2020, site-ul lor construit cu oxigen era pe un server web Kinsta. Kinsta este cunoscută pentru că este una dintre soluțiile dedicate de găzduire WordPress și în general, au un suport și o experiență foarte bună.
Cu toate acestea, câteva luni mai târziu, Cloudways, o altă companie de găzduire web foarte respectată, i-a abordat în legătură cu efectuarea unui seminar web pe Page Experience.
Au fost de acord cu seminarul web și au fost de asemenea de acord că vor testa performanța vitezei paginii site-ului lor pe serverele lor.
La început, se părea că performanța a fost mai mică decât cea pe care au experimentat-o cu Kinsta. Scorul Google PageSpeed pentru mobil a scăzut de la 97% la 94%.
Dar ceva nu părea corect. Largest Contentful Paint și Time to Interactive s-au îmbunătățit, dar Cumulative Layout Shift a crescut de la 0 la 0,781. Acest lucru a fost ciudat, deoarece niciunul dintre CSS sau HTML nu s-a schimbat.
Așadar, după câteva derivații, au revenit în secțiunea „Optimizare fișiere” în WP Rocket și au experimentat dezactivând „Optimizați livrarea CSS”.
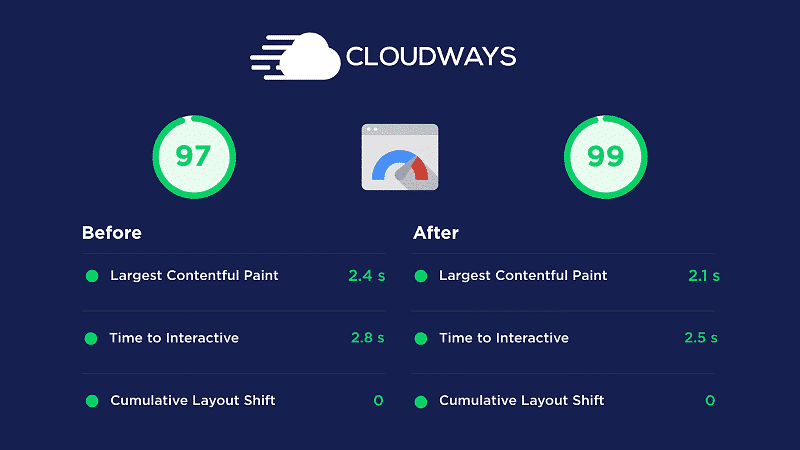
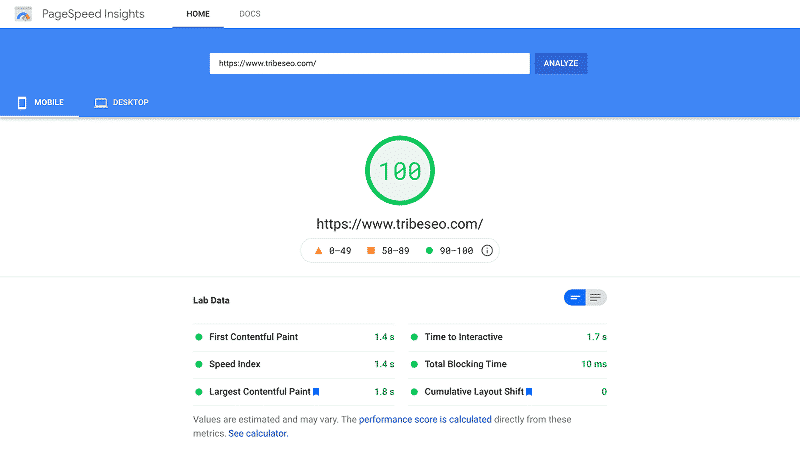
După o scurtă eliminare a memoriei cache, problema CLS a fost remediată, iar scorul de viteză a paginii Google pe telefonul mobil a crescut de la 97% cu Kinsta la 99% satisfăcător cu Cloudways.

Au fost surprinși să vadă că schimbarea gazdei web le-a îmbunătățit și scorul Largest Contentful Paint de la 2,4 la 2,1 secunde.
Dacă vă întrebați ce pachet au ales la Cloudways, Vultr High Frequency 2 GB de RAM, costă 26 USD pe lună, care a fost puțin mai ieftin decât ceea ce plăteau la Kinsta.
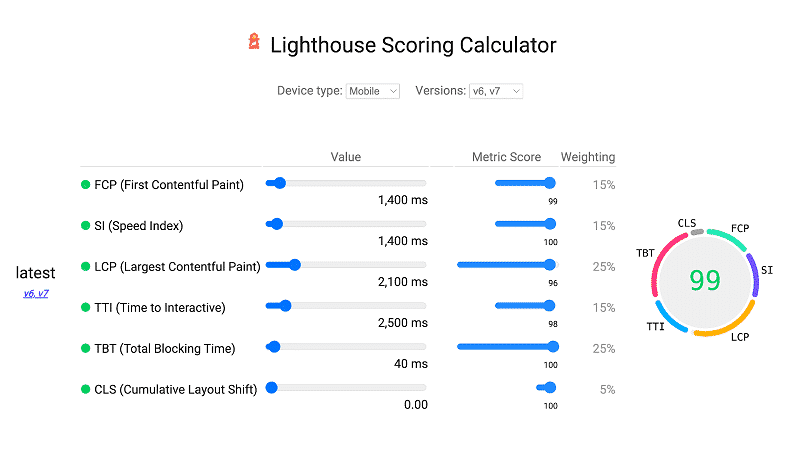
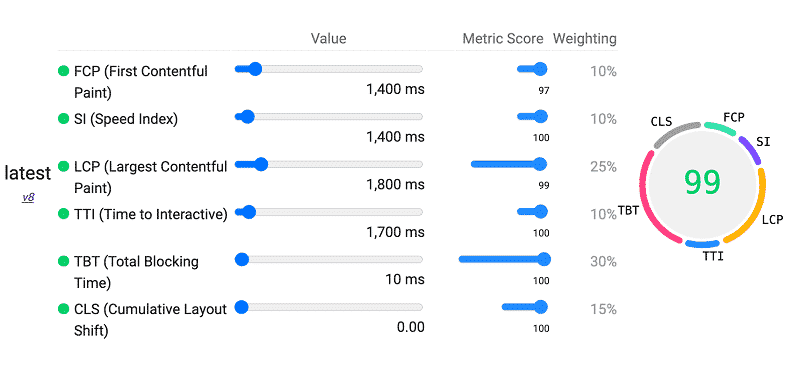
Acum, pentru a înțelege cum să îmbunătățească de la un scor mobil de 99% la 100% La Testul Google PageSpeed, s-au îndreptat spre pagina Lighthouse Scoring Calculator și s-au jucat cu cadranele lor de notare.

Era clar că Largest Contentful Paint și Time to Interactive au fost verigile slabe, așa că pe asta s-au concentrat în continuare.
Etapa 4: Îmbunătățiți Largest Contentful Paint
Largest Contentful Paint (LCP) este o valoare a vitezei paginii Google care măsoară cât durează până când Largest Contentful Paint al unei pagini web se încarcă complet.
Acum, au văzut progrese bune în LCP prin întârzierea JavaScript-ului și actualizarea gazdei web – dar ce altceva mai puteau să facă?
Ei bine, elementul LCP pentru pagina de pornire este o imagine. Este o imagine SVG pentru „muntele SEO”.
Dacă elementul LCP este o imagine, iată câteva lucruri care au funcționat:
1.Preîncărcați Imaginea LCP
Preîncărcarea resurselor vă permite să încărcați fonturi, imagini, JavaScript și CSS mai sus în codul sursă al unei pagini web, astfel încât acestea să fie văzute imediat și cu o întârziere minimă.
WP Rocket oferă funcționalitate pentru preîncărcarea fonturilor, dar, din câte am putut vedea, nu pentru imagini. Aveau deja pluginul gratuit Code Snippets instalat pe site, iar acest lucru le-a permis să creeze o regulă personalizată a paginii de pornire pentru a pre-încărca imaginea de munte SEO, folosind atributul ‘link rel=“preload”’.

Acest lucru a avut un impact remarcabil asupra îmbunătățirii scorului Largest Contentful Paint, dar s-a simțit ca o picătură într-un ocean și nu scalabil pentru fiecare pagină de pe site.
2.Asigurați Compresia De Pe Server
Pentru pagina de pornire Tribe SEO, formatul de imagine al elementului LCP este deja bun, deoarece SVG-urile au de obicei dimensiuni de fișiere foarte mici pentru grafică vectorială. Dimensiunea fișierului este de 13 KB.
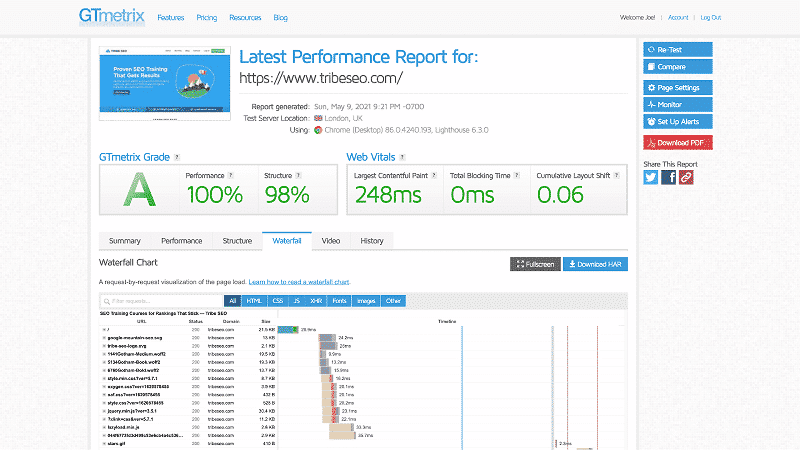
Când au rulat pagina de pornire prin GTMetrix și s-au uitat în diagrama cascadei, au fost încântați să vadă că imaginea de munte SEO a fost primul fișier încărcat. Acest lucru sugerează că preîncărcarea imaginii funcționează corect.

Cu toate acestea, dimensiunea fișierului imagine care a fost descărcat de pe server era încă de 13 KB, ceea ce indică faptul că serverul web nu a comprimat-o.
Acest lucru a fost ciudat, deoarece compresia de pe serverul WP Rocket funcționa pentru imagini și text obișnuite pe site-ul lor.
Au trimis un bilet de asistență pentru gazda web Cloudways, care a confirmat că compresia SVG nu este activată în mod implicit pe serverele lor, dar că au activat-o atunci.
Rezultatul final a fost că fișierul de 13 KB a fost redus la doar 3,9 KB.
Acest lucru a ajutat și la comprimarea tuturor celorlalte imagini SVG de pe site. De exemplu, imaginea Learn SEO Fast este de 205 KB fără compresie pe server și de 42,7 KB după compresie.
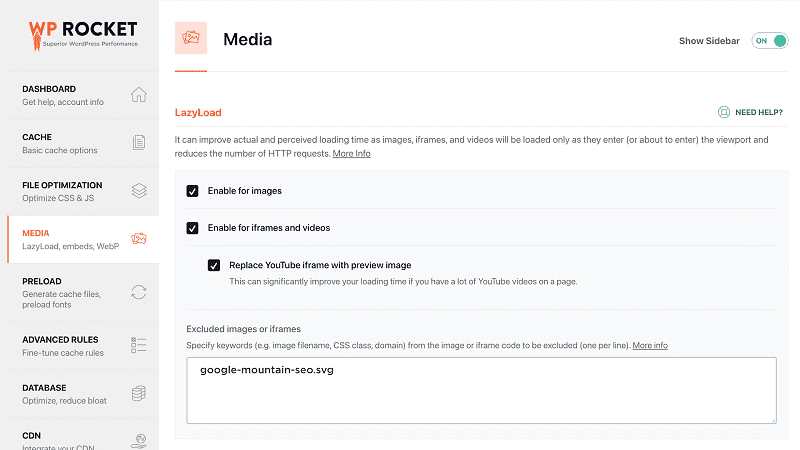
3.Dezactivați Lazy Loading Pentru Elementul LCP
Lazy loading este cu siguranță un lucru bun pentru a fi activat în mod implicit în WP Rocket, deoarece ajută la multe valori de viteză a paginii.
Dar Lazy loading încetinește Largest Contentful Paint pentru imagini?
Nu putem spune cu siguranță, dar există suficientă teorie pe această temă pentru a sugera că ar putea. Așadar, ca o măsură bună, au dezactivat Imaginea de munte SEO în format SVG de a fi lazy loaded în WP Rocket.

Din nou, nu sunt siguri că dezactivarea lazy loading pentru imaginea LCP este practică pentru fiecare pagină de pe site. Poate că aceasta este o caracteristică pe care WP Rocket ar putea să o ia în considerare în viitor.
Așadar, preîncărcarea imaginii LCP, asigurarea compresiei de pe server și dezactivarea lazy loading pentru imaginea LCP a contribuit la îmbunătățirea scorului pentru Largest Contentful Paint?
Da a făcut!
S-a îmbunătățit LCP de la 2,1 secunde la 1,8 secunde. Și după testare, a apărut că preîncărcarea imaginii LCP a avut cel mai mare impact asupra scorului Largest Contentful Paint.
Acest lucru nu a fost suficient pentru a împinge scorul mobil 100% La Testul Google PageSpeed, dar au fost siguri că se pot apropia de ceea ce aveau nevoie.
Etapa 5: Îmbunătățiți Time to Interactive
Time to Interactive (TTI) nu este un Core Web Vital, dar contribuie la scorul general Google PageSpeed Insights. Măsoară cât durează o pagină pentru a deveni complet interactivă.
Nu trebuie confundat cu First Input Delay (FID), care este un Core Web Vital. FID măsoară și interactivitatea, dar se concentrează pe prima interacțiune a utilizatorului cu o pagină, în timp ce TTI se concentrează asupra momentului în care întreaga pagină web devine complet interactivă.
Acum, au făcut o mică muncă de detectiv folosind calculatorul de scor Lighthouse și au aflat că trebuie să îmbunătățească TTI de la 2,5 secunde până la sub 2 secunde pentru a avea șansa de a obține scorul de 100% La Testul Google PageSpeed pe un site WordPress pe mobil.
Dar cum ar putea să o facă?
Ei bine, au existat multe încercări și erori până au reușit.
Testul cheie care a fost plătit a fost dezactivarea temporară a antetului și subsolului de pe site-ul lor.

Acest lucru a dus la scorul 100% evaziv pe Google PageSpeed pe Mobil! TTI s-a îmbunătățit și de la 2,5 la 1,7 secunde.
Dar a fost antetul sau subsolul care a provocat problema?
Au restabilit antetul și scorul de 100% a rămas.
Când s-au uitat mai atent la subsol, exista o imagine SVG considerabilă a unui lanț montan și, interesant, a fost singura imagine de fundal de pe pagina de pornire Tribe SEO.
Așadar, au reinstalat subsolul, dar fără imagine, iar pagina s-a menținut la scorul de 100% La Testul Google PageSpeed pe Mobile.
După câteva cercetări prin documentația de asistență a WP Rocket, au descoperit că imaginile de fundal trebuie să fie într-un format specific pentru a fi lazy-loaded.
Nu sunt dezvoltatori web și s-au străduit să obțină formatul corect de imagine de fundal. Deci, pentru a vă face viața mai ușoară, au adăugat pur și simplu ca imagine standard și, hop, WP Rocket a reușit să-și facă magia lazy loading și s-a menținut scorul de viteză al paginii pe mobil Tribe SEO la 100%.
Dacă sunteți curioși, iată videoclipul care arată toți pașii menționați mai sus:
Actualizare WP Rocket Versiunea 3.9
Google a trecut între timp de la Lighthouse v7 la v8 pentru a calcula scorurile în Google PageSpeed Insights. Google a înăsprit ponderările, făcând mai dificilă obținerea unui scor de 100%.

Dar nu vă temeți, fără să fi făcut vreo modificare, pur și simplu actualizarea la WP Rocket v 3.9 a restaurat scorul de 100% La Testul Google PageSpeed pe mobil. Și fără nicio acțiune din partea lor. Îmbunătățirile au fost destul de incredibile. Din graficul de mai jos, puteți vedea LCP îmbunătățit cu 22% și TTI cu 29%.

Nu prea se poate spune ceea ce a făcut diferența. Indiferent dacă activează sau nu noua funcție Remove Unused CSS, obțin în continuare aceleași scoruri, așa că trebuie să existe o altă magie în spate.
Concluzie
Sunt foarte recunoscători pentru modul în care Oxygen Builder, WP Rocket și Cloudways au ajutat Tribe SEO să obțină un scor de viteză de 100% la testul Google PageSpeed pe un site WordPress pentru mobil.
Dar, pentru a termina lucrurile, iată cele două cele mai mari sfaturi despre viteza paginilor lor:
1) Acordați o atenție deosebită optimizării scripturilor atât de la server cât și de la browser. WP Rocket este un excelent plugin cache WordPress pentru optimizarea JavaScript.
2) Rămâneți curios și experimentați cu mai multe teste diferite pentru a vedea ce modificări au cel mai mare impact în îmbunătățirea scorurilor de viteză a paginii.
Și pentru că toate site-urile web sunt diferite, suntem curioși să știm.
Care este cel mai mare sfat pentru viteza paginii tale?
Vă rog să ne anunțați în comentariile de mai jos.